使用php实现百度文库功能,网上搜索到的方案,实现doc转pdf,pdf转swf,然后显示出来。
这里简单的记录下,【doc转pdf,pdf转swf】两个功能的搭建流程。
doc转pdf
使用到下列程序(文件):
- Apache OpenOffice
- 字体文件(windows系统C:WindowsFonts目录下的文件)
- JAVA环境(>=1.6)
- jodconverter
实现原理:调用jodconverter的包转换doc为pdf,而jodconverter会去连接OpenOffice的soffice服务,实现转换。
两者在运行时都需要java环境的支持!而字体文件可以解决doc转为pdf时中文乱码问题!
字体文件需要自行打包Windows系统下字体文件(也许可以全部打包),先上传到服务器上,后面会用到,假设文件名为fonts.zip
安装java环境
JAVA环境的安装很简单,首先需要确认下系统中是否安装了java,并且确认java版本>=1.6。
#直接输入java -version java -version #如果安装了java,将会显示java的版本,如果么有,那赶紧安装吧!
安装方法可以使用yum安装,或者在java.com上下载rpm包、解压即用的压缩包。这里我使用解压即用的压缩包。
java.com界面截图:
我把文件放在/opt/java/jre下,那么可以这样来显示下java的版本:
/opt/java/jre/bin/java –version
添加环境变量:
vim /etc/profile #在文件内容最后写上: PATH=/opt/java/jre/bin:$PATH export PATH #保存退出后,使用source使环境变量立即生效 source /etc/profile
这样java环境的搭建就完成了!
安装openoffice
注意,最新的openoffice 3.4.1版本不再捆绑java环境,所以需要手动搭建java环境。
首先,下载最新的openoffice安装包,地址:http://www.openoffice.org/download/other.html#tested-full,选择适合自己的版本:
安装包大概140多M大小,我选择的简体中文,Linux86_64 RPM包的文件名为:Apache_OpenOffice_incubating_3.4.1_Linux_x86-64_install-rpm_zh-CN.tar.gz
安装其实非常的简单:
#进入解压后的RPMS目录 cd /opt/setup/openoffice-setup/zh-CN/RPMS #使用rpm命令安装 rpm -ivh *.rpm
安装截图:

默认安装在/opt目录下,有两个文件夹:openoffice.org和openoffice.org3。
现在我们需要把已经准备好的字体文件fonts.zip解压到这个目录下:/opt/openoffice.org/basis3.4/share/fonts/truetype。
解压完成后,OpenOffice环境就已经完成了,现在让我们来启动openoffice。
我在/opt/openoffice.org3/目录下新建了文件:sofficed。
内容为:
#! /bin/bash /opt/openoffice.org3/program/soffice -headless -accept="socket,host=127.0.0.1,port=8100;urp;" -nofirststartwizard &
记得修改sofficed文件的权限为755,便于程序调用执行!
#启动openoffice /opt/openoffice.org3/sofficed #将上面的命令写入/etc/rc.local文件中,即可开机启动了!
检查是否成功启动:
#进程查看 ps -ef | grep soffice #端口查看 netstat -tunlp | grep 8100
若能看到soffice相关信息便成功了!
安装jodconverter
此货的安装也很简单,下载安装包,解压即可!
下载地址:http://sourceforge.net/projects/jodconverter/files/JODConverter/
我把文件放在了/opt/jodconverter下。
测试doc转pdf
当然了,首先得准备一个doc文件,然后使用下面这个命令测试:
java -jar /opt/jodconverter/lib/jodconverter-cli-2.2.2.jar doc文件路径 pdf文件路径
下载生成的pdf文件,打开看看吧。
pdf转swf
使用到的程序(文件)
pdf转swf的过程相对简单一点,只需要调用swftool程序的pdf2swf程序,xpdf-chinese-simplified和font.zip可以解决中文乱码问题!
swftool程序需要编译安装,这里先固定一下安装目录为:/opt/swftool。
字体文件安装
下载xpdf-chinese-simplified和font.zip文件,然后解压。
mkdir /opt/swftool cd /opt/swftool wget ftp://ftp.foolabs.com/pub/xpdf/xpdf-chinese-simplified.tar.gz
wget http://www.nginxs.com/download/font.zip #解压两个压缩包 tar zxvf xpdf-chinese-simplified.tar.gz unzip font.zip #将font.zip解压出来的两个字体文件移到xpdf-chinese-simplified/CMap/目录下 mv Gbsn00lp.ttf gkai00mp.ttf xpdf-chinese-simplified/CMap/ #修改xpdf-chinese-simplified目录下的add-to-xpdfrc文件,内容如下: cidToUnicode Adobe-GB1 /opt/swftool/xpdf-chinese-simplified/Adobe-GB1.cidToUnicode unicodeMap ISO-2022-CN /opt/swftool/xpdf-chinese-simplified/ISO-2022-CN.unicodeMap unicodeMap EUC-CN /opt/swftool/xpdf-chinese-simplified/EUC-CN.unicodeMap unicodeMap GBK /opt/swftool/xpdf-chinese-simplified/GBK.unicodeMap cMapDir Adobe-GB1 /opt/swftool/xpdf-chinese-simplified/CMap toUnicodeDir /opt/swftool/xpdf-chinese-simplified/CMap displayCIDFontTT Adobe-GB1 /opt/swftool/xpdf-chinese-simplifies/CMap/gkai00mp.ttf
字体文件安装完成。
Swftool安装
首先安装下swftool必要的插件程序
yum install zlib-devel libjpeg-devel giflib-devel freetype-devel
如果安装过了,自动忽略掉,只安装没有的。
开始安装swftool:
tar vxzf swftools-2012-10-15-1307.tar.gz cd swftools-2012-10-15-1307 ./configure --prefix=/opt/swftool make make install
如果没有异常信息,那就ok了。
测试pdf转swf
使用这个命令测试,同样在使用php代码时也可以这么调用:
