- 01 今日内容概要
- 02 课前分享
- 03 内容回顾
- 04 路飞学城表结构(一)
- 05 路飞学城表结构(二)
- 06 路飞学城立即支付思路
- 07 今日作业
- 08 初识Flask
- 09 werkzug
- 10 Flask示例:用户登录程序
01 今日内容概要
1.1 去支付;
1.2 Flask基础
1.2.1 基础
1.2.2 Flask的第三方组件
1.2.3 山下文管理聊一聊Flask的源码
02 课前分享
2.1 内心一个强烈的目标;
2.2 Request拿到后,不知如何做;
2.3 目标的概念——不只是安于现状,应该做一些有意义的事情;
2.4 如何过的更加开心——不沉迷于琐碎的事情;
2.5 看书——寄希望于作为突破口,迷茫的阶段找到一些方向;
2.6 达到内心的目标做的准备;
2.7 听到一首歌曲,毛不易——像我这样的人,内心都觉得自己是一个不平凡的人,能做出非常厉害的事情;
2.8 如何突破呢?我应该达到的那个目标,但是依旧很遥远,突破口在哪里?!
2.9 最后,不得不承认自己是一个平凡的人,变得认命,丧失动力!
2.10 课前一问:你,应该成为一个怎样的人?我们都还挺年轻,不能认命。
2.11 当你回首往事的时候,不因碌碌无为而懊悔!行动才是最好的答案。
2.12 不能安于现状,终身学习,坚持不够,缺乏自我驱动力,给自己一定的压力!
2.13 回想学生时代,读书的时候,苦一时,今后会越来越顺!
2.14 经历、资历,但是周围的人都变得优秀了,会激励自己也变得更加优秀。
