内容提纲:
过滤选择器
1.基本过滤器
2.内容过滤器
3.可见性过滤器
4.子元素过滤器
5.其他方法
表单选择器
6.常规选择器
7.表单选择器
8.表单过滤器
发文不易,转载请注明出处!
过滤选择器简称:过滤器。它其实也是一种选择器,而这种选择器类似与 CSS3(http://t.mb5u.com/css3/)里的伪类,可以让不支持 CSS3 的低版本浏览器也能支持。和常规选择器一样,jQuery 为了更方便开发者使用,提供了很多独有的过滤器。
一.基本过滤器
过滤器主要通过特定的过滤规则来筛选所需的 DOM 元素,和 CSS 中的伪类的语法类似:使用冒号(:)开头。
图1

1 $('li:first').css('background', '#ccc'); //第一个li元素 2 3 $('li:last).css('background', '#ccc'); //最后一个li元素 4 5 $('li:not(.red)).css('background', '#ccc'); //非 class 为 red 的元素 6 7 $('li:even').css('background', '#ccc'); //索引为偶数的元素 8 9 $('li:odd).css('background', '#ccc'); //索引为奇数的元素 10 11 $('li:eq(2)).css('background', '#ccc'); //指定索引值的元素 12 13 $('li:gt(2)').css('background', '#ccc'); //大于索引值的元素 14 15 $('li:lt(2)').css('background', '#ccc'); //小于索引值的元素 16 17 $(':header').css('background', '#ccc'); //页面所有 h1 ~ h6 元素
注意: :focus 过滤器, 必须是网页初始状态的已经被激活焦点的元素才能实现元素获取。而不是鼠标点击或者 Tab 键盘敲击激活的。
1 $('input').get(0).focus(); //先初始化激活一个元素焦点 2 3 $(':focus').css('background', 'red'); //被焦点的元素
jQuery 为最常用的过滤器提供了专用的方法,已达到提到性能和效率的作用:
1 $('li').eq(2).css('background', '#ccc'); //第三个li元素,负数从后开始 2 3 $('li').first().css('background', '#ccc'); //第一个li元素 4 5 $('li').last().css('background', '#ccc'); //元素 li 的最后一个元素 6 7 $('li').not('.red').css('background', '#ccc'); //元素 li 不含 class 为 red 的元素
注意::first、:last 和 first()、last()这两组过滤器和方法在出现相同元素的时候,first 会实现第一个父元素的第一个子元素,last 会实现最后一个父元素的最后一个子元素。所以,如果需要明确是哪个父元素,需要指明:
1 $('#box li:last').css('background', '#ccc'); //id为#box的元素中最后一个 li 2 3 //或 4 5 $('#box li).last().css('background', '#ccc'); //同上
二.内容过滤器
内容过滤器的过滤规则主要是包含的子元素或文本内容上。
图2

1 $('div:contains("dream.com")').css('background', '#ccc'); //选择含有 dream.com 文本的元素 2 3 $('div:empty').css('background', '#ccc'); //选取不包含子元素或空文本的div元素 4 5 $('ul:has(.red)').css('background', '#ccc'); //选择含有 class 是 red 的ul元素 6 7 $(':parent').css('background', '#ccc'); //选取含有子元素或文本的元素
jQuery 提供了一个 has()方法来提高:has 过滤器的性能:
$('ul').has('.red').css('background', '#ccc'); //选择子元素含有 class 是 red 的ul元素
jQuery 提供了一个名称和:parent 相似的方法parent(),但这个方法并不是选取含有子元素或文本的元素,而是获取当前元素的父元素,返回的是元素集合。
1 $('li').parent().css('background', '#ccc'); //选择当前元素的父元素 2 3 $('li').parents().css('background', '#ccc'); //选择当前元素的父元素及祖先元素 4 5 $('li').parentsUntil('div').css('background', '#ccc'); //选择当前元素遇到 div 父元素停止
三.可见性过滤器
可见性过滤器根据元素的可见性和不可见性来选择相应的元素。
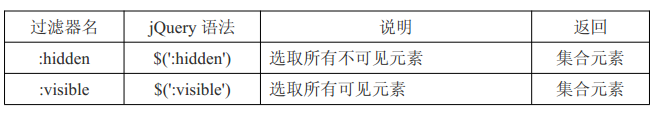
图3

1 $('p:hidden).size(); //元素 p 隐藏的元素 2 3 $('p:visible').size(); //元素 p 显示的元素
注意::hidden 过滤器一般是包含的内容为:CSS 样式为 display:none、input 表单类型为type="hidden"和 visibility:hidden 的元素。
四.子元素过滤器
子元素过滤器的过滤规则是通过父元素和子元素的关系来获取相应的元素。
图4

