记录一下在做前端发送base64格式的图片给后端node服务器的时候遇到的问题
一、new Buffer()已弃用
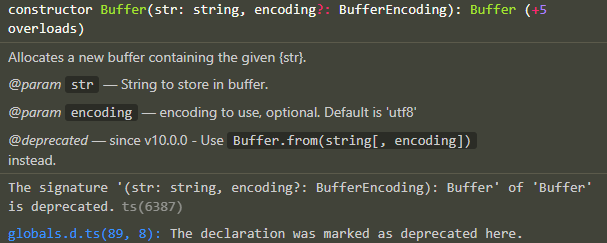
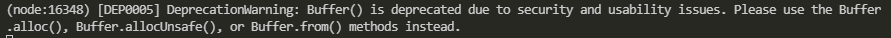
使用new Buffer()时发现new Buffer()已弃用。
弃用信息提示:

及

根据以上提示信息使用了 Buffer.from() 替代,这个问题解决了,上传文件成功。
app.post('/submit64', bodyParser.json(), (req, res) => {
const buffer = Buffer.from(req.body.data, 'base64');
fs.writeFileSync(path.resolve(__dirname, '../upload/x.jpg'), buffer);
res.send('ok');
})
二、传输数据或上传文件的大小限制问题
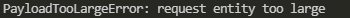
多试了几次上传,发现上传大一点的图片又会出现了另一个问题PayloadTooLargeError: request entity too large:

查找问题所在:传输数据或上传文件到node服务器时,数据会存在默认的大小限制(据说默认为100kb)。
因为这里使用了 bodyParser.json() 来解析json格式的请求,所以可以在json()里添加 {limit: "2100000kb"} 来修改数据大小的限制: bodyParser.json({limit: "2100000kb"}) ,limit限制的大小可根据需要修改:
app.post('/submit64', bodyParser.json({limit: "2100000kb"}), (req, res) => {
const buffer = Buffer.from(req.body.data, 'base64');
fs.writeFileSync(path.resolve(__dirname, '../upload/x.jpg'), buffer);
res.send('ok');
})
最后上传大点的文件也成功。