推送(Push Notification)是Metro style Apps种非常重要的一环,能够保持我们的App显示最新,最有用的信息保持新鲜感。良好的推送能够吸引用户增加我们App 的使用量. 在Metro style Apps中推送也是非常个性化的我们可以创建各种各样的推送形式
从种类上可以分为 Tile &Toast &Row&Look Screen
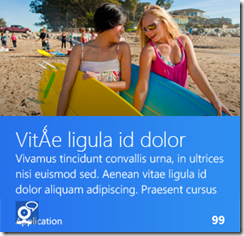
Tile
Toast
还有一种未知的Row ,这个目前没有任何介绍,不过可能和WP7中的Row 很相似吧
Look Screen
可以在锁屏的时候显示推送的数量
see http://msdn.microsoft.com/en-us/library/windows/apps/hh779720.aspx
还有一种划分是 网络推送和本地推送,不过需要注意的是现阶段网络推送需要开发者账号验证机制也比WP7中推送更加繁琐,由于目前市场还未开放,关于网络推送的功能难以验证就不在累述,这里重点介绍下本地推送。
Tile推送
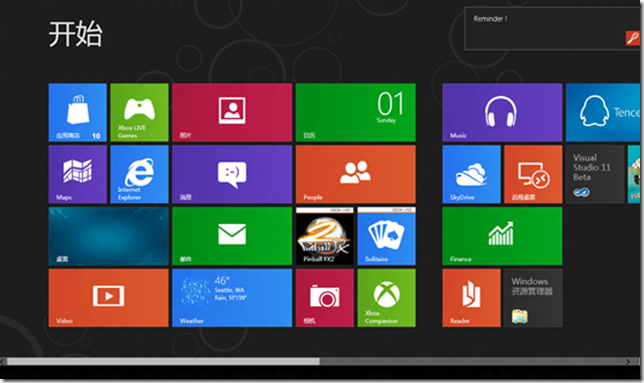
Tile是开始菜单这些小格子,是你应用程序给用户的第一映像,Tile 一般有2种 方形和宽形(square & wide) ,如果你的程序在编译的时候设置了宽型的图标App安装后会默认宽型
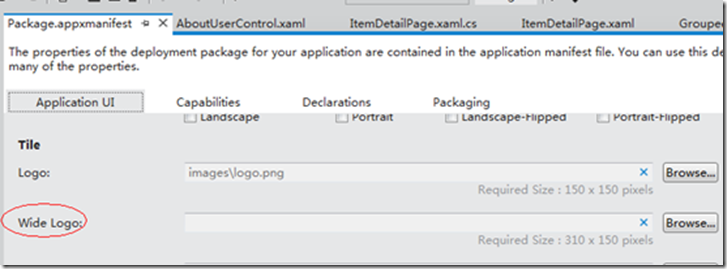
这里强烈建议提供宽型图标,因为当你使用Tile推送恰好选择的是宽型推送模板的时候如果你只有方形logo 而没有提供宽型logo 的时候 这个推送会被干掉。其实同样悲剧的是就算我们提供了宽型logo,如果用户手动把当前tile 设置成方形,我们的App可以接收到这个推送,但是无法显示 。只有当用户手动切换到方形tile 的时候 ,我们的App才会显示这个推送内容。不过办法总比问题多,不是么 ~
tile 推送总共有3中
1. Tile 推送就是开始界面的这个tile
2. Secondary tiles, 类似快捷方式,指向我们App指定的页面
3. Badge ,开始界面右下角的状态可以是数字(1-99)或者是图标
Tile 推送和WP7一样是一大堆XML 不过不同的是 其样式有40多种非常之多,我们通过修改XML 属性完成自定义Tile
这里列出一些写法仅供参考
在开始推送前我们需要检测下用户是否启用推送,所以我会在程序开始时执行一次检测
TileUpdater notifier;
protected override void OnNavigatedTo(NavigationEventArgs e)
{
//检测是否开启推送
GetTileUpdate();
//开启推送队列
notifier.EnableNotificationQueue(true);
}
private void GetTileUpdate() { notifier = TileUpdateManager.CreateTileUpdaterForApplication(); if (notifier.Setting != NotificationSetting.Enabled) { var dialog = new MessageDialog("请开启推送通知"); dialog.ShowAsync(); } }
1. 简单内容推送
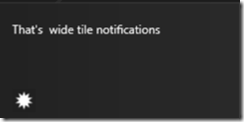
var SquareTemplate = TileUpdateManager.GetTemplateContent(TileTemplateType.TileSquareText04);var SquareAttributes = SquareTemplate.GetElementsByTagName("text")[0];SquareAttributes.AppendChild(SquareTemplate.CreateTextNode("That's square tile TileSquareText04"));//define wide tilevar WideTemplate = TileUpdateManager.GetTemplateContent(TileTemplateType.TileWideText04);var tileAttributes = WideTemplate.GetElementsByTagName("text")[0];tileAttributes.AppendChild(WideTemplate.CreateTextNode("That's wide tile notifications "));//合并var node = WideTemplate.ImportNode(SquareTemplate.GetElementsByTagName("binding").Item(0), true);WideTemplate.GetElementsByTagName("visual").Item(0).AppendChild(node);//推送var tileNotification = new TileNotification(WideTemplate);notifier.Update(tileNotification);
2. 图文混排推送
var template = TileUpdateManager.GetTemplateContent(TileTemplateType.TileWidePeekImage02);var txtAttributes = template.GetElementsByTagName("text");txtAttributes[0].AppendChild(template.CreateTextNode("That's TileWidePeekImage04 template"));var imgAttributes = template.GetElementsByTagName("image")[0];imgAttributes.Attributes[1].NodeValue = "ms-appx:///Assets/TileWideImage.png";var tileNotification = new TileNotification(template);tileNotification.Tag = "2";notifier.Update(tileNotification);
3. 多内容推送
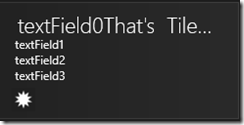
