
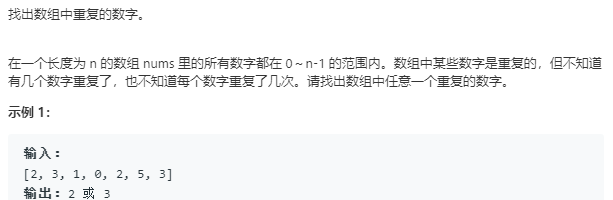
使用排序比较的方式

class Solution: def findRepeatNumber(self, nums: List[int]) -> int: nums.sort() pre = nums[0] for i in range(1,len(nums)): if pre == nums[i]: return pre pre=nums[i]
使用集合的唯一性

class Solution: def findRepeatNumber(self, nums: List[int]) -> int: newset={} for num in nums: if num not in newset: newset[num]=1 else: return num

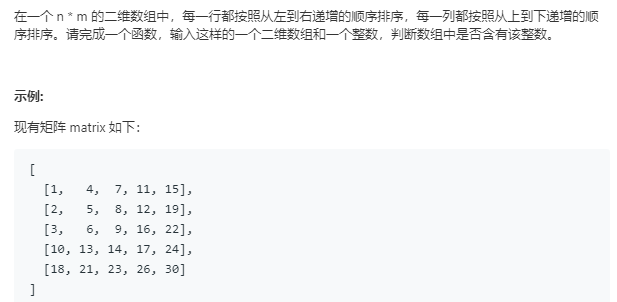
使用的方法都是从右上角往左下角进行处理。

class Solution: def findNumberIn2DArray(self, matrix: List[List[int]], target: int) -> bool: if len(matrix)==0: return False row = 0 col = len(matrix[0])-1 while row<len(matrix) and col>=0: if matrix[row][col]==target: return True elif target > matrix[row][col]: row += 1 else: col -=1 return False

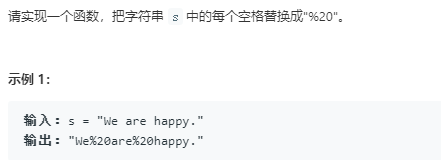
直接使用Python的替换方法

class Solution: def replaceSpace(self, s: str) -> str: return s.replace(" ", "%20")
也可以使用查询,替换的方法

class Solution: def replaceSpace(self, s: str) -> str: if len(s)==0: return "" newList=list(s) for i in range(len(s)): if newList[i]==" ": newList[i]="%20" return ''.join(newList)
class Solution:
def findRepeatNumber(self, nums: List[int]) -> int:
nums.sort()
pre = nums[0]
for i in range(1,len(nums)):
if pre == nums[i]:
return pre
pre=nums[i]
