Vue 在 JavaScript 前端开发库领域属于后来者,其他前端开发库有 jQuery、ExtJS、 Anguals、React 等。
Vue (读音 /vjuː /,类似于 View) 是一套用于构建用户界面的渐进式框架。
Vue 的渐进式表现为:
声明式渲染→组件系统→客户端路由→大数据状态管理→构建工具
前端框架 Vue.js 的作者是尤雨溪(Evan You)。时至今日,Vue 已 成为全世界三大前端框架之一,GitHub 上拥有 15 万 Star 领先于 React 和 Angular,在 国内更是首选。
现在的 Vue 跟运行初期相比,最大的区别就是框架涵盖的范围变大了许多。一开始 Vue 只有一个核心库,现在则是包含了路由、状态管理、CLI 工具链、浏览器开发者插件、 ESLint 插件等等的全套设施。
Vue 的定位就是为前端开发提供一个低门槛,高效率,但同时又能够伴随用户成长的 框架。所谓的“伴随用户成长”,就是当一个新手用户入门的时候,Vue 尽可能地让这个 过程简单直接,而当之后用户开始做更复杂的应用了,有更复杂的需求了,他会发现 Vue 依 然能够提供良好的支持。这样 Vue 可以在新手成长到进阶的开发者的一路上都提供价值
为什么选择 Vue
如果你开发的 项目数据交互较多,并且前后端分离明显,那么 Vue 将会是你未来技术长足成长的不二选 择。它之所以非常火,是因为它有以下几个突出的优点:
1.轻量级框架
2.双向数据绑定
3.组件化
4.视图,数据,结构分离
5.虚拟 DOM
6.运行速度更快

注意:在开发中建议大家选用开发版本,在控制台有错误提示信息,方便调试程序。
单击开发版本,会下载到本地一个 Vue.js 文件,直接使用<script> 标签引入即可,格式代码如下: <script src="文件路径/Vue.js"></script>
Vue 开发工具
WebStorm 是 jetbrains 公司旗下一款 JavaScript 开发工具
1.下载 Webstorm 工具
官网地址:https://www.jetbrains.com/webstorm/download/#section=windows。Webstorm 的安装也比较简单,基本一路下一步就可以了。
安装成功后,就可以创建第一个项目了

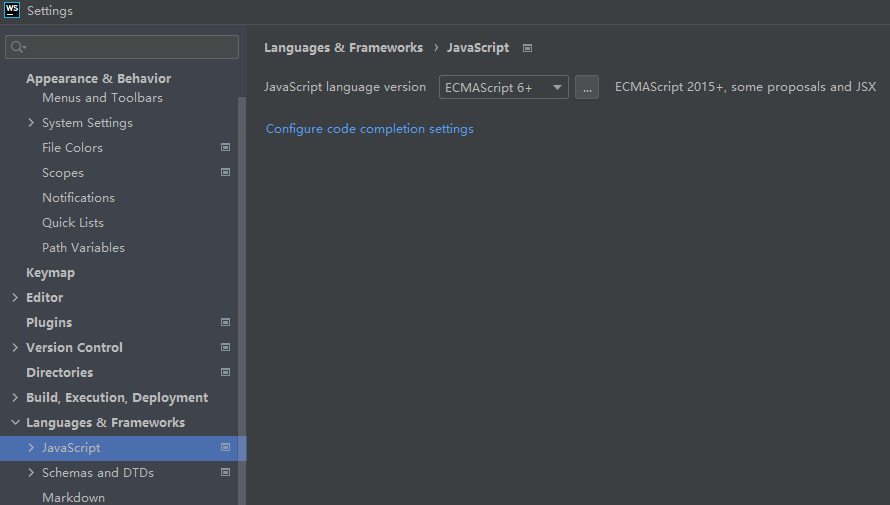
JavaScript 版本修改为最新的 ES6
在学习 Vue.js 之前,我们首先要了解 ES6,ECMAScript 6(简称 ES6)是 JavaScript 的语 言标准。Vue.js 是需要 ES6 的语法支持,所以我们需要更改 Webstorm 中的 ECMAScript 版 本

