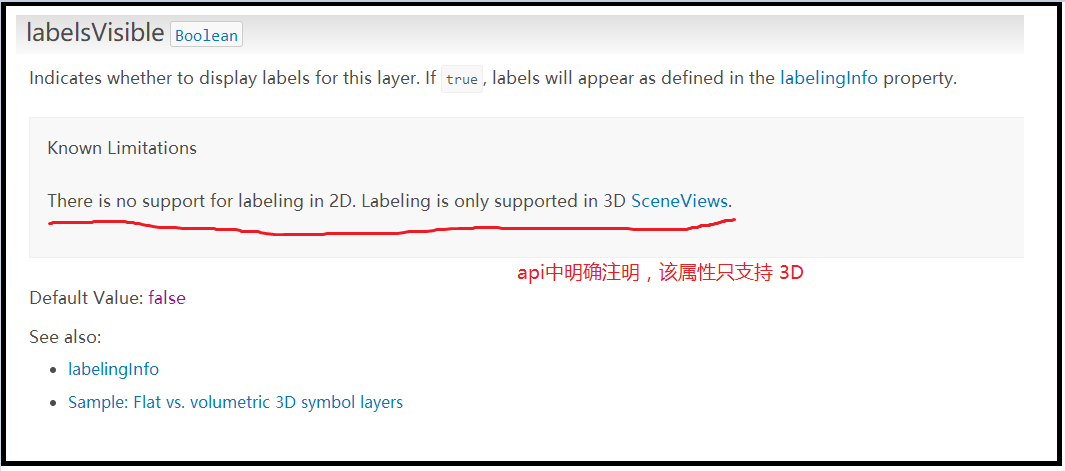
4.6版本api的FeatureLayer中有提供 labelsVisible 和 labelingInfo 两个属性,设置这两个属性可以实现显示将属性中某个字段作为标注。但是这两个属性只针对三维SceneView有效。如下图截图所示。
那么在二维中要实现FeatureLayer添加标注的功能,只能自己在FeatureLayer要素中的某个位置,添加一个TextSymbol的Point要素。结合上一篇讲到的 “获取FeatureLayer中的graphics集合”,我们可以通过如下的方法进行实现

源码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"> <title>FeatureLayer - 4.7</title> <style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; } </style> <link rel="stylesheet" href="https://js.arcgis.com/4.7/esri/css/main.css"> <script src="https://js.arcgis.com/4.7/"></script> </head> <body> <div id="viewDiv"></div> <script type="text/javascript"> require([ "esri/Map", "esri/views/MapView", "esri/layers/FeatureLayer", "esri/layers/GraphicsLayer", "dojo/domReady!" ], function (Map, MapView, FeatureLayer, GraphicsLayer) { let map = new Map({ basemap: "satellite" }); let view = new MapView({ container: "viewDiv", map: map, center: [-73.950, 40.702], zoom: 