2.15 用自己现在的选择,博未来的职业方向。
2.16 眼界、目光,将这辈子应该做的俗事搞定后,做自己想做自己的事情!
2.17 辞职、骑行;辞职、西藏;穷游——下着雨、下着雪,和着眼泪进行前行。
2.18 人要经历两个状态——发现问题,去解决问题!
03 内容回顾
3.1 公司为什么要开发“路飞学城”?
3.1.1 提高在线完成率(学成率);
3.1.2 学生监督——购买时间周期、闯关式学习(防止打一枪换一个地方,乱打枪的做法);
3.1.3 一对一考核,防止了作弊;
3.1.4 导师——毕业之后,可以答疑Python基础部分;各个层次的学员作为导师;
3.1.5 应聘导师-进行面试、试讲、筛选;
3.1.6 导师的监督-所有的培训记录,记录在案,比如公众号的提醒;
3.1.7 答疑时间有限制——12小时内必须答复,否则扣除奖金;
3.1.8 奖惩措施——学习周期、作业优秀程度进行奖惩;
3.1.9 路飞是特例,可以变成通用型项目;
3.2 “学城类”的项目,适用于多种场景使用,比如VIPKID、优达学城;
3.3 团队构成;
3.3.1 开发;
- 1、主站(Django RestFramework+Vue.js开发+api开发+restful);
- 2、管理后台——stark组件+rbac;
- 3、导师后台——stark组件+rbac;
- 4、参与成员——村长、Alex(表结构设计)、文周、沛齐;
3.3.1 运维工程师——日常进度督促、问题反馈;