var template = TileUpdateManager.GetTemplateContent(TileTemplateType.TileWidePeekImage02);var txtAttributes = template.GetElementsByTagName("text");for (int i = 0; i < txtAttributes.Count; i++){var text = " textField" + i;txtAttributes[i].AppendChild(template.CreateTextNode(text));}txtAttributes[0].AppendChild(template.CreateTextNode("That's TileWidePeekImage02 template"));var imgAttributes = template.GetElementsByTagName("image")[0];imgAttributes.Attributes[1].NodeValue = "ms-appx:///Assets/TileWideImage.png";var tileNotification = new TileNotification(template);tileNotification.Tag = "2";notifier.Update(tileNotification);
4. 定时推送
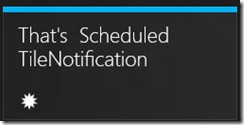
var template = TileUpdateManager.GetTemplateContent(TileTemplateType.TileWideText03);var tileAttributes = template.GetElementsByTagName("text")[0];tileAttributes.AppendChild(template.CreateTextNode("That's Scheduled TileNotification "));var tileNotification = new TileNotification(template);tileNotification.Tag = "1";ScheduledTileNotification schedule = new ScheduledTileNotification(template, DateTimeOffset.Now.AddSeconds(10));notifier.AddToSchedule(schedule);
5.取消推送
notifier.Clear();
基本的难点就这些但是有若干你需要注意的地方
1. 你可以自己定义这些模板而不必用系统提供的这样例如这样写
var xml = @"<tile><visual version='1' lang='en-US'>
<binding template='TileWideText03'>
<text id='1'>Hello trigged </text></binding>
</visual></tile>";
XmlDocument xmlDoc = new XmlDocument();
xmlDoc.LoadXml(xml);
var tileNotification = new TileNotification(xmlDoc);
var template = TileUpdateManager.GetTemplateContent(TileTemplateType.TileWideText03);
var tileAttributes = template.GetElementsByTagName("text")[0];
tileAttributes.AppendChild(template.CreateTextNode("That's tile notifications "));
var tileNotification = new TileNotification(template);
这2中写法效果等同,但是这些是xml 是大小写敏感的 所以不要写错,不然不产生到效果
2. 注意到Tag了麽 ,如果Tag 一致 ,后面接受到的推送会把前面接受到的推送覆盖
3. 一个App 最多能显示5个Tile 推送内容,但是这些顺序是随机的,而且必须启用队列 才可以
notifier.EnableNotificationQueue(true);
for (int i = 0; i < 8; i++)
{
var template = TileUpdateManager.GetTemplateContent(TileTemplateType.TileWideText03);
var tileAttributes = template.GetElementsByTagName("text")[0];
tileAttributes.AppendChild(template.CreateTextNode("differ tag and index : " + i));
var tileNotification = new TileNotification(template);
// tileNotification.Tag = "2";
notifier.Update(tileNotification);
}
txtResult.Text = "ok ";
你会发现并不是按照76543这种固定的顺序,而且2,1,0会被舍弃掉
4.一旦你开启推送,则默认的图标不会显示 ,所以你需要考虑推送默认图标
5.关于更多推送模板http://msdn.microsoft.com/en-us/library/hh761491.aspx#TileWidePeekImage04
关于前面提到的宽型状态下无法显示方形的推送这里给出个人解决办法,就是在推送的时候把宽型和方形合并
//定义方形推送模板
var SquareTemplate = TileUpdateManager.GetTemplateContent(TileTemplateType.TileSquareText04);
var SquareAttributes = SquareTemplate.GetElementsByTagName("text")[0];
SquareAttributes.AppendChild(SquareTemplate.CreateTextNode("That's square tile TileSquareText04"));
//定义宽型推送模板
var WideTemplate = TileUpdateManager.GetTemplateContent(TileTemplateType.TileWideText04);
var tileAttributes = WideTemplate.GetElementsByTagName("text")[0];
tileAttributes.AppendChild(WideTemplate.CreateTextNode("That's wide tile notifications "));
//合并
var node = WideTemplate.ImportNode(SquareTemplate.GetElementsByTagName("binding").Item(0), true);
WideTemplate.GetElementsByTagName("visual").Item(0).AppendChild(node);
var tileNotification = new TileNotification(WideTemplate);
//推送
notifier.Update(tileNotification);
这样都可以显示出来了 ,好了大功告成 剩下的下篇在讲 enjoy~