Dom基础概念:
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>无标题文档</title> 6 <script> 7 /* 8 DOM : Document Object Model 文档对象模型 9 文档:html页面 10 文档对象:页面中元素 11 文档对象模型:定义 为了能够让程序(js)去操作页面中的元素 12 13 DOM会把文档看作是一棵树,同时定义了很多方法来操作这棵数中的每一个元素(节点) 14 DOM节点 15 16 getElementById 17 getElementByTagName 18 document 19 document.body 20 */ 21 </script> 22 </head> 23 24 <body> 25 <div id="div1"> 26 <p>11111111</p> 27 <ul id="ul1"> 28 <li>11111</li> 29 <li>22222</li> 30 <li>33333</li> 31 <li>44444</li> 32 </ul> 33 </div> 34 </body> 35 </html>
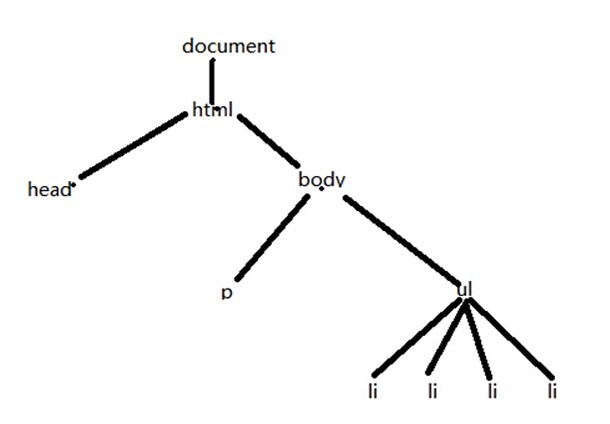
Dom树:

DOM节点
childNodes children
- 获取第一级子元素
- 有兼容性问题(空白节点), nodeType属性
firstChild firstElementChild
- 获取子元素里的第一个
lastChild lastElementChild
- 获取子元素里的最后一个
nextSibling nextElementSibling
- 获取指定元素的下一个兄弟节点
previousSibling previousElementSibling
- 获取指定元素的上一个兄弟节点
parentNode
- 获取父节点,点击链接隐藏整个li
parentNode&offsetParent区别
- offsetLeft offsetTop
- offsetWidth clientWidth
有兼容性问题,标准下不能获取两层
获取:getAttribute(名称)
设置:setAttribute(名称, 值)
删除:removeAttribute(名称)
第三种方式的好处:自定义属性、相对网址
创建DOM元素
createElement(标签名) 创建一个节点
appendChild(节点) 追加一个节点
例子:留言板插入内容
插入元素
insertBefore(节点, 原有节点) 在已有元素前插入
例子:倒序留言板插入内容
删除DOM元素
- removeChild(节点) 删除一个节点
- 例子:删除留言
替换DOM元素
- replaceChild(节点, 已有节点) 替换节点