1 $('li:first-child').css('background', '#ccc'); //每个父元素第一个 li 元素 2 3 $('li:last-child').css('background', '#ccc'); //每个父元素最后一个 li 元素 4 5 $('li:only-child').css('background', '#ccc'); //每个父元素只有一个 li 元素 6 7 $('li:nth-child(odd)').css('background', '#ccc'); //每个父元素奇数 li 元素 8 9 $('li:nth-child(even)').css('background', '#ccc'); //每个父元素偶数 li 元素 10 11 $('li:nth-child(2)').css('background', '#ccc'); //每个父元素第二个 li 元素(索引从1开始)
五.其他方法
jQuery 在选择器和过滤器上,还提供了一些常用的方法,方便我们开发时灵活使用。
图5


1 $('.red').is('li'); //true,选择器,检测 class 为 red的元素是否为li 2 3 $('.red').is($('li')); //true,jQuery 对象集合,同上 4 5 $('.red').is($('li').eq(2)); //true,jQuery 对象单个,同上 6 7 $('.red').is($('li').get(2)); //true,DOM 对象,同上 8 9 $('.red').is(function () { //true,方法,同上 10 11 return $(this).attr('title') == '列表 3'; //可以自定义各种判断 12 13 })); 14 15 $('li').eq(2).hasClass('red'); //和 is 一样,只不过只能传递 class 16 17 $('li').slice(0,2).css('color', 'red'); //前三个li变成红色(slice(start,end)包含start不包含end)
注意:这个参数有多种传法和 JavaScript 的 slice 方法是一样的比如:slice(2),从第三个开始到最后选定;slice(2,4),第三和第四被选定;slice(0,-2),从倒数第三个位置,向前选定所有;slice(2,-2),前两个和末尾两个未选定。
1 $("div").find("p").end().get(0); //返回 div 的原生 DOM 2 3 $('div').contents().size(); //返回子节点(包括文本)数量 4 5 $('li').filter('.red').css('background','#ccc'); //选择 li 的 class 为 red 的元素 6 7 $('li').filter('.red, :first, :last').css('background','#ccc'); //增加了首尾选择(逗号隔开) 8 9 //特殊要求函数返回 10 11 $('li').filter(function () { 12 13 return $(this).attr('class') == 'red' && $(this).attr('title') == '列表 3'; 14 15 }).css('background', '#ccc'); 16 17
表单选择器
表单作为 HTML 中一种特殊的元素,操作方法较为多样性和特殊性,开发者不但可以使用之前的常规选择器或过滤器,也可以使用 jQuery 为表单专门提供的选择器和过滤器来准确的定位表单元素。
六.常规选择器
我们可以使用 id、 类(class)和元素名来获取表单字段, 如果是表单元素, 都必须含有 name属性,还可以结合属性选择器来精确定位。
$('input').val(); //元素名定位,默认获取第一个input的value值
$('input').eq(1).val(); //同上,获取第二个
$('input[type=password]').val(); //选择 type 为 password 的字段
$('input[name=user]').val(); //选择 name 为 user 的字段
那么对于 id 和类(class)用法比较类似,也可以结合属性选择器来精确的定位,在这里我们不在重复。对于表单中的其他元素名比如:textarea、select 和 button 等,原理一样,不再重复。
七.表单选择器
虽然可以使用常规选择器来对表单的元素进行定位, 但有时还是不能满足开发者灵活多变的需求。所以,jQuery 为表单提供了专用的选择器。
图6


1 $(':input').size(); //获取所有表单字段元素 2 3 $(':text).size(); //获取单行文本框元素 4 5 $(':password').size(); //获取密码栏元素 6 7 $(':radio).size(); //获取单选框元素 8 9 $(':checkbox).size(); //获取复选框元素 10 11 $(':submit).size(); //获取提交按钮元素 12 13 $(':reset).size(); //获取重置按钮元素 14 15 $(':image).size(); //获取图片按钮元素 16 17 $(':file).size(); //获取文件按钮元素 18 19 $(':button).size(); //获取普通按钮元素 20 21 $(':hidden).size(); //获取隐藏字段元素
注意:这些选择器都是返回元素集合,如果想获取某一个指定的元素,最好结合一下属性选择器。比如:
$(':text[name=user]).size(); //获取单行文本框 name=user 的元素
八.表单过滤器
jQuery 提供了四种表单过滤器,分别在是否可以用、是否选定来进行表单字段的筛选过滤。
图7

1 $(':enabled').size(); //获取可用元素 2 3 $(':disabled).size(); //获取不可用元素 4 5 $(':checked).size(); //获取单选、复选框中被选中的元素 6 7 $(':selected).size(); //获取下拉列表中被选中的元素
Thank you ,Mr.Lee!
For my lover, CC !