实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载 Dom、渲染→更新→渲染、卸载等一系列过程,我们称这是 Vue 的生命周期。通俗说就是 Vue 实例从创建到销毁的过程,就是生命周期
beforeCreate:在实例初始化之后,数据观测(data observer) 和 event/watcher 事件 配置之前被调用。
Created:实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。然而,挂载阶段还没开 始,$el 属性目前不可见。
beforeMount:在挂载开始之前被调用:相关的 render 函数首次被调用。
Mounted:el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。
beforeUpdate:数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。 你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
Updated:由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该 钩子。
beforeDestroy:实例销毁之前调用。在这一步,实例仍然完全可用。
Destroyed:Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定, 所有的事件监听器会被移除,所有的子实例也会被销毁。 该钩子在服务器端渲染期间不被调用
生命周期钩子函数的演示
<!DOCTYPE html>
<html xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="utf-8"/>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h1>{{message}}</h1>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
message: 'Vue的生命周期'
},
beforeCreate: function() {
console.group('------beforeCreate创建前状态------');
console.log("%c%s", "color:red" , "el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //undefined
console.log("%c%s", "color:red","message: " + this.message)
},
created: function() {
console.group('------created创建完毕状态------');
console.log("%c%s", "color:red","el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data);//已被初始化
console.log("%c%s","color:red","message: " + this.message);
//已被初始化
},
beforeMount: function() {
console.group('------beforeMount挂载前状态------');
console.log("%c%s" ,"color:red","el : " + (this.$el));//已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);//已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
mounted: function() {
console.group('------mounted 挂载结束状态------');
console.log("%c%s","color:red","el : " + this.$el);//已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);//已被初始化
console.log("%c%s", "color:red","message: " + this.message);//已被初始化
},
beforeUpdate: function () {
console.group('beforeUpdate 更新前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
updated: function () {
console.group('updated 更新完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
beforeDestroy: function () {
console.group('beforeDestroy 销毁前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
destroyed: function () {
console.group('destroyed 销毁完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message)
}
})
</script>
</html>

1 在 beforeCreate 和 created 钩子函数之间的生命周期。
在这个生命周期之间,进行初始化事件,进行数据的观测,可以看到在 created 的时候 数据已经和 data 属性进行绑定(放在 data 中的属性当值发生改变的同时,视图也会改变)。
注意:此时还是没有 el 选项。
2 created 钩子函数和 beforeMount 间的生命周期
在这一阶段发生的事情还是比较多的。首先会判断对象是否有 el 选项。如果有的话就 继续向下编译,如果没有 el 选项,则停止编译,也就意味着停止了生命周期,直到在该 vue 实例上调用 vm.$mount(el)。
此时注释掉代码中:el: '#app',然后可以看到运行到 created 时就停止了
template 参数选项的有无对生命周期的影响
如果 vue 实例对象中有 template 参数选项,则将其作为模板编译成 render 函数。
如果没有 template 选项,则将外部 HTML 作为模板编译。
可以看到 template 中的模板优先级要高于 outer HTML 的优先级。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vue生命周期学习</title>
<script src="https://cdn.bootcss.com/vue/2.4.2/vue.js"></script>
</head>
<body>
<div id="app">
<!--html中修改的-->
<h1>{{message + '这是在outer HTML中的'}}</h1>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
template: "<h1>{{message +'这是在template中的'}}</h1>", //在vue配置项中修改的
data: {
message: 'Vue的生命周期'
}
})
</script>
</html>

el 进行 DOM 绑定要在 template 之前,因为 Vue 需要通过 el 找到对应的 outer template。
在 Vue 对象中还有一个 render 函数,它是以 createElement 作为参数,然后做渲染操作, 而且我们可以直接嵌入 JSX,代码如下
var vm=new vue ( {
el: '#app ' ,
render : function (createElement) {
return createElement ( 'h1', 'this is createElement ' )
}
})
所以综合排名优先级:render 函数选项 > template 选项 > outer HTML。
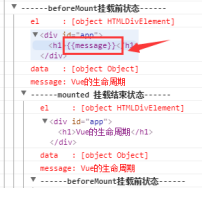
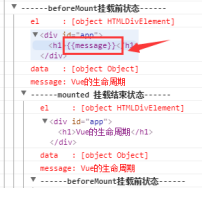
Mounted 钩子函数
在 mounted 之前 h1 中还是通过{{message}}进行占位的,因为此时还有挂在到页面上, 还是 JavaScript 中的虚拟 DOM 形式存在的。在 mounted 之后可以看到 h1 中的内容发生了变 化

当 Vue 发现 data 中的数据发生了改变,会触发对应组件的重新渲染,先后调用 beforeUpdate 和 updated 钩子函数。
beforeDestroy 钩子函数在实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed 钩子函数在 Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解 绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。