在使用 Vue 的时候我们是需要通过构造函数 Vue()来创建一个 Vue 根实例,这个根实例 是 View 和 Model 交互的桥梁,格式代码如下:
var App= new Vue({
//编写选项代码
});
使用关键字 new 调用 Vue 构造器创建了一个新的 Vue 实例,在实例中需要传入一些选 项对象,选项对象包括 el(挂载元素)、data(数据)、methods(方法)、template(模板)、 生命周期钩子函数等
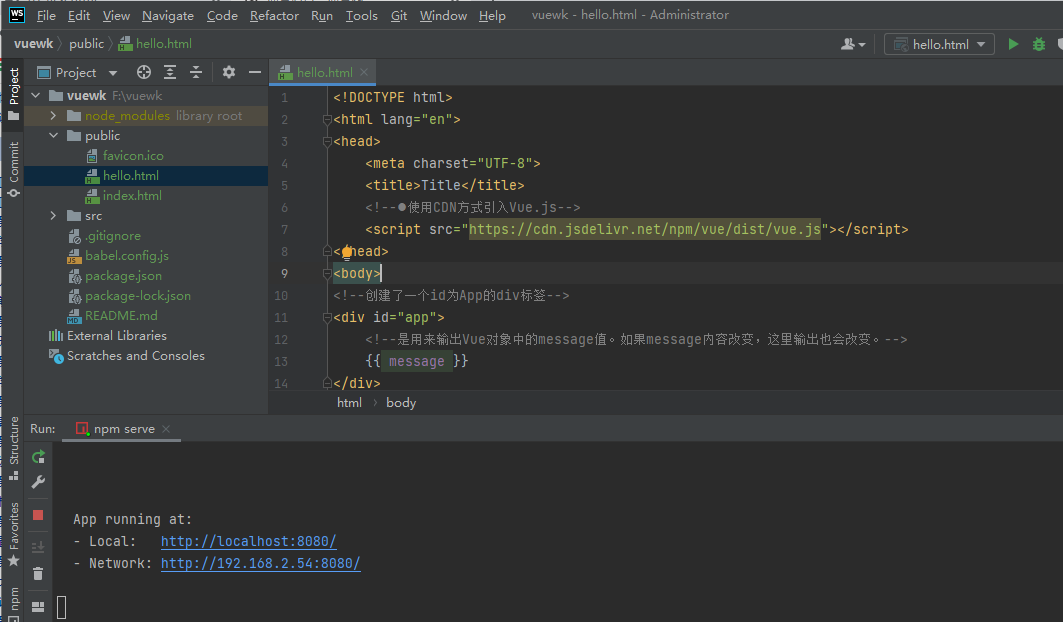
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--使用CDN方式引入Vue.js--> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <!--创建了一个id为App的div标签--> <div id="app"> <!--是用来输出Vue对象中的message值。如果message内容改变,这里输出也会改变。--> {{ message }} </div> <script> /*在script标签内,创建了Vue实例对象,该对象中有两个属性:el和data。el属性的作用是将Vue实例绑定到id为App的DOM中,data用于数据的存储*/ var app = new Vue({ el: '#app', data: { message: 'Hello world' } }) </script> </body> </html>
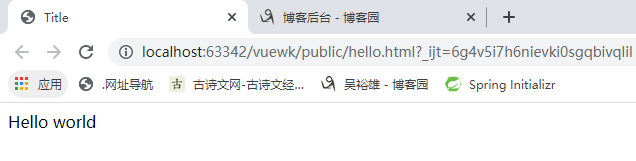
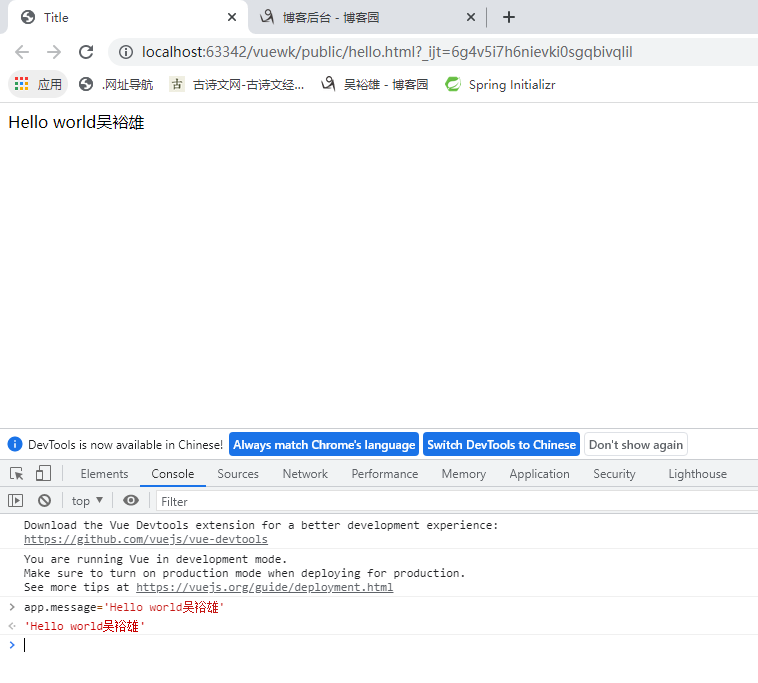
在 Chrome 浏览器上运行第一个 Vue 应用程序,并按 F12(单击右键检查) 进入开发者工具模式



在控制台输入 App.message = ‘Hello world吴裕雄’,然后回车,你会发现浏览器中显示的内容会 直接变成 Hello world吴裕雄,这也是Vue的双向数据绑定