饿了么推出了基于 Vue2.0 的组件库,它的名称叫做 element-ui,提供了丰富的 PC 端组件。
ElementUI 官网:http://element-cn.eleme.io/#/zh-CN。
element-ui 组件库有以下四大优势:
丰富的 feature:丰富的组件,自定义主题,国际化。
文档 & demo:提供友好的文档和 demo,维护成本小,支持多语言
安装 & 引入:支持 npm 方式和 cdn 方式,并支持按需引入。
工程化:开发,测试,构建,部署,持续集成。
Vue 项目中引入 Element-ui 组件库有两种方式:
1. CDN:在线方式直接在页面上引入 Element-ui 的 JS 和 CSS 文件,代码如下:
<!-- 引入样式 -->
<link rel="stylesheet"
href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
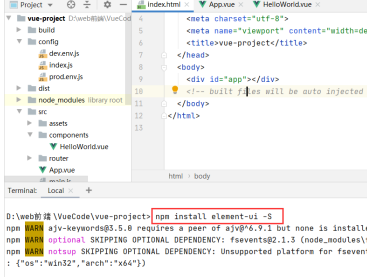
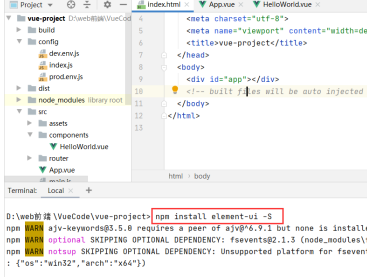
2. npm 安element-ui
npm install element-ui -S
Vue 项目中集成 Element-ui 的步骤:
(1) 在控制台输入命令进行安装

(2) 查看配置文件 package.json,是否有 element-ui 组件的版本号

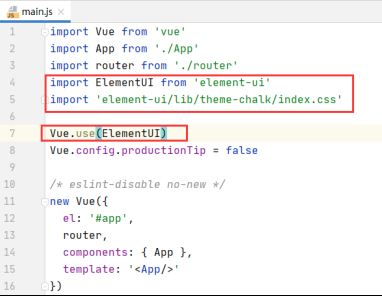
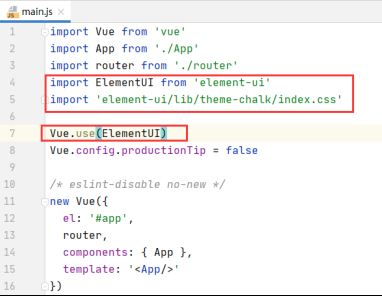
(3) 在 main.js 文件中完整引入 Element-ui 组件库

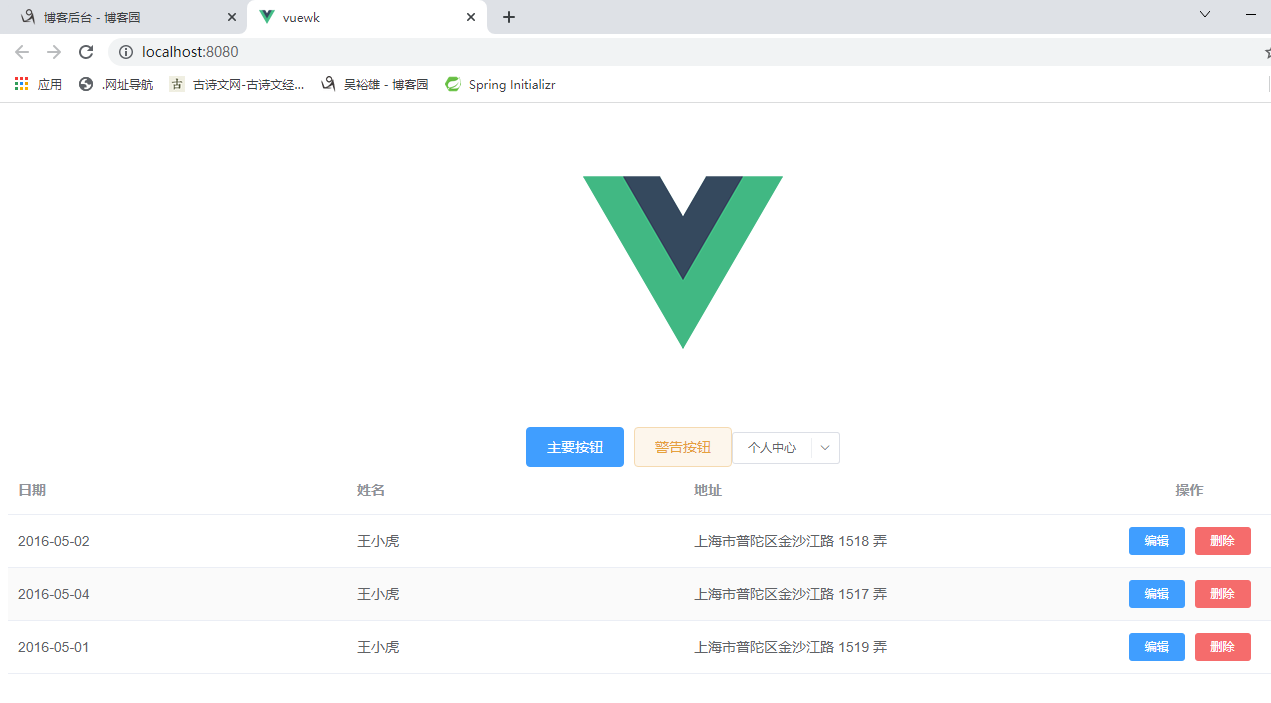
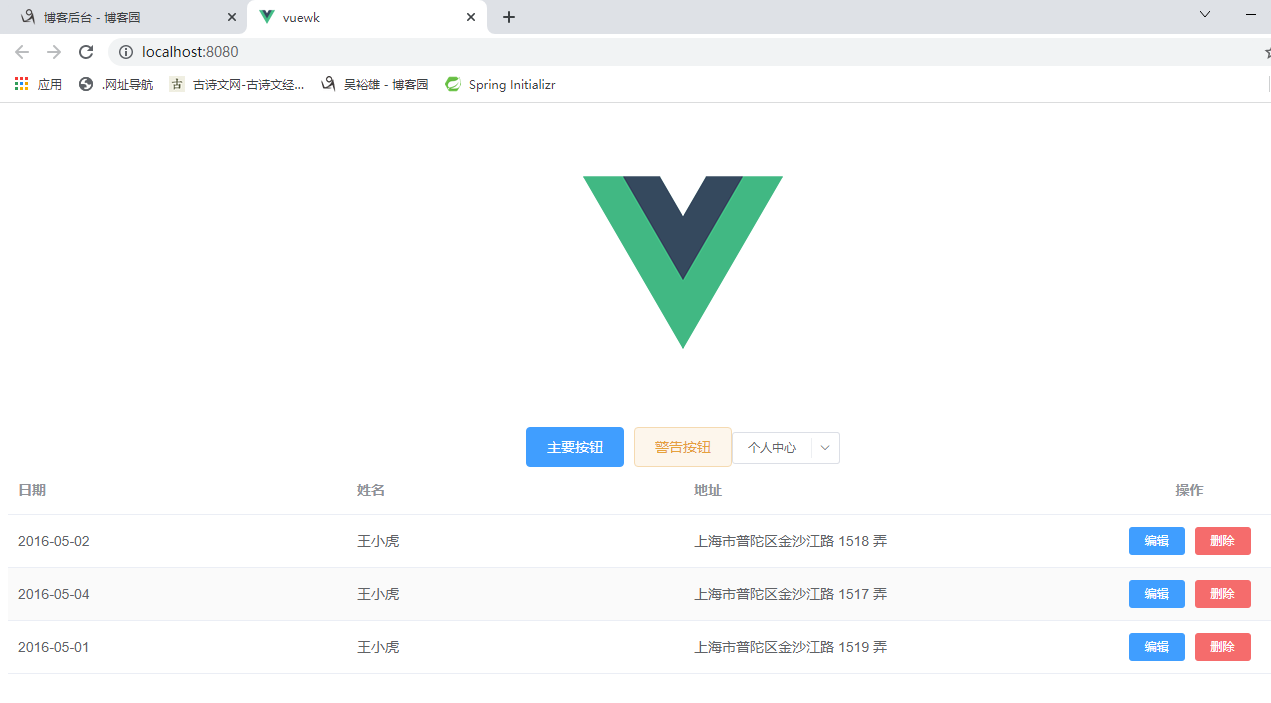
<template>
<div id="app">
<h1>{{msg}}</h1>
<!--1.常用按钮-->
<el-button type="primary">主要按钮</el-button>
<el-button plain type="warning">警告按钮</el-button>
<!--2.下拉列表-->
<el-dropdown split-button size="small" trigger="click">
个人中心
<el-dropdown-menu>
<el-dropdown-item >退出系统</el-dropdown-item>
<el-dropdown-item divided>修改密码</el-dropdown-item>
<el-dropdown-item divided>联系管理员</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<br>
<!--3.Table 表格-->
<el-table :data="tableData" stripe>
<el-table-column prop="date" label="日期"></el-table-column>
<el-table-column prop="name" label="姓名"></el-table-column>
<el-table-column prop="address" label="地址"></el-table-column>
<el-table-column label="操作" align="center">
<!--
slot-scope:作用域插槽,可以获取表格数据
scope:代表表格数据,可以通过scope.row来获取表格当前行数据,scope不是固定写法
-->
<template slot-scope="scope">
<el-button type="primary" size="mini" @click="handleUpdate(scope.row)">编辑</el-button>
<el-button type="danger" size="mini" @click="handleDelete(scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
//在Vue组件中data只能为函数,这是Vue的特性。必须有return返回数据,否则页面模板接收不到值。
data () {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}]
}
},
methods:{
handleUpdate(row){
alert(row.date);
},
handleDelete(row){
alert(row.date);
}
}
}
</script>
<style scoped>
</style>
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')