12, padding: { right: 300 } }); let featureLayer1 = new FeatureLayer({ url: "https://services.arcgis.com/V6ZHFr6zdgNZuVG0/ArcGIS/rest/services/NYCDemographics1/FeatureServer/0", outFields: ["OBJECTID_1"] }); let nameGraphicsLayer = new GraphicsLayer(); map.add(featureLayer1); map.add(nameGraphicsLayer); view.when(function () { //地图刚初始化时获取graphics集合,需要监控featureLayer的updating状态完成后才能获取到 view.whenLayerView(featureLayer1).then(function (lyrView) { lyrView.watch("updating", function(){ lyrView.queryFeatures().then(function (results) { //console.log(results); results.forEach(function (g) { nameGraphicsLayer.add({ geometry: { type: "point", latitude: g.geometry.centroid.latitude, longitude: g.geometry.centroid.longitude }, symbol: { type: "text", color: "white", text: g.attributes["OBJECTID_1"], font: { size: 14, family: "sans-serif", weight: "bolder" } } }); }); }); }); }); }); } ); </script> </body> </html>
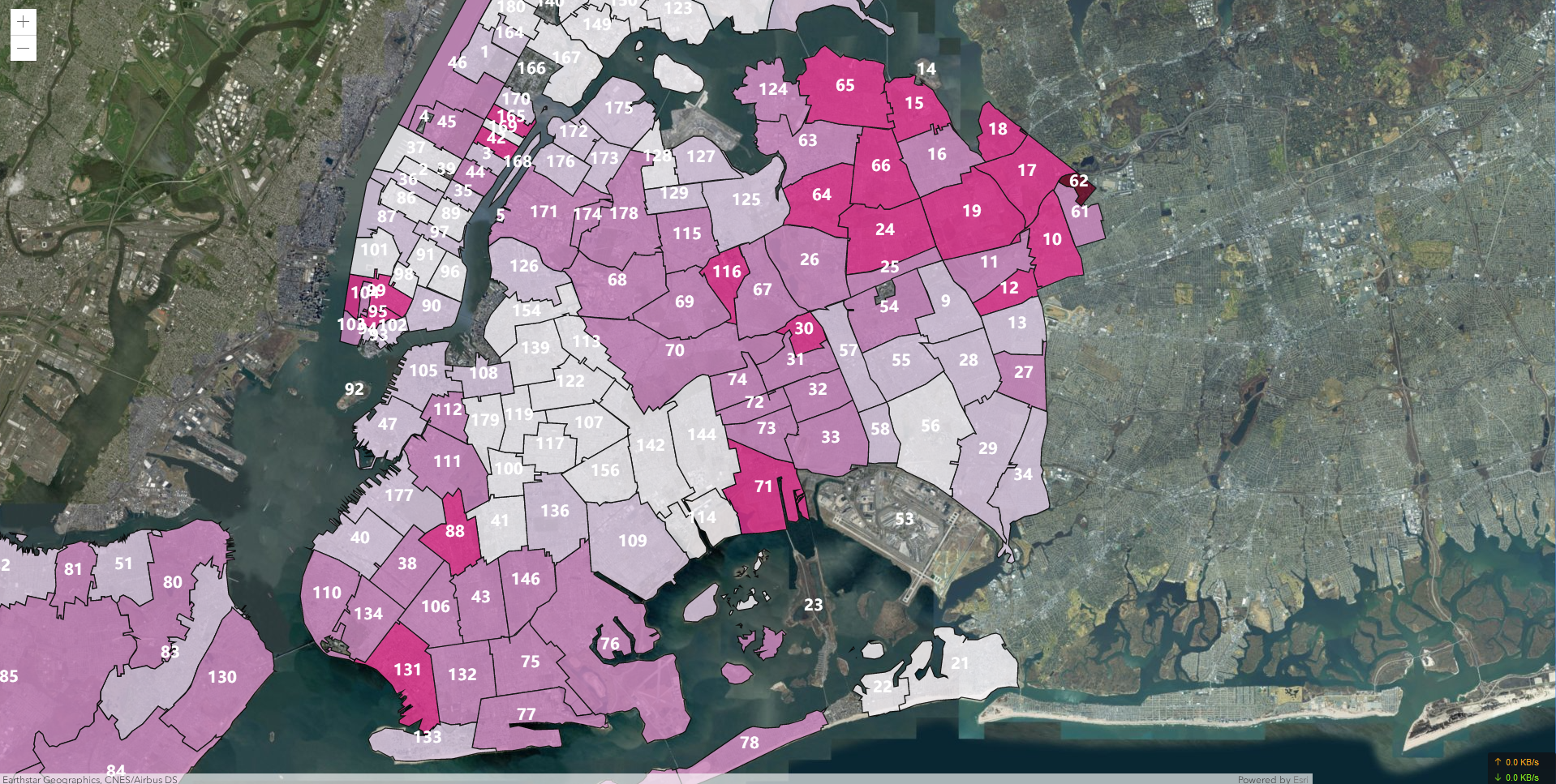
效果图: