Vue 是通过构造函数来实例化一个 Vue 对象:var vm=new Vue({})。在实例化时,我们 会传入一些选项对象,包含数据选项、属性选项、方法选项、生命周期钩子等常用选项。
数据选项
一般地,当模板内容较简单时,使用 data 选项配合表达式即可,涉及到复杂逻辑时, 则需要用到 methods、computed、watch 等方法。 data 是 Vue 实例的数据对象。Vue 将会递归将 data 的属性转换为 getter/setter,从而让 data 属性能响应数据变化
数据选项
一般地,当模板内容较简单时,使用 data 选项配合表达式即可,涉及到复杂逻辑时, 则需要用到 methods、computed、watch 等方法。 data 是 Vue 实例的数据对象。Vue 将会递归将 data 的属性转换为 getter/setter,从而让 data 属性能响应数据变化
<!--部分代码省略-->
<div id="app">
{{ message }}
</div>
<script>
var values = {message: 'Hello Vue!'}
var vm = new Vue({
el: '#app',
data: values
})
console.log(vm);
</script>
Vue 实例创建之后,在控制台输入 vm.$data 访问原始数据对象
在 script 标签中添加一些信输出息查看控制台观察 Vue 实例是否代理了 data对象的所有 属性
代码如下:
<script>
console.log(vm.$data === values);//true
console.log(vm.message);//'Hello Vue!'
console.log(vm.$data.message);//'Hello Vue!'
</script>
被代理的属性是响应的,也就是说值的任何改变都是触发视图的重新渲染。设置属性也 会影响到原始数据,反之亦然。
但是,以_或$开头的属性不会被 Vue 实例代理,因为它们可能和 Vue 内置的属性或方 法冲突。可以使用如 vm.$data._property 的方式访问这些属性,代码如下:
<script>
var values = {
message: 'Hello Vue!',
_name: 'beixi'
}
var vm = new Vue({
el: '#app',
data: values
})
console.log(vm._name); //undefined console.log(vm.$data._name);//'beixi'
</script>
属性选项
Vue 为组件开发提供了属性(props)选项,我们可以使用它为组件注册动态属性,来 处理业务之间的差异性,使代码可以复用相似的应用场景。
props 选项可以是数组或者对象类型,用于接收从父组件传递过来的参数,并允许为其 赋默认值、类型检查和校验等
<!DOCTYPE html>
<html>
<head>
<title>Hello World</title>
<script src='http://cdnjs.cloudflare.com/ajax/libs/vue/1.0.26/vue.min.js'></script>
</head>
<body>
<div id="app">
<message content='Hello World'></message>
</div>
</body>
<!-- 测试组件 -->
<script type="text/javascript">
var Message = Vue.extend({
props : ['content'],
data : function(){return {
a: 'it worked'
}},
template : '<h1>{{content}}</h1><h1>{{a}}</h1>'
})
Vue.component('message', Message)
var vm = new Vue({
el : '#app',
})
</script>
</html>
方法选项
我们可以通过选项属性 methods 对象来定义方法,并且使用 v-on 指令来监听 DOM 事 件
<!DOCTYPE html>
<html xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="utf-8"/>
<script src='http://cdnjs.cloudflare.com/ajax/libs/vue/1.0.26/vue.min.js'></script>
</head>
<body>
<div id="app">
<button v-on:click="test">点我</button>
</div>
</body>
<!-- 测试组件 -->
<script type="text/javascript">
var vm = new Vue({
el : '#app',
methods:{
/*定义了一个test函数*/
test: function () {
console.log(new Date().toLocaleTimeString());
}
}
})
</script>
</html>
在项目开发中,我们展示的数据往往需要处理的。除了在模板中绑定表达式或利用过滤 器外,Vue 还提供了计算属性方法,计算属性是当其依赖属性的值发生变化时,这个属性的值会自动更新,与之相关的 DOM 部分也会同步自动更新。从而减轻了我们在模板中的业务负担,保证模板的结构清晰和可维护性。
有时候我们可能需要在{{}}里进行一些计算在展示出来数据
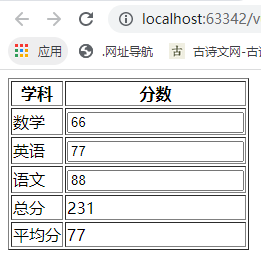
在页面中展示学生的成绩、总分和平均分
<!DOCTYPE html>
<html xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="utf-8"/>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<table border="1">
<thead>
<th>学科</th>
<th>分数</th>
</thead>
<tbody>
<tr>
<td>数学</td>
<td><input type="text" v-model="Math"></td>
</tr>
<tr>
<td>英语</td>
<td><input type="text" v-model="English"></td>
</tr>
<tr>
<td>语文</td>
<td><input type="text" v-model="Chinese"></td>
</tr>
<tr>
<td>总分</td>
<td>{{Math + English + Chinese}}</td>
</tr>
<tr>
<td>平均分</td>
<td>{{(Math + English + Chinese)/3}}</td>
</tr>
</tbody>
</table>
<script>
var vm=new Vue({
el:'#app',
data:{
Math:66,
English:77,
Chinese:88
}
})
</script>
</div>
</body>
</html>

虽然通过{{ }}运算,可以解决我们的需求,但是代码结构不清晰,特别是当运算比较 复杂的时候,我们不能够复用功能代码。这时,大家不难想到 methods 来封装功能代码,但 事实上,Vue 给我们提供了一个更好的解决方案--计算属性。计算属性是 Vue 实例中的一个 配置选项:computed,通常都是计算相关的函数,返回最后计算出来的值。也就是我们可以 把这些计算的过程写到一个计算属性中去,然后让它动态的计算
<!DOCTYPE html>
<html xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="utf-8"/>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<table border="1">
<thead>
<th>学科</th>
<th>成绩</th>
</thead>
<tbody>
<tr>
<td>数学</td>
<td><input type="text" v-model.number="Math"></td>
</tr>
<tr>
<td>英语</td>
<td><input type="text" v-model.number="English"></td>
</tr>
<tr>
<td>语文</td>
<td><input type="text" v-model.number="Chinese"></td>
</tr>
<tr>
<td>总分</td>
<td>{{sum}}</td>
</tr>
<tr>
<td>平均分</td>
<td>{{average}}</td>
</tr>
</tbody>
</table>
</div>
<script>
var vm = new Vue({
el:'#app',
data:{
Math:66,
English: 77,
Chinese:88
},
computed:{
<!-- 一个计算属性的getter -->
sum:function(){
<!-- this指向vm实例 -->
return this.Math+ this.English+this.Chinese;
},
average:function(){
return Math.round(this.sum/3);
}
}
});
</script>
</body>
</html>
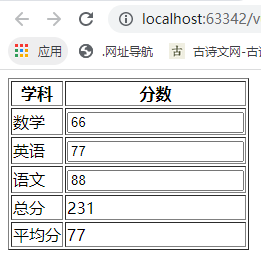
计算属性一般是通过其他的数据计算出一个新数据,而且它有一个好处就是能把新的数 据缓存下来了,当其他的依赖数据没有发生改变,它调用的是缓存的数据,这就极大的提高 了我们程序的性能和数据提取的速度。而如果写在 methods 里,数据不会缓存下来,所以每 次都会重新计算。这也是为什么这里我们没用 methods 的原因
<!DOCTYPE html>
<html xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="utf-8"/>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>原始字符串: "{{ message }}"</p>
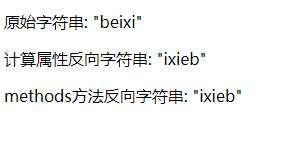
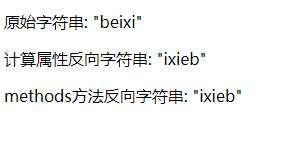
<p>计算属性反向字符串: "{{ reversedMessage1 }}"</p>
<p>methods方法反向字符串: "{{ reversedMessage2() }}"</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
message: 'beixi'
},
computed:{
reversedMessage1: function () {
return this.message.split('').reverse().join('')
}
},
methods: {
reversedMessage2: function () {
return this.message.split('').reverse().join('')
}
}
})
</script>
</body>
</html>

读取和设置值
<!DOCTYPE html>
<html xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="utf-8"/>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<script>
var vm = new Vue({
data: {a: 1},
computed: {
// 改函数只能读取数据,vm.aDouble即可读取数据
aDouble: function () {
return this.a * 2
},
// 读取和设置数据
aPlus: {
get: function () {
return this.a + 1
},
set: function (v) {
this.a = v - 1
}
}
}
})
console.log(vm.aPlus);//2
vm.aPlus = 3;
console.log(vm.a);//2
console.log(vm.aDouble);//4
</script>
</body>
</html>
可以用 v-model 指令在表单 <input>、<textarea> 及 <select> 元素上创建双向数据 绑定
它会根据控件类型自动选取正确的方法来更新元素
它负责监听用户的输入事件以更新数据,并对一些极端 场景进行一些特殊处理。
文本
input 元素中使用 v-model 实现双向数据绑定,代码如下:
<div id="app" class="demo">
<input v-model="message" placeholder="请输入信息...">
<p>Message is: {{ message }}</p>
</div>
<script>
var vm=new Vue({
el: '#app',
data: {
message: ''
}
})
</script>
多行文本
textarea 元素中使用 v-model 实现双向数据绑定,代码如下:
<div id="example-textarea" class="demo">
<span>Multiline message is:</span>
<p style="white-space: pre">{{ message }}</p>
<br>
<textarea v-model="message" placeholder="add multiple lines"></textarea>
</div>
<script>
new Vue({
el: '#example-textarea',
data: {
message: ''
}
})
</script>
注意:在文本区域插值( <textarea></textarea> ) 并不会生效,应用 v-model 来代 替。
复选框
单个复选框,绑定到布尔值,代码如下:
<div id="example-checkbox" class="demo">
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{ { checked }}</ label>
</div>
<script>
new vue ( {
el : '#example-checkbox',
data : {
checked: false
}
})
<script>
复选框
单个复选框,绑定到布尔值,代码如下:
<div id="example-checkbox" class="demo">
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{ { checked }}</ label>
</div>
<script>
new vue ( {
el : '#example-checkbox',
data : {
checked: false
}
})
<script>
多个复选框,绑定到同一个数组,代码如下:
<div id="example-checkboxs" class="demo">
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames">
<label for="jack" >Jack</label>
<input type="checkbox" id="john" value="John" v-model="checkedNames">
<label for="john" >John</label>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
<label for="mike">Mike</label>
<br>
<span>Checked names : { { checkedNames } }</span>
</div>
<script>
new vue ( {
el : '#example-checkboxs' ,
data : {
checkedNames: []
}
})
</script>
单选按钮
单选按钮的双向数据绑定,代码如下:
<div id="example-radio">
<input type="radio" id="runoob" value="Runoob" v-model="picked">
<label for="runoob">Runoob</label>
<br>
<input type="radio" id="google" value="Google" v-model="picked">
<label for="google">Google</label>
<br>
<span>选中值为: {{ picked }}</span>
</div>
<script>
new Vue({
el: '#example-radio',
data: {
picked : 'Runoob'
}
})
</script>
选择列表:下拉列表的双向数据绑定。
单选时,代码如下:
<div id="example-selected">
<select v-model="selected">
<option disabled value="">请选择</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Selected: {{ selected }}</span>
</div>
<script>
new Vue({
el: '#example-selected',
data: {
selected: ''
}
})
</script>
多选列表(绑定到一个数组),代码如下:
<div id="example-selected" class="demo">
<select v-model="selected" multiple style=" 50px">
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<br>
<span>Selected: {{ selected }}</span>
</div>
<script>
new Vue({
el: '#example-selected',
data: {
selected: []
}
})
</script>
动态选项,用 v-for 渲染,代码如下:
<div id="example-selected" class="demo">
<select v-model="selected">
<option v-for="option in options" v-bind:value="option.value">
{{ option.text }}
</option>
</select>
<span>Selected: {{ selected }}</span>
</div>
<script>
new Vue({
el: '#example-selected”
data: {
selected: 'A',
options: [
{ text: 'One', value: 'A' },
{ text: 'Two', value: 'B' },
{ text: 'Three', value: 'C' }
]
}
})
</script>
绑定 value
对于单选按钮,勾选框及选择列表选项, v-model 绑定的 value 通常是静态字符串
<div id="app" >
<!-- 当选中时,picked 为字符串 "a" -->
<input type="radio" v-model="picked" value="a">
<!-- 当选中时,toggle 为 true 或 false -->
<input type="checkbox" v-model="toggle">
<!-- 当选中时,selected 为字符串 "abc" -->
<select v-model="selected">
<option value="abc">ABC</option>
</select>
</div>
<script>
var vm=new Vue({
el: '#app',
data: {
picked:'',
toggle:'',
selected:''
}
})
</script>
复选框
有时我们想绑定 value 到 Vue 实例的一个动态属性上,这时可以用 v-bind 实现,并且这个属性的值可以不是字符串,代码如下:
<div id="app">
<input type="checkbox" v-model="toggle" v-bind : true-value="a" v-bind : false-value="b">
{ { toggle } }
</div>
<script>
var vm=new vue ( {
el: ' #app ' ,
data : {
toggle : ' ',
a : 'a ' ,
b : 'b'
}
})
</script>
当选中时输出a;当没有选中时输出b。
单选按钮,代码如下:
<input type="radio" v-model="pick" v-bind:value="a">
当选中时在页面控制台输 vm.pick 的值和 vm.a 的值相等。
选列表设置,代码如下:
<select v-model="selected">
<!--内联对象字面量-->
<option v-bind: value=" { number: 123 } ">123</option>
</select>
当选中时在页面控制台输入 typeof vm.selected ,输出'object';输入 vm.selected.number , 输出值为 123。
修饰符
.lazy
在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步 (除了 上述输入法组合文字时)。你可以添加 lazy 修饰符,从而转为在 change 事件_之后_进行同 步,代码如下
<input v-model.lazy="msg"> <!-- 在“change”时而非“input”时更新 -->
.number
如果想自动将用户的输入值转为数值类型,可以给 v-model 添加 number 修饰符,代码如下
<input v-model.number="age" type="number">
这通常很有用,因为即使在 type="number" 时,HTML 输入元素的值也总会返回字符 串。如果这个值无法被 parseFloat() 解析,则会返回原始的值。
.trim 如果要自动过滤用户输入的首尾空白字符,可以给 v-model 添加 trim 修饰符,代码如 下:
<input v-model.trim="msg">