3.2.2 销售——课程顾问(4人);
3.2.3 全职导师——VVIP课程、SVIP课程;
3.2.4 测试工程师——1人;
3.2.5 产品经理——1人;
3.2.6 项目经理——1人;
3.2.7 全职讲师——2人;
3.2.8 签约讲师——n人;
3.2.9 UI设计师——1人;
3.2.10 运营——1人;
3.2.11 Web前端工程师——1人;
3.2.12 Python后台工程师——3人;
3.4 开发周期
3.4.1 17年7月份启动项目,V1.0于11月份完成上线;
3.4.2 11月份~5月份,修复Bug,活动支持,广告;
3.4.3 6月份开发新功能——智能题库系统;
3.4.4 CRM系统一直在维护;
3.4.5 开发完成后,一般都是在维护系统——修复Bug,小功能完善开发;
3.5 购买流程
3.5.1 加入购物车;
3.5.2 去结算;
3.5.3 去支付;
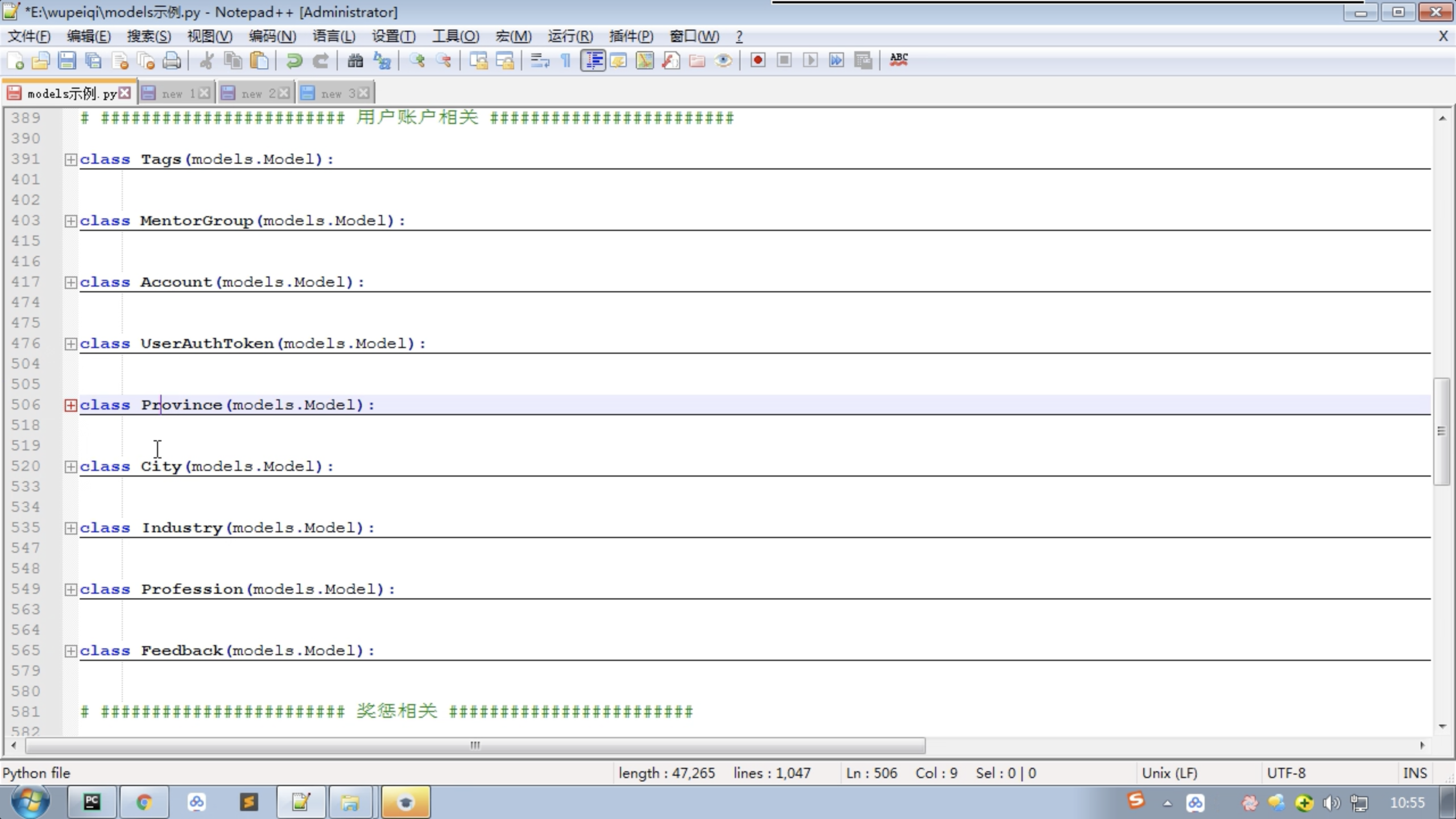
04 路飞学城表结构(一)
4.1 去支付;
4.2 购物生成订单;
4.3 使用优惠券;
4.4 模块学习记录表(购买之后立即生成)学位课、专题课两个类别;
4.4.1 学位课报名表【学位课】;
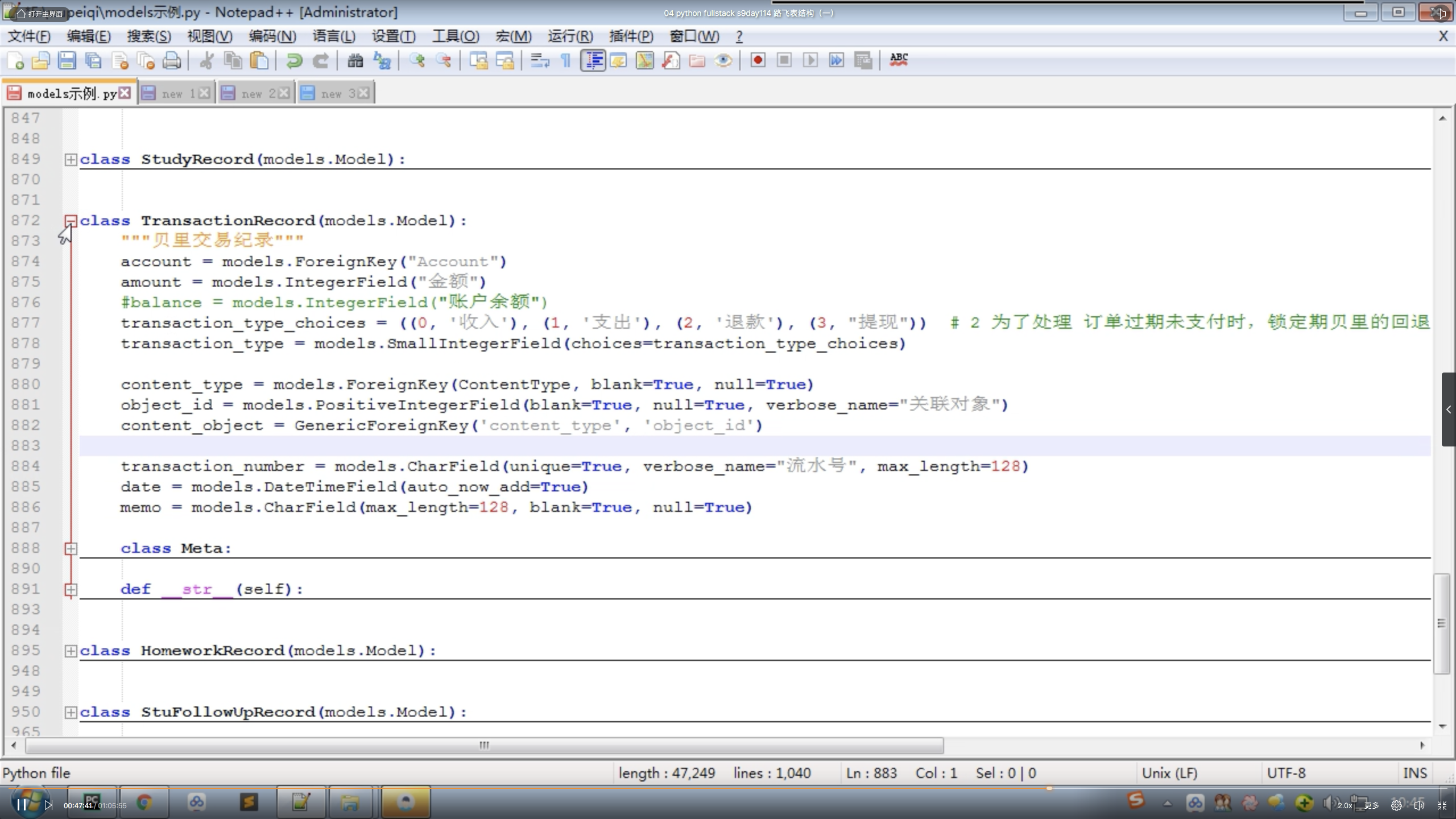
4.5 贝里交易记录;
4.6 用户表存储贝里余额;
4.7 表结构展示;
4.7.1 订单表;
