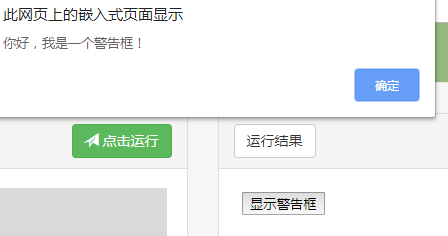
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script> function myFunction(){ alert("你好,我是一个警告框!"); } </script> </head> <body> <input type="button" onclick="myFunction()" value="显示警告框" /> </body> </html>

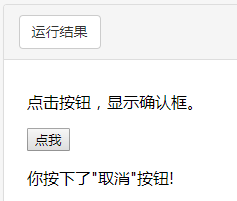
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p>点击按钮,显示确认框。</p> <button onclick="myFunction()">点我</button> <p id="demo"></p> <script> function myFunction(){ var x; var r=confirm("按下按钮!"); if (r==true){ x="你按下了"确定"按钮!"; } else{ x="你按下了"取消"按钮!"; } document.getElementById("demo").innerHTML=x; } </script> </body> </html>

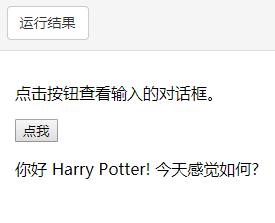
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p>点击按钮查看输入的对话框。</p> <button onclick="myFunction()">点我</button> <p id="demo"></p> <script> function myFunction(){ var x; var person=prompt("请输入你的名字","Harry Potter"); if (person!=null && person!=""){ x="你好 " + person + "! 今天感觉如何?"; document.getElementById("demo").innerHTML=x; } } </script> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p>点击按钮在弹窗总使用换行。</p> <button onclick="myFunction()">点我</button> <p id="demo"></p> <script> function myFunction(){ alert("Hello How are you?"); } </script> </body> </html>
