在开发过程中,由于api的文件比较多,没必要每个项目都将api加入到解决方案中。况且在VS中如果将api加入解决方案,在编写css或js代码时,由于智能提示需要扫描脚本等文件,会导致VS很卡。所以个人比较喜欢将各个版本的api发布到服务器上。本次记录以本机为例。
步骤1:将各版本arcgis api for javascript在IIS中发布。
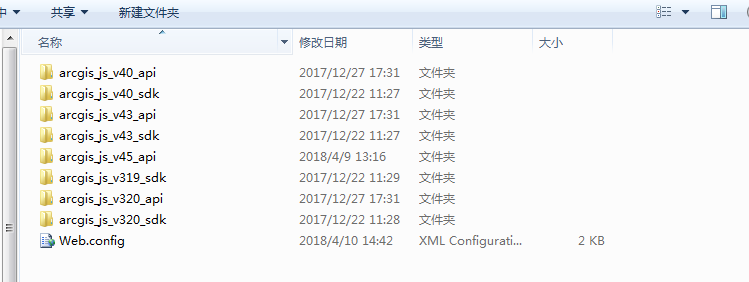
api部署目录结构( 端口:8001; 应用程序池:集成模式 + V4.0 ):

步骤2:编写代码,引入步骤1中发布的某个api。
引入本地部署的 arcgis_js_v45_api
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no"> 6 <title>Intro to SceneView - Create a 3D map</title> 7 <style type="text/css"> 8 html, body, #viewDiv { height: 100%; width: 100%; } 9 </style> 10 <script type="text/javascript"> 11 dojoConfig = { 12 baseUrl: "http://localhost:8001/arcgis_js_v45_api/dojo" 13 }; 14 </script> 15 <link rel="stylesheet" href="http://127.0.0.1:8001/arcgis_js_v45_api/esri/css/main.css"> 16 <script type="text/javascript" src="http://127.0.0.1:8001/arcgis_js_v45_api/init.js"></script> 17 <script> 18 require([ 19 "esri/Map", 20 "esri/views/SceneView", 21 "dojo/domReady!" 22 ], function (Map, SceneView) { 23 var map = new Map({ 24 "basemap": "hybrid", 25 "ground": "world-elevation" 26 }); 27 var view = new SceneView({ 28 "map": map, 29 "container": "viewDiv" 30 }); 31 }); 32 </script> 33 </head> 34 <body> 35 <div id="viewDiv"></div> 36 </body> 37 </html>
运行后界面可以加载地图,但是会出现一下几个问题(这两个问题都是跨域引起的):
a. F12在控制台出现'Access-Control-Allow-Origin'等错误信息
b. 左上角的几个按钮"放到","缩小","切换3D平移或旋转","罗盘仪"等按钮没有图标

步骤3:在发布部署的api中添加Web.config文件,配置MIME映射和跨域节点。
web.config:
<?xml version="1.0" encoding="utf-8"?> <!-- 有关如何配置 ASP.NET 应用程序的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkId=169433 --> <configuration> <system.web> <compilation debug="true" targetFramework="4.5" /> <httpRuntime targetFramework="4.5" /> </system.web> <system.webServer> <staticContent> <remove fileExtension=".lrc" /> <remove fileExtension=".ogg" /> <remove fileExtension=".json" /> <remove fileExtension=".wsv" /> <remove fileExtension=".woff" /> <remove fileExtension=".woff2" /> <mimeMap fileExtension=".lrc" mimeType="text/plain" /> <mimeMap fileExtension=".ogg" mimeType="audio/mpeg" /> <mimeMap fileExtension=".json" mimeType="application/x-javascript" /> <mimeMap fileExtension=".wsv" mimeType="application/octet-stream" /> <mimeMap fileExtension=".woff" mimeType="application/x-font-woff" /> <mimeMap fileExtension=".woff2" mimeType="application/x-font-woff" /> </staticContent> <httpProtocol> <customHeaders> <add name="Access-Control-Allow-Methods" value="OPTIONS,POST,GET"/> <add name="Access-Control-Allow-Headers" value="x-requested-with"/> <add name="Access-Control-Allow-Origin" value="*" /> </customHeaders> </httpProtocol> </system.webServer> </configuration>
至此 步骤2 中的 a和b 两个问题已经解决。
步骤4.采用官方提供的代理方案。
现在控制台还剩下一个错误提示:“esriConfig.request.proxyUrl is not set,If making a request to a CORS-enabled server, please push the domain into esriConfig.request.corsEnabledServers”。
步骤4.1 下载官方代理源码:resource-proxy-1.1.0
步骤4.2 将DotNet下面四个文件在IIS中部署。
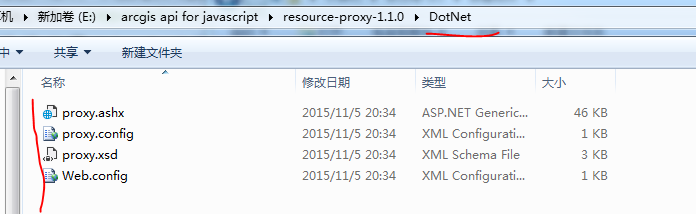
代理站点部署目录结构(端口:8002; 应用程序池:集成模式 + V4.0)