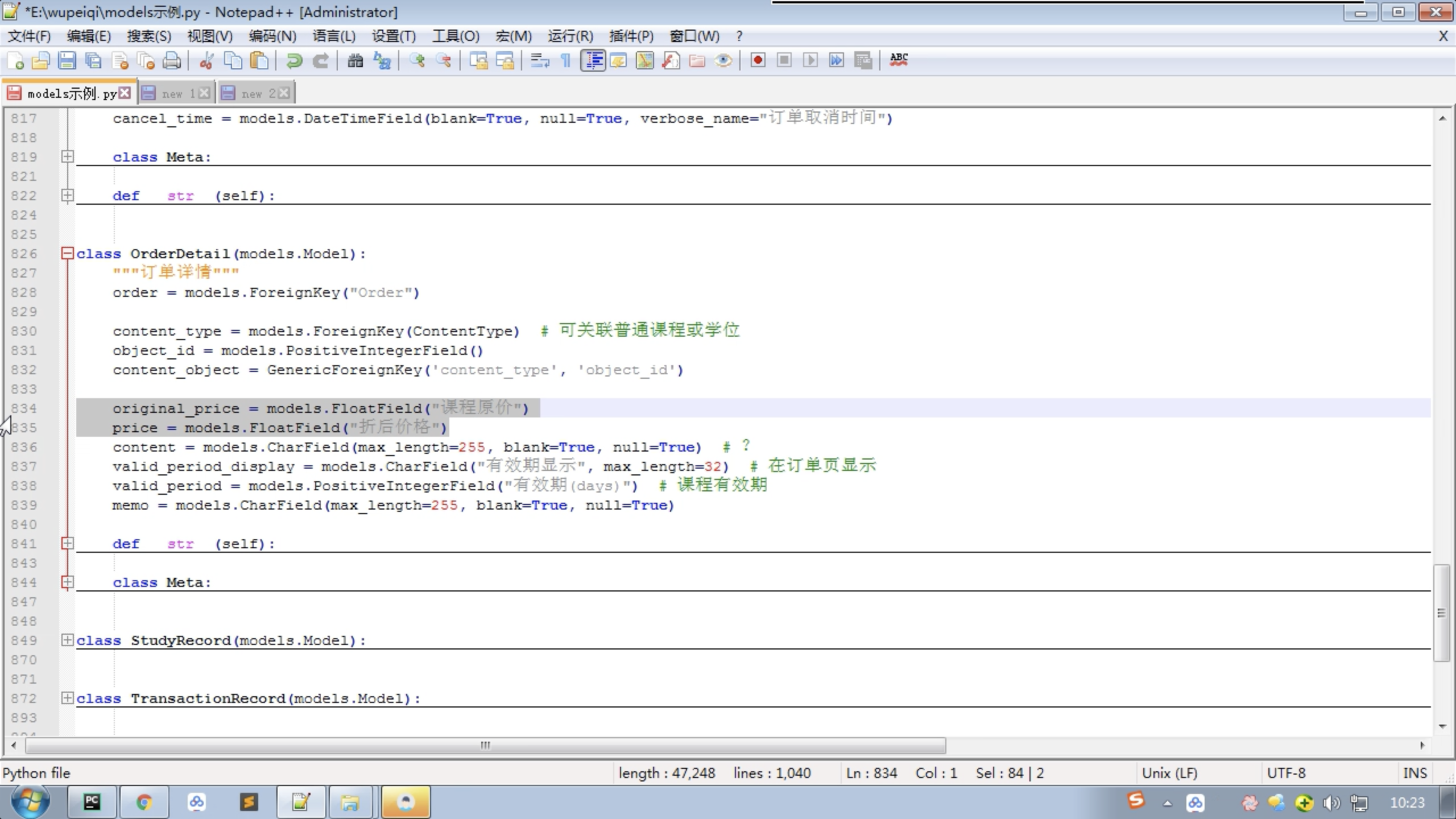
4.7.2 订单详情表;
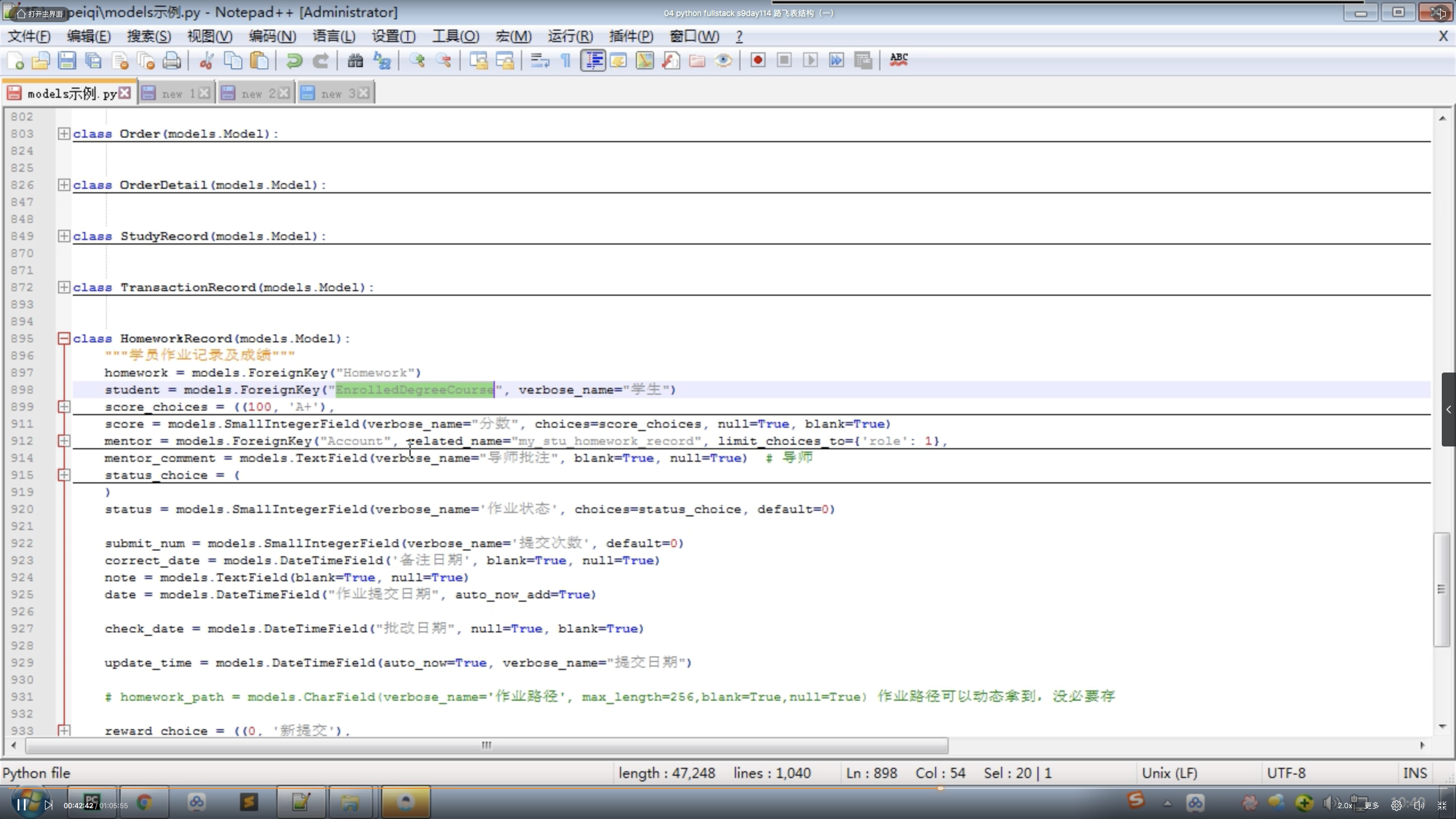
4.7.3 学员作业记录及成绩;
4.7.4 学员跟进;
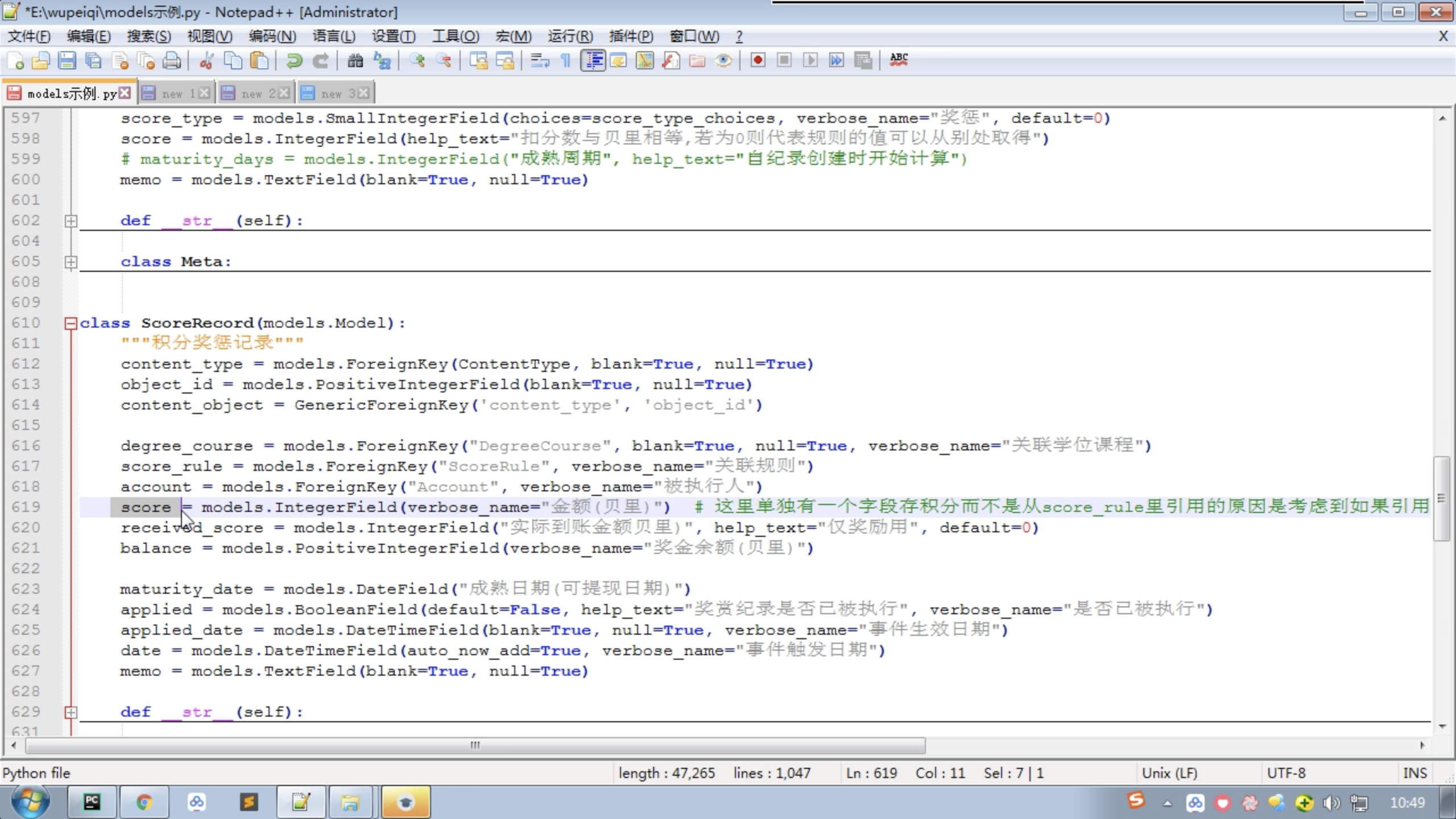
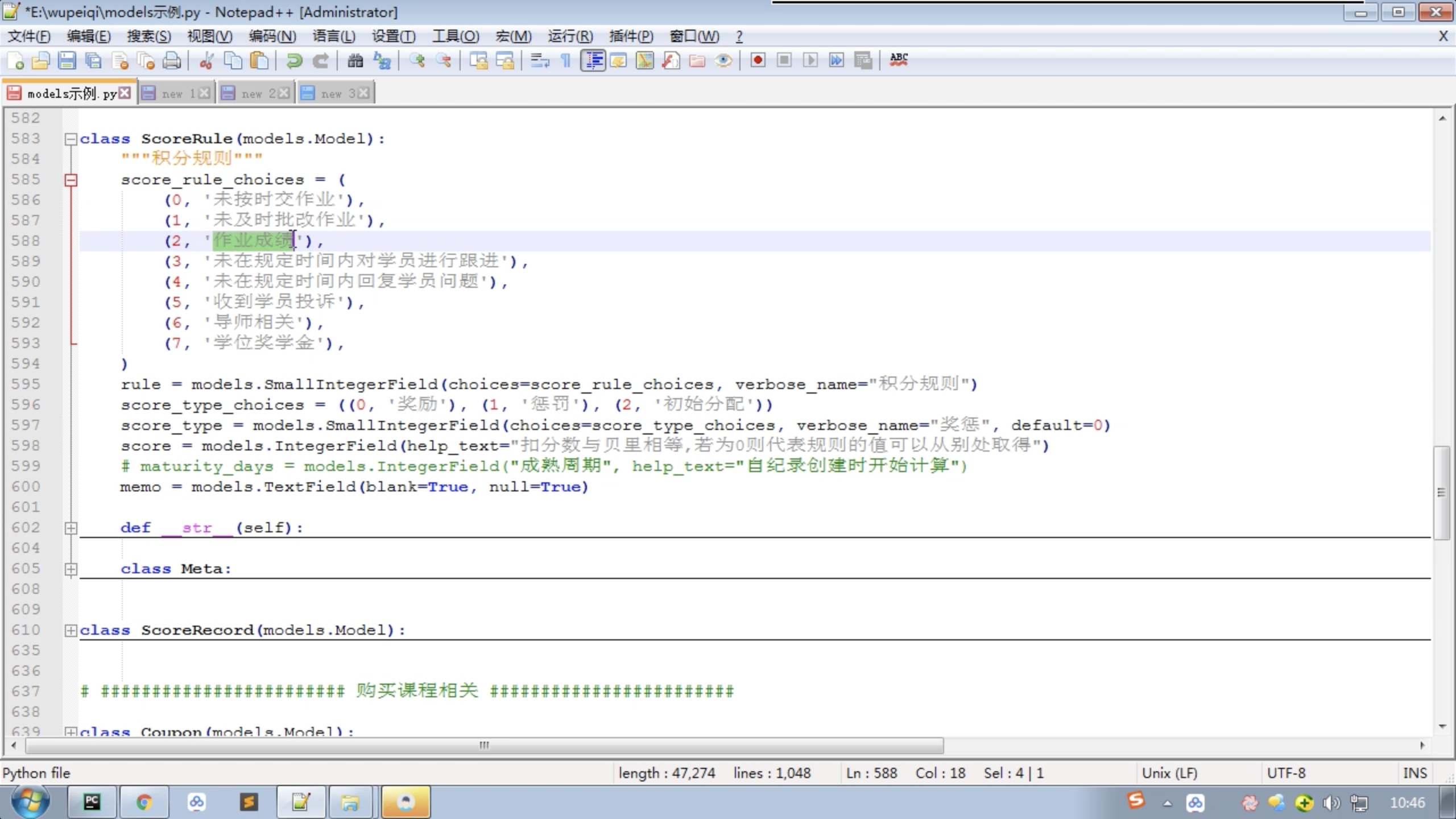
4.7.5 积分规则;
4.7.6 积分奖惩记录;










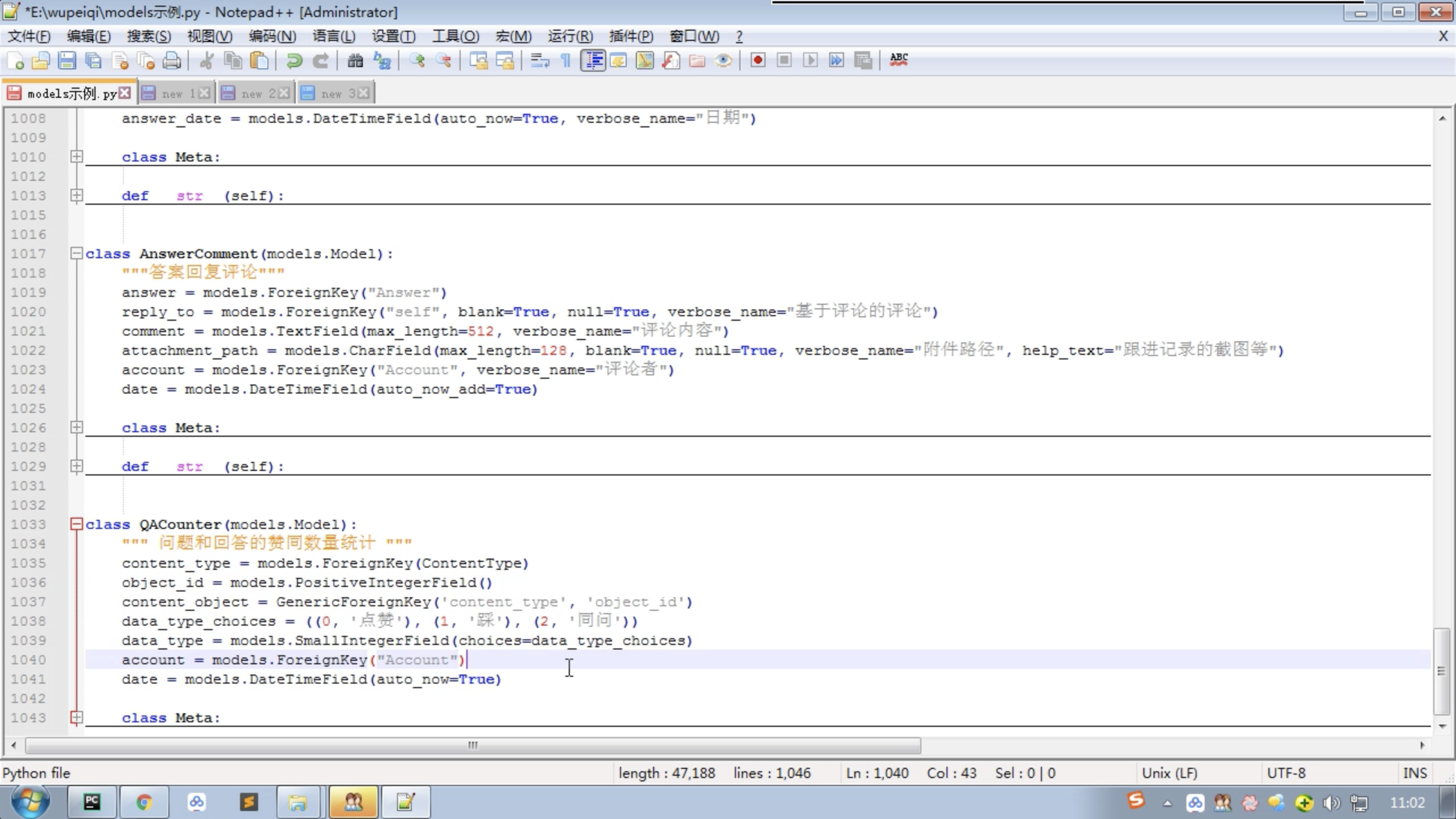
05 路飞学城表结构(二)
5.1 去支付——面向专题课去做的;
5.2 表结构设计分类——1、课程相关;2、深科技相关;3、用户相关;4、奖惩相关;5、支付相关;
06 路飞学城立即支付思路
6.1 xxxx;
07 今日作业
7.1 翻译中文成为代码;
08 初识Flask
8.1 Flask的特点;
8.1.1 短小精悍,可拓展性强的一个Web框架;
8.1.2 第三方组件的位置——http://flask.pocoo.org/extensions/

8.1.3 有别于其他Web开发框架的之处——支持上下文管理;
09 werkzug
9.1 什么是WSGI?Web Service Gateway Interface(本质是socket服务端,wsgiref)
9.2 Flask也是依赖于WSGI,第三方组件——名称叫做werkzurg,但是Tornado不依赖;
