AntDesignBlazor 是基于 Ant Design 的 Blazor 实现,开发和服务于企业级后台产品。我的 Blazor Server 学习就从这里开始,有问题可以随时上 Blazor 中文社区 寻求帮助,问的问题多了,承蒙群主大人 James Yeung 看得起,居然让我帮忙完善一下文档,让我一时间诚惶诚恐,浮想联翩。
纠结再三,我决定还是先把学习过程中遇到的问题和解决方案先整理出来,如果确有价值再考虑合并到官方文档不迟。所以下面的内容,不是使用教程,也没有什么系统性,完全是解决我自己在使用过程中遇到问题的记录。
1. 使用 AntDesignBlazor,如果用 vs2019 的 Blazor 模板创建工程,建议把模板自带的 bootstrap css 移除掉,否则会遇到样式冲突的问题。
比如 Icon 组件跟文字中间对齐,设置 Style = "vertical-align:middle",只有在移除了 bootstrap css 才能显示出期望的效果来。
2. 验证码图片可以放到 Input 的后缀 Suffix 中, 从而使输入框与验证码显示为一个整体


<Input Placeholder="Verify Code" Size="@InputSize.Large" @bind-Value="@VerifyCode" MaxLength="4" OnPressEnter="(e)=>submit()" > <Prefix> <Icon Type="key" /> </Prefix> <Suffix> <img src="@imgVerifyCode" @onclick="()=>refreshVerifyCode()" alt="看不清,换一张" style="cursor:pointer"/> </Suffix> </Input>
3. Icon 组件指定尺寸可以使用 Width / Height 属性

<Icon Type="logout" Theme="outline" Width="48" Height="48" />
4. MenuItem 里面的链接跳转,最开始我是通过 OnClick 去调用 nav.NavigateTo() 方法,后来又改用 <a> 标签,这两种都不能实现跳转以后菜单项的高亮,最后在文档里面找到了正确的做法 RouteLink 属性

<MenuItem Key="1" RouterLink="/" RouterMatch=NavLinkMatch.All> <Icon Type="home" Theme="outline" /> <span>Home</span> </MenuItem>
5. Model 对话框指定宽度,可以通过 Style 指定 Width
<Modal Title="title" Style=" 50%" />
6. Grid 组件的 Row、Col 与 @if-else 有冲突,会导致编译失败,解决的办法是使用完全类名 <AntDesign.Row><AntDesign.Col /></AntDesign.Row>
7. Tree 组件指定高度,祭出 style 大法 style="overflow-y: auto; max-height: 80vh;"
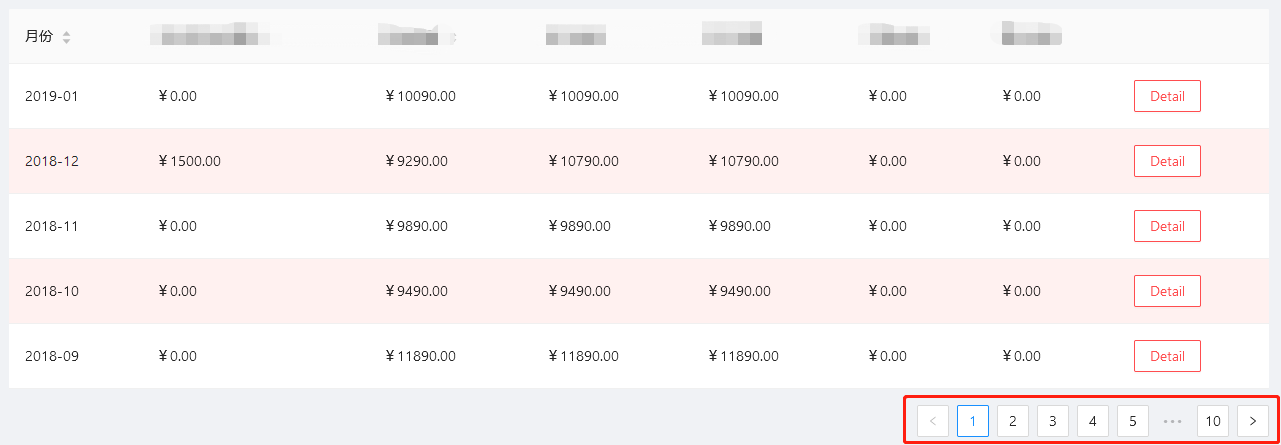
8. Table.Column 格式化输出, 使用 Format 属性,标题对齐 HeaderStyle 属性,列对齐 Style 属性

<Table @ref="table" Bordered="true" TItem="月结明细查询" DataSource="@details" Total="@total" PageSize="15" OnRow="onRow" > <Column @bind-Field="@context.月份" Style="text-align:center;" HeaderStyle="font-weight:bold; text-align:center" Format="yyyy-MM"/> <Column @bind-Field="@context.金额" Style="text-align:center;" HeaderStyle="font-weight:bold; text-align:center" Format="¥#0.00"/> </Table>
9. Table 设置奇偶行背景色,我试过多种方式,可以通过 OnRow

@code{ private int i = 0; Dictionary<string, object> onRow(RowData<月结明细查询> row) => new() { ["style"] = i++ % 2==0? "background-color: aliceblue" : "background-color: white" }; }
后来在最新的文档示例中,我找到了一个更合适的处理方法,设置 RowClassName 属性

<Table @ref="table" RowClassName="@(x =>{ i=1-i; return i==0?"evenrow":""; })" </Table> <style> .evenrow { background-color: #fff1f0; } </style> @code{ int i=0; }
上面的代码,在分页的 PageSize 为奇数时,每次翻页后的初始行背景不固定,可以结合 OnPageIndexChange="()=> i=0" 在翻页时重置 i
另外运行发现,当Table 的分页数超过10以后,会自动出现指定每页记录数的下拉框(这个特性好像文档里没有提到)


10. Model 对话框隐藏取消按钮,我还没有找到好办法,目前是设置 CancelText="@string.Empty" 变相达到目的