/opt/swftool/bin/pdf2swf -o swf文件路径 -T -z -t -f pdf文件路径 -s languagedir=/opt/swftool/xpdf-chinese-simplified -s flashversion=9
需要注意languagedir这个参数。
其他的好像没什么了,就这么简单。
参考了这些文章:http://www.itokit.com/2012/0914/74747.html
关于PHP中执行exec函数
如果开启了Selinux,那么在exec函数中调用/var/www/html外的文件很容易被禁止,导致exec函数执行失败。
关闭Selinux:
#临时关闭 setenforce 0 #永久关闭 vim /etc/sysconfig/selinux #将SELUNX的值修改为disabled,重启生效 SELINUX=disabled
不关闭selinux,那么就要修改所调用文件的安全环境上下文。
这里调用java时被selinux阻止了,那么可以这么做:
cd /opt #将java目录的安全环境上下文还原 restorecon -R -v java
这样Seliux就不会再阻止httpd程序访问java程序了。
转载自:http://my.oschina.net/lijialong/blog/109499?fromerr=BgixkJut
------------------------
页面展示采用Flexpaper
要注意的是flexpaper引用的swf文件存放目录要设置好,flexpaper.js文件中有变量指向flexpaper应用的swf文件。
window[instance] = flashembed(id, { src : _jsDirectory+"../FlexPaperViewer.swf", version : [10, 0], expressInstall : "js/expressinstall.swf", wmode : _WMode }
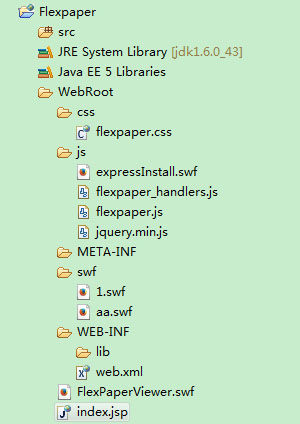
目录结构:

index.jsp内容:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP 'index.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="description" content="This is my page"> <link rel="stylesheet" type="text/css" href="css/flexpaper.css" /> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/flexpaper.js"></script> <script type="text/javascript" src="js/flexpaper_handlers.js"></script> </head> <body> <div id="documentViewer" class="flexpaper_viewer" style="770px;height:500px"></div> <script type="text/javascript"> var startDocument = "Paper"; $('#documentViewer').FlexPaperViewer( { config : { SWFFile : 'swf/aa.swf', Scale : 0.6, ZoomTransition : 'easeOut', ZoomTime : 0.5, ZoomInterval : 0.2, FitPageOnLoad : true, FitWidthOnLoad : false, FullScreenAsMaxWindow : false, ProgressiveLoading : false, MinZoomSize : 0.2, MaxZoomSize : 5, SearchMatchAll : false, InitViewMode : 'Portrait', RenderingOrder : 'flash', StartAtPage : '', ViewModeToolsVisible : true, ZoomToolsVisible : true, NavToolsVisible : true, CursorToolsVisible : true, SearchToolsVisible : true, WMode : 'window', localeChain: 'en_US' }} ); </script> </body> </html>
转载自:http://my.oschina.net/u/872813/blog/206780
补充:windows下仿百度文库实现在线文档浏览
windows下开发仿百度的功能相对简单一些。只是java代码调用服务器windows上安装的软件,将doc等文件转化为swf文件。
由于在开发环境下flashpaper不支持64位的系统,所以用print2flash代替flashpaper,功能效果一样。
注:print2flash转化得到的swf文件用flexpaper无法显示。
-
java调用print2flash的代码如下:
String cmd = "F:/Program Files (x86)/Print2Flash3/p2fServer.exe E:/aa.doc E:/aa.swf"; try { // 创建进程,并执行 Process pro = Runtime.getRuntime().exec(cmd); pro.waitFor(); } catch (Exception e) { // TODO Auto-generated catch block e.printStackTrace(); }
- 转化后的swf文件只需要浏览器安装flashplayer插件就可以打开了,在页面标签内无需使用flexpaper这样的工具。页面调用swf文件代码如下:
<embed height="510" width="660" src="swf/aa.swf" loop="true" quality="1" type="application/x-shockwave-flash" />
转载自:http://my.oschina.net/u/872813/blog/201246?fromerr=aCsKh5yf
问题:
1. 在安装swftools时,如果出现
modules/.././types.h:39:2: 错误:#error "no way to define 64 bit integer"
modules/.././types.h:42:2: 错误:#error "don't know how to define 32 bit integer"
modules/.././types.h:45:2: 错误:#error "don't know how to define 16 bit integer"
modules/.././types.h:48:2: 错误:#error "don't know how to define 8 bit integer"
执行:ldconfig /usr/local/lib 然后重新执行./configure 和make然后make install
其他可能出现的问题:
可能是 缺少gcc或者g++
执行:yum install gcc-c++
最终可能出现的问题:
make[1]: *** [install] 错误 1
make[1]: Leaving directory `/opt/openoffice4/swftools-0.9.2/swfs'
make: *** [install] 错误 2
并不是所有电脑都出现该问题,google后给出的结果是还缺少其他依赖,但是已经不影响,在终端执行:pdf2swf出现相关信息,证明我们最终需要的命令pdf2swf已经可用。
特别注意编译器的安装,如gcc-c++等。