9.3 先学习werkzurg;
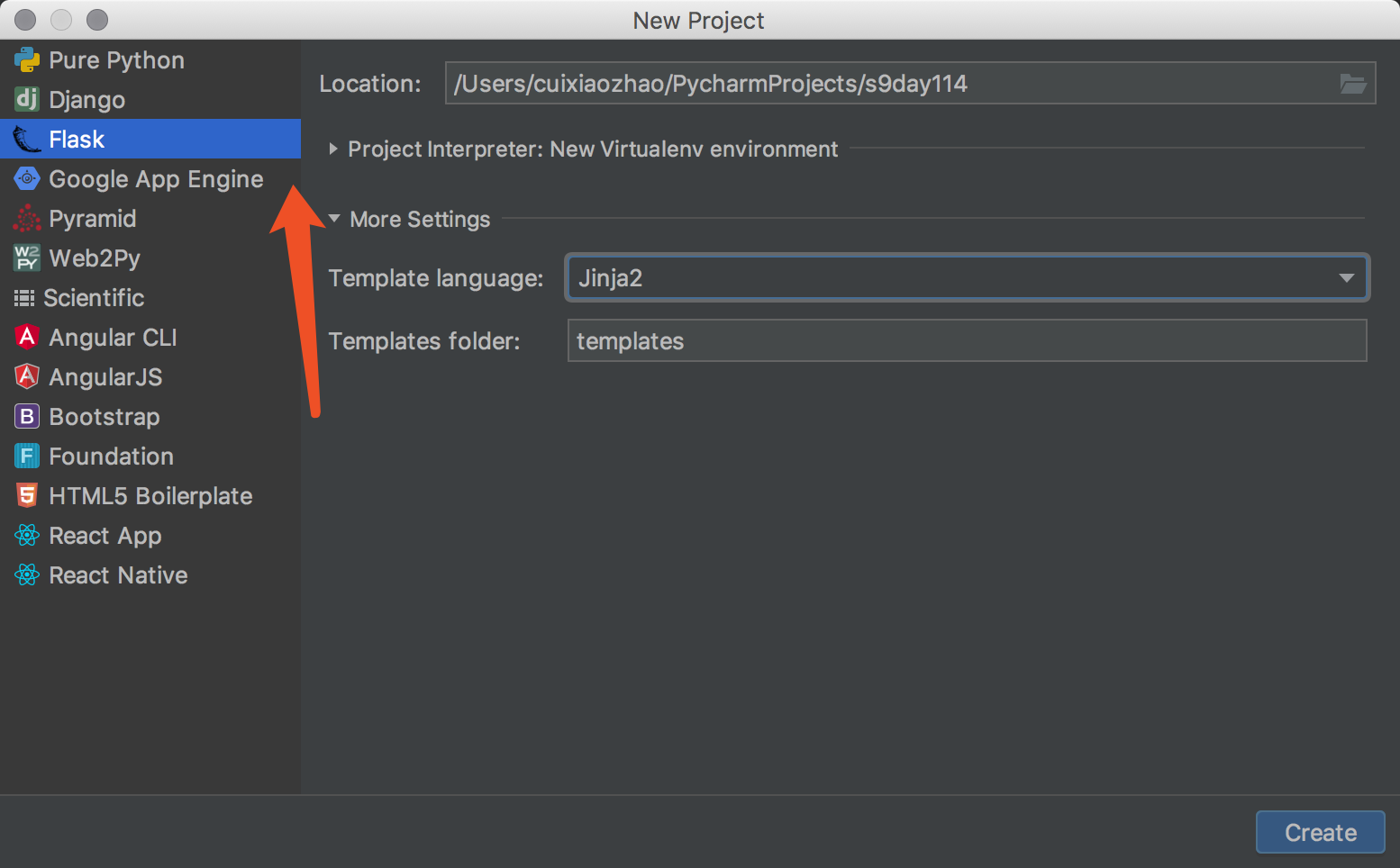
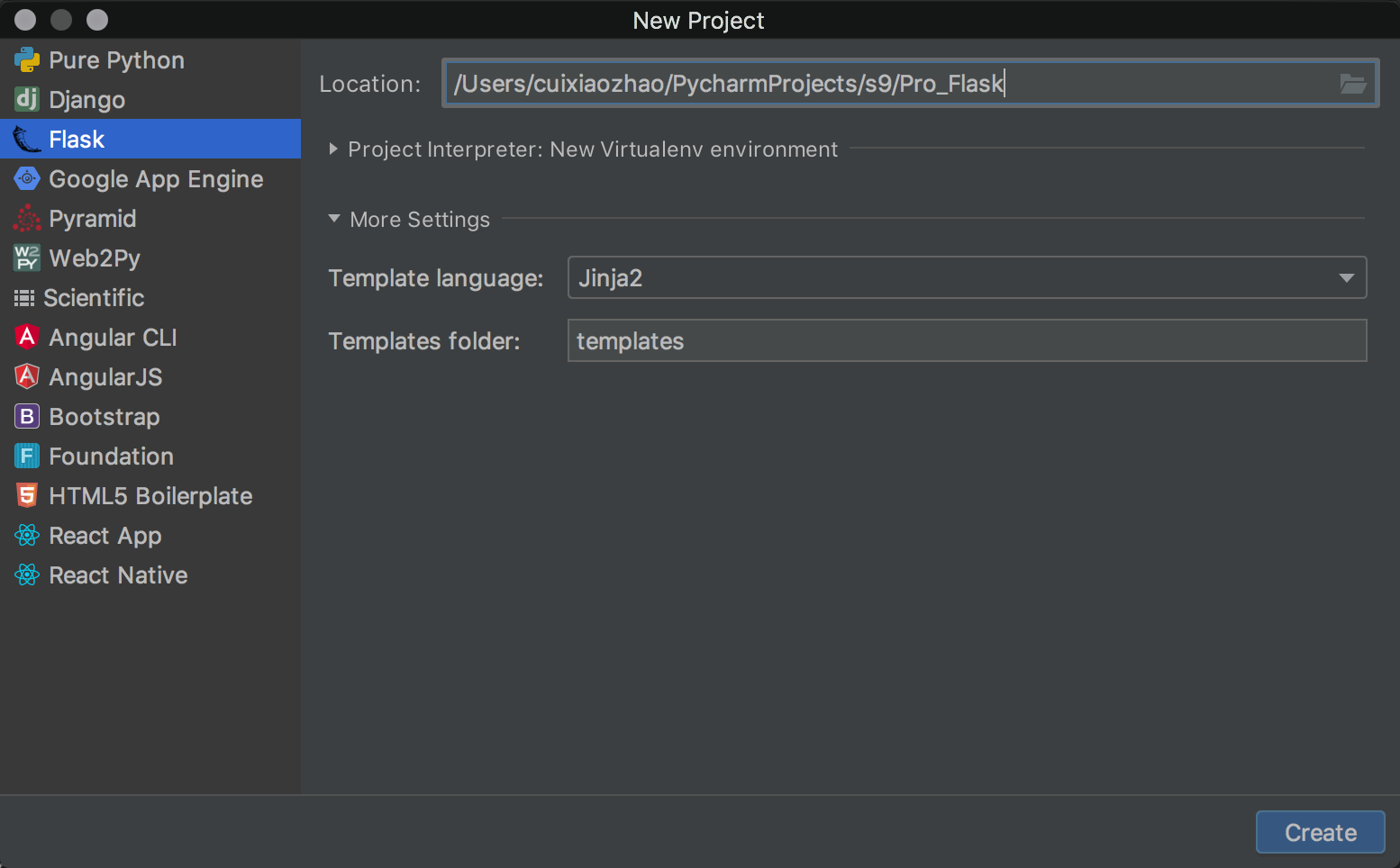
9.4 创建Flask项目的方式;

9.5 创建示例,启动Flask项目;


示例1;
from werkzeug.wrappers import Request, Response def run(environ, start_response): # return Response('Hello World!') return Response(b'Hello World!') if __name__ == 'main': from werkzeug.serving import run_simple run_simple('localhost', 4000, run)
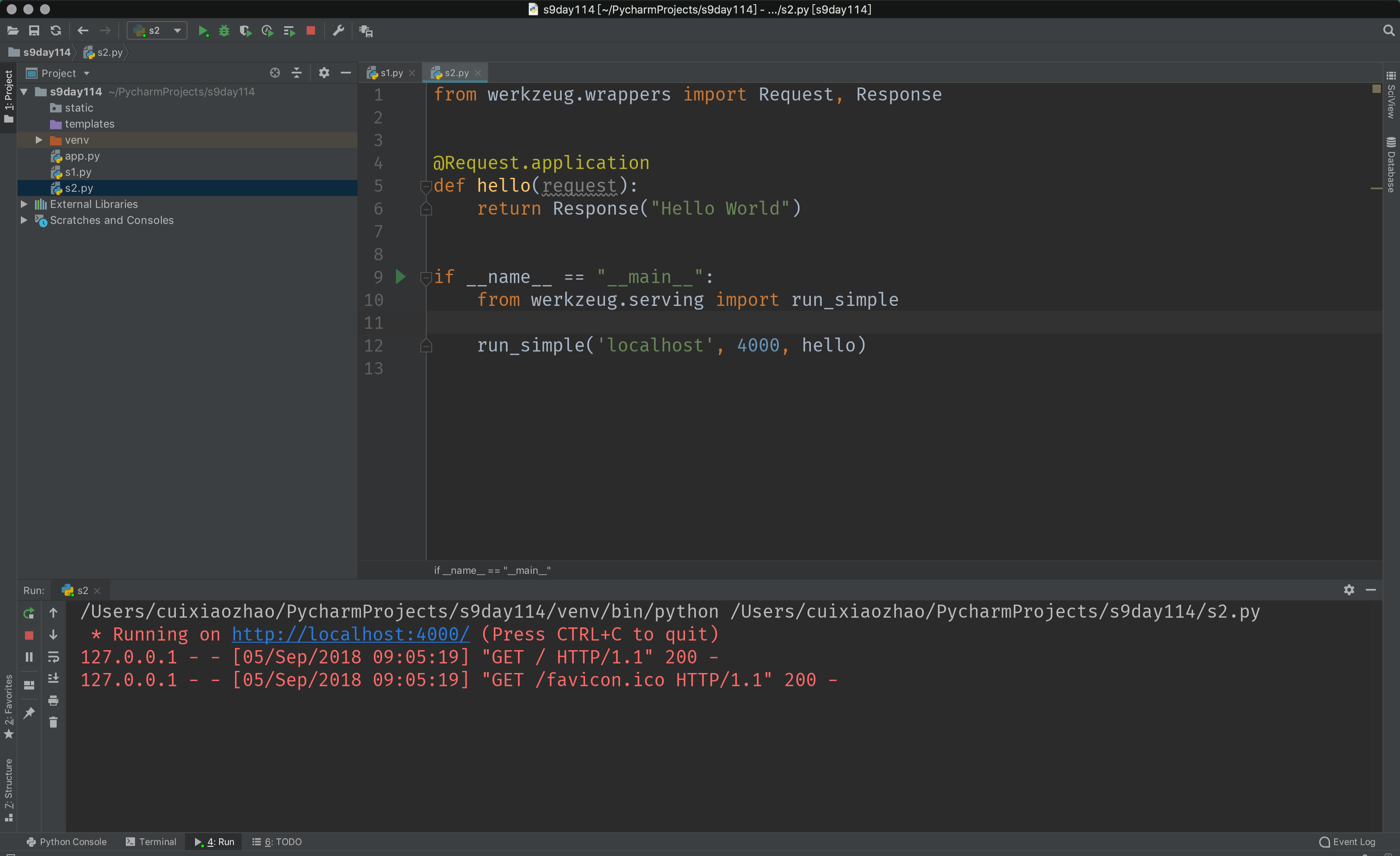
示例2;
from werkzeug.wrappers import Request, Response @Request.application def hello(request): return Response("Hello World") if __name__ == "__main__": from werkzeug.serving import run_simple run_simple('localhost', 4000, hello)
9.6 Flask下的Hello World!
from flask import Flask app = Flask(__name__) @app.route('/index/') def index(): return "Hello World!" if __name__ == '__main__': app.run()

10 Flask示例:用户登录程序

9.7 完整的Flask代码;
app.py;
from flask import Flask, render_template, redirect, request, session app = Flask(__name__) app.secret_key = "cuxiiaozhao" @app.route('/') def hello_world(): return 'Hello World!' # return render_template("login.html") @app.route('/login/', methods=['GET', 'POST']) def login(): # return "Login" if request.method == "GET": return render_template("login.html") user = request.form.get('user') pwd = request.form.get('pwd') if user == "oldboy" and pwd == '666': session['user'] = user return redirect('/index/') return render_template('login.html', error='用户名或者密码错误!') # return render_template('login.html', **{"error": '用户名或者密码错误!'}) @app.route('/index/') def index(): user = session.get('user') if not user: return redirect('/login/') return render_template('index.html') if __name__ == '__main__': app.run()
index.html;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <h1>欢迎使用!</h1> <img src="/static/IMG_0060.JPG" alt=""> </body> </html>
login.html;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>login</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <h1>用户登录!</h1> <form action="" method="post"> <input type="text" name="user"> <input type="password" name="pwd"> <input type="submit" value="提交">{{ error }} </form> </body> </html>
PS:
-
使用form表单的时候,一定注意method方法不能为空;
-
注意设置app.secret_key = "cuxiiaozhao"
-
注意@app.route中的路径问题;
-
if __name__ == '__main__':的使用;
-
app = Flask(__name__)一般为__name__;
-
session['user'] = user生成session记录值;
- /static/静态资源以及templates模板文件的命名,默认设置见下方;
def __init__( self, import_name, static_url_path=None, static_folder='static', static_host=None, host_matching=False, subdomain_matching=False, template_folder='templates', instance_path=None, instance_relative_config=False, root_path=None ):