步骤4.3 设置 proxyUrl 和 corsDetection 属性。修改后代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no"> 6 <title>Intro to SceneView - Create a 3D map</title> 7 <style type="text/css"> 8 html, body, #viewDiv { height: 100%; width: 100%; } 9 </style> 10 <script type="text/javascript"> 11 dojoConfig = { 12 baseUrl: "http://localhost:8001/arcgis_js_v45_api/dojo" 13 }; 14 </script> 15 <link rel="stylesheet" href="http://127.0.0.1:8001/arcgis_js_v45_api/esri/css/main.css"> 16 <script type="text/javascript" src="http://127.0.0.1:8001/arcgis_js_v45_api/init.js"></script> 17 <script> 18 require([ 19 "esri/config", 20 "esri/Map", 21 "esri/views/SceneView", 22 "dojo/domReady!" 23 ], function (esriConfig, Map, SceneView) { 24 esriConfig.request.proxyUrl = "http://127.0.0.1:8002/proxy.ashx"; 25 esriConfig.request.corsDetection = true; 26 var map = new Map({ 27 "basemap": "hybrid", 28 "ground": "world-elevation" 29 }); 30 var view = new SceneView({ 31 "map": map, 32 "container": "viewDiv" 33 }); 34 }); 35 </script> 36 </head> 37 <body> 38 <div id="viewDiv"></div> 39 </body> 40 </html>
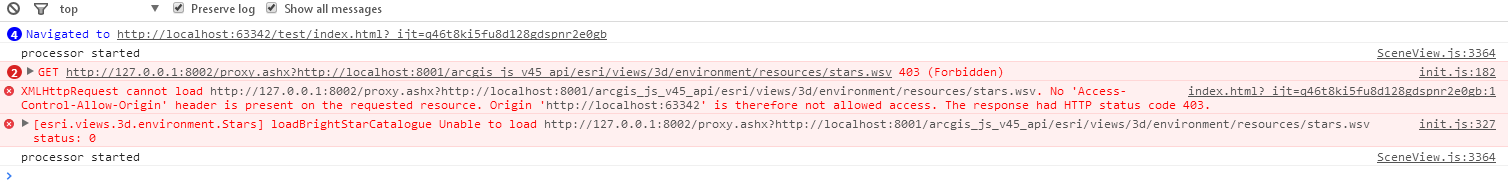
步骤4.4 刷新页面后发现还会出现某些文件无法请求到:
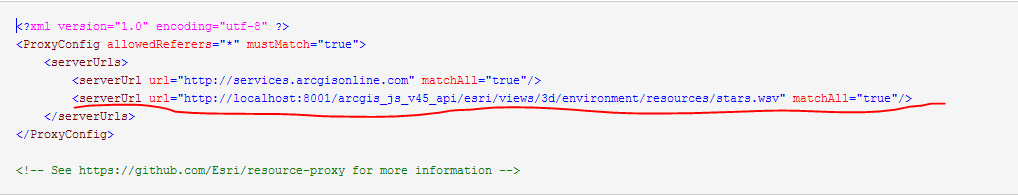
此问题解决很容易,从上面错误信息就可以看出来,请求的wsv文件被禁止访问。所以只需要在代理文件中的 proxy.config 配置文件中添加该Url地址匹配就行了。如下所示:
控制台错误信息

proxy.config:

至此控制台的错误已全部解决