chunkFilename和webpack.optimize.CommonsChunkPlugin插件的作用差不多,都是用来将公共模块提取出来,但是用法不一样,这里主要介绍chunkFilename的使用
entry:{
main:__dirname + '/app/main.js',
index:__dirname + '/app/index.js'
},
output:{
path:__dirname + '/public', //通过HtmlWebpackPlugin插件生成的html文件存放在这个目录下面
filename:'/js/[name].js', //编译生成的js文件存放到根目录下面的js目录下面,如果js目录不存在则自动创建
/*
* chunkFilename用来打包require.ensure方法中引入的模块,如果该方法中没有引入任何模块则不会生成任何chunk块文件
* 比如在main.js文件中,require.ensure([],function(require){alert(11);}),这样不会打包块文件
* 只有这样才会打包生成块文件require.ensure([],function(require){alert(11);require('./greeter')})
* 或者这样require.ensure(['./greeter'],function(require){alert(11);})
* chunk的hash值只有在require.ensure中引入的模块发生变化,hash值才会改变
* 注意:对于不是在ensure方法中引入的模块,此属性不会生效,只能用CommonsChunkPlugin插件来提取
* */
chunkFilename:'js/[chunkhash:8].chunk.js'
},
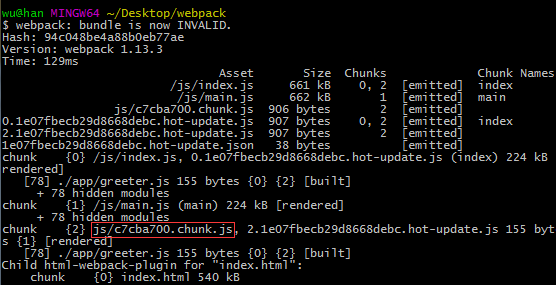
如果开了web-dev-server服务器,当require.ensure方法中引入的模块发生变化,网站中加载的chunk.js文件的hash值会自动变化,而不需要手动重新打包或者重新运行web-dev-server。因为它会自动重新编译,但现有的chunk.js文件的hash并不会更新,只是网站中加载的chunk.js文件更新了。如图:

另外特别注意:如果某个文件只是引入了依赖的模块,却没有调用模块exports出来的方法,则该依赖模块里的代码不会执行,但网站还是会加载该chunk文件,如果exports的不是方法,而是其他类型的数据,则该依赖模块里的代码会执行。