大多数网站通过检测浏览器参数来进行判断是不是selenium启动的浏览器,我们在利用selenium执行某些方法的同时,可能会造成某些参数出现(navigator.webdriver、无头里UA出现webdriver),所以写下这篇随笔,来尽可能地不被网站检测到。
法一:
网站会检测某个特殊参数$cdc_asdjflasutopfhvcZLmcfl,当然不止这一个,还有许多其余参数
网上有许多人是通过mitmproxy来拦截请求进行修改参数的
import re from mitmproxy import ctx def response(flow): if '/js/yoda.' in flow.request.url: for webdriver_key in ['webdriver', '__driver_evaluate', '__webdriver_evaluate', '__selenium_evaluate', '__fxdriver_evaluate', '__driver_unwrapped', '__webdriver_unwrapped', '__selenium_unwrapped', '__fxdriver_unwrapped', '_Selenium_IDE_Recorder', '_selenium', 'calledSelenium', '_WEBDRIVER_ELEM_CACHE', 'ChromeDriverw', 'driver-evaluate', 'webdriver-evaluate', 'selenium-evaluate', 'webdriverCommand', 'webdriver-evaluate-response', '__webdriverFunc', '__webdriver_script_fn', '__$webdriverAsyncExecutor', '__lastWatirAlert', '__lastWatirConfirm', '__lastWatirPrompt', '$chrome_asyncScriptInfo', '$cdc_asdjflasutopfhvcZLmcfl_' ]: ctx.log.info('Remove "{}" from {}.'.format( webdriver_key, flow.request.url )) flow.response.text = flow.response.text.replace('"{}"'.format(webdriver_key), '"NO-SUCH-ATTR"') flow.response.text = flow.response.text.replace('t.webdriver', 'false') flow.response.text = flow.response.text.replace('ChromeDriver', '')
这个方法说得其实也不错,有一部分是是通过低版本进行反编译后的chromedriver,就如Stackflow的答主一样,进行反编译低版本的chromdriver,然后配套对应版本的chrome。这两个版本都各有其中的特点,但是都没办法做到绕过所有的检测。即便开源的selenium,我们也没有足够精力去研究其打开页面进行操作后修改了哪些参数。
这里提供一下进行反编译后的chromedriver version: 版本 76.0.3809.100(正式版本) (64 位)
链接:https://pan.baidu.com/s/1a_rn6mdI4v_ndOwnVRxMHA
提取码:jkhy
法二,这个可能会绕过更大多数检测
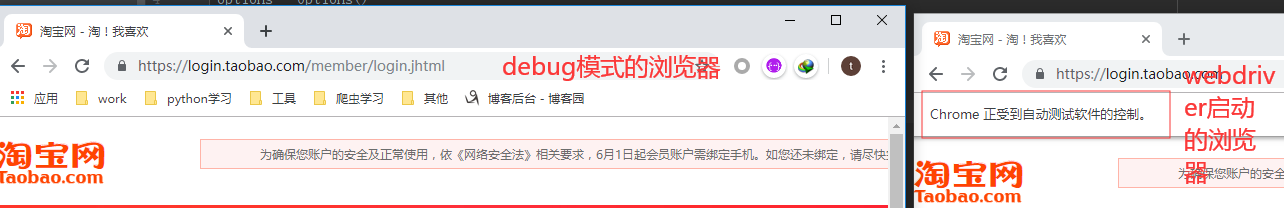
这个方法原理是利用chrome的debug模式,这个继承与chrome的配置文件,也就是正常的浏览器配置。
首先关闭所有的chrome浏览器(重要,看完下面的再关),再cmd到chrome.exe的目录下(windows一般为C:Program Files (x86)GoogleChromeApplication)执行
chrome.exe --remote-debugging-port=9222
这一条命令是打开一个chrome的debug模式,端口号是9222
然后在我们调用webdriver时传入debuggerAddress
from selenium import webdriver from selenium.webdriver.chrome.options import Options options = Options() options.add_experimental_option("debuggerAddress", "127.0.0.1:9222") driver = webdriver.Chrome(executable_path='D://chromedriver.exe', options=options) driver.get('https://login.taobao.com')

法三
运行cdp命令,使用 Google 的Chrome Devtools-Protocol(cdp)能够避免被识别检测
Page.addScriptToEvaluateOnNewDocument “在每个Frame 刚刚打开,还没有运行 Frame 的脚本前,运行给定的脚本。”
cdp协议的好处是偏向与chrome的,而execute_script会带上selenium的参数,易被检测出
driver.execute_cdp_cmd("Page.addScriptToEvaluateOnNewDocument", { "source": """Object.defineProperty(navigator, 'webdriver', {get: () => undefined})""", })