网页设计制作过程中,文本是最基本且最为重要的要素。
知识框架

2.1 标题
标题是对一段文字内容的概括和总结。
2.1.1 标题标记
标题标记共6个,<hN>,其中,N={1,6} 。其中,<h1>xxx</h1> 显示效果大于<h6>xxx</h6>,如图所示

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>标题标记</title> 6 </head> 7 <body> 8 <h1>我显示的标题第"1"大哦</h1> 9 <h2>我显示的标题第"2"大哦</h2> 10 <h3>我显示的标题第"3"大哦</h3> 11 <h4>我显示的标题第"4"大哦</h4> 12 <h5>我显示的标题第"5"大哦</h5> 13 <h6>我显示的标题第"6"大哦</h6> 14 </body> 15 </html>

附注:一般使用<h1>xxxx</h1>标记表示网页中最上层的标题,但有些浏览器会默认将 <h1>xxxx</h1>标记为非常大的字体,所有一些开发者使用<h2>xxxx</h2>来代替<h1>xxxx</h1>显示最上层的标题。
2.1.2 标题的对齐方式
默认,标题“左对齐”,可使用align属性进行设置(不要忘记"双引号"哦!)。
- align="left" 文字左对齐
- align="center" 文字居中对齐
- align="right" 文字右对齐
2.2 文字
在网页的编码中,可以直接在<body></body>标签之间输入文字,同时可以为文字添加装饰效果的标记,如斜体、下划线和删除线、文字的上标和下标。
2.2.1 文字的斜体、下划线、删除线
- <em>文字斜体标记</em>
- <u>文字下划线标记</u>
- <strike>文字删除线标记</strike>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <!--指定页面编码格式--> 5 <meta charset="UTF-8"> 6 <!--指定网页标题信息--> 7 <title>文字的斜体、下划线和删除线</title> 8 </head> 9 <body> 10 <!--指定显示商品图片--> 11 <img src="JavaScript.jpg"/> 12 <h3>书名:《JavaScript从入门到精通》</h3> 13 <!--文字使用下划线效果--> 14 <h3><u>作者:天晴天朗</u></h3> 15 <!--文字使用斜体效果--> 16 <h3><em>出版社:人民邮电出版社</em></h3> 17 <h3>出版时间:2019年9月11日</h3> 18 <h3>页数:888页</h3> 19 <!--使用删除线和空格效果--> 20 <h3>原价:<strike>48.00元 </strike> 促销价格:25.00元</h3> 21 <h3></h3> 22 </body> 23 </html>

2.2.2 文字的上标和下标
上标和下标经常在数学公式或者方程式中出现。如 X3+9Y2-3=0
- <sub></sub> #字母b顺序小于字母p,可以记为下标
- <sup></sup> #字母p顺序大于字母b,可以记为上标

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <!--指定页面编码格式--> 5 <meta charset="UTF-8"> 6 <title>文字的上标和下标</title> 7 </head> 8 <body> 9 <h1 align="center">文字的上标和下标标记</h1> 10 <h3 align="center">在数学计算中:</h3> 11 <h3 align="center">上标:X<sup>3</sup>+9X<sup>2</sup>-3=0</h3> 12 <h3 align="center">下标:3x<sub>1</sub>+2X<sub>2</sub>=10</h3> 13 </body> 14 </html>

2.2.3 特殊文字符号
特殊文字符号一般由前缀"&"+字符名称+后缀分号";" ,如 & nbsp;
- “ " 引号
- < &l; 左尖括号
- > >右尖括号
- × × 乘号
- 空格占位符

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!--指定页面编码格式--> 5 <meta charset="UTF-8"> 6 <!--指定页头信息--> 7 <title>特殊文字符号</title> 8 </head> 9 <body> 10 <!--表示文章标题--> 11 <h1 align="center">汪汪!你想找的页面让我吃喽!</h1> 12 <!--绘制可爱小狗的字符号--> 13 <pre align="center"> 14 .----. 15 _.'__ `. 16 .--($)($$)---/# 17 .' @ /### 18 : , ##### 19 `-..__.-' _.-###/ 20 `;_: `"' 21 .'"""""`. 22 /, hi ,\ 23 // 你好! \ 24 `-._______.-' 25 ___`. | .'___ 26 (______|______) 27 </pre> 28 </body> 29 </html>

2.3 段落
输入一段文字后,按下<Enter键>就生成了一个段落。
2.3.1 段落标记
- <p>段落标记</p>

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!--指定页面编码格式--> 5 <meta charset="UTF-8"> 6 <!--指定页头信息--> 7 <title>段落标签</title> 8 </head> 9 <body> 10 <!--使用段落标签,进行创意性排版--> 11 <p >╭═════════┤ 天晴天朗——热爱生命 汪国真 ├══════════╮</p> 12 <p>║ 我不去想是否能够成功,既然选择了远方,便只顾风雨兼程。 ║</p> 13 <p>║ 我不去想能否赢得爱情,既然钟情于玫瑰,就勇敢的吐露真诚! ║</p> 14 <p>║ 我不去想身后会不会袭来寒风冷雨,既然目标是地平线,留给世界的只能是背影。 ║</p> 15 <p>║ 我不去想未来是平坦还是泥泞,只要热爱生命, ║</p> 16 <p>║ 一切,都在意料之中。 ║</p> 17 <p>╰═════════┤ 网址:http://www.cuixiaozhao.com ├══════════╯</p> 18 </body> 19 </html> 20 <P></P>

2.3.2 段落换行标记
通常可使用多个<p>段落标记</p>实现换行目的,也可使用<br/>在<p></p>内部实现换行。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>段落的换行标记</title> 6 </head> 7 <body> 8 <p align="center"> 9 《望庐山瀑布》 作者:李白 <br/><br/><!--使用段落内部换行操作--> 10 日照香炉生紫烟,遥看瀑布挂前川。 <br/><!--使用段落内部换行操作--> 11 飞流直下三千尺,疑是银河落九天。 <br/><!--使用段落内部换行操作--> 12 </p> 13 </body> 14 </html>

2.2.3 段落的原始标记
在实际应用中,需要使用一些特殊的排版效果,使用标记控制比较麻烦,解决办法便是使用“原格式标记”进行排版,如空格、制表符等。
- <pre>文本内容</pre>

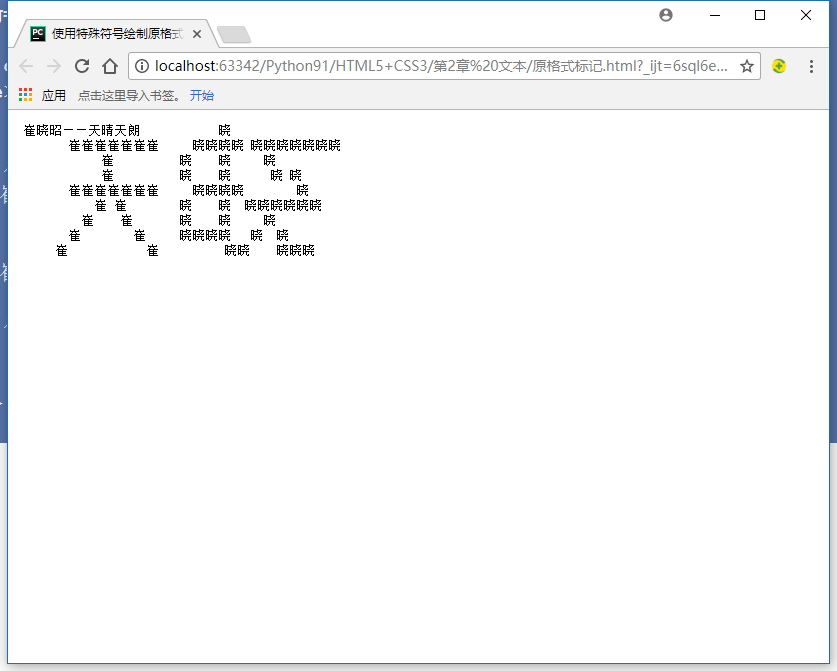
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>使用特殊符号绘制原格式标记</title> 6 </head> 7 <body> 8 <pre> 崔晓昭——天晴天朗 晓 9 崔崔崔崔崔崔崔 晓晓晓晓 晓晓晓晓晓晓晓 10 崔 晓 晓 晓 11 崔 晓 晓 晓 晓 12 崔崔崔崔崔崔崔 晓晓晓晓 晓 13 崔 崔 晓 晓 晓晓晓晓晓晓 14 崔 崔 晓 晓 晓 15 崔 崔 晓晓晓晓 晓 晓 16 崔 崔 晓晓 晓晓晓 17 </pre> 18 </body> 19 </html>

2.4 水平线
水平线用于段落与段落之间的分隔,使文档清晰明白。
2.4.1 水平线标记
- <hr/>

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!--指定页面编码格式--> 5 <meta charset="UTF-8"> 6 <!--指定页头信息--> 7 <title>水平线标记</title> 8 </head> 9 <body> 10 <!--表示文章主题--> 11 <h1 align="center">果酱制作的材料准备</h1> 12 <!--使用水平线来画表格--> 13 <hr/> 14 <p align="center">苹果 两颗</p> 15 <!--使用水平线来画表格--> 16 <hr/> 17 <p align="center">方形酥皮 四片</p> 18 <!--使用水平线来画表格--> 19 <hr/> 20 <p align="center">柠檬汁 一匙</p> 21 <!--使用水平线来画表格--> 22 <hr/> 23 <p align="center">砂糖 一匙</p> 24 <!--使用水平线来画表格--> 25 <hr/> 26 <p align="center">肉挂粉 适量</p> 27 <!--使用水平线来画表格--> 28 <hr/> 29 </body> 30 </html>

2.4.2 水平线标记的宽度
默认情况下,网页中添加的水平线是100%宽度,可进行设置。
- <hr width="水平线的宽度"/>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <!--指定页面编码格式--> 5 <meta charset="UTF-8"> 6 <title>水平线的宽度标记</title> 7 </head> 8 <body> 9 <!--指定水平线宽度为页面的25%亦可用px表示--> 10 <hr width="25%" align="left"/> 11 <p align="left">故事是这样开始的:</p> 12 <p align="center">当初看《简爱》的时候,哭的稀里哗啦的!</p> 13 <p align="center">泪点在哪里呢?</p> 14 <p align="center">我喜欢看悲伤的故事</p> 15 <p align="center">不喜欢看悲伤的结局</p> 16 <hr width="25%" align="right"/> 17 <!--指定水平线宽度为页面的25%亦可用px表示--> 18 <p align="right">故事就是这样结束的</p> 19 </body> 20 </html>

“终身学习”,生活充满诗意!
