实际上,如果没有发明image标签,可能就没有网页设计师这门职业。
然而对image标签的滥用可能导致纯修饰性的图像把页面弄乱。好在CSS使我们能够在页面上显示图像,而不需要让图像成为标记的一部分。实现方法是将图像作为背景添加到现有的元素中。
背景图像基础:
默认情况下,浏览器垂直和水平的重复显示背景图像,让图像平铺整个页面。
渐变效果:目前渐变非常时髦,你可能希望在页面上应用垂直渐变,为此需要创建一个很高但是很窄的渐变图像,然后将这个图像应用于页面的主体,并让他水平平铺。
因为这个渐变图像的高度是固定的,所以如果页面内容的长度超过了图像高度,那么渐变会突然停止,解决方法是,再添加一个背景色,因为背景图像总是出现在背景颜色的上面,所以当图像结束时,背景颜色就会显示出来。
小技巧:
- 设置一个空的DIV,然后设置其ID,将DIV的尺寸设置为与图像相同,图像作为其背景应用并指定不重复。
- 设置背景图像的位置(属性名称:background-position),例如:background-position:left center;(使用关键字)。还可以使用像素或百分比等单位设置图像位置。但是注意,使用像素设置背景位置,图像左上角到元素左上角的距离为指定的像素数。但是,使用百分比,并不是对背景图像的左上角进行定位,而是使用图像上的一个对应点,所以,如果指定垂直和水平位置都是20%,那么实际上是在将图像上距离图像左上角20%的点(图像上的对应点),定位到距离父元素左上角20%的位置(说白了就是各自找到20%点的位置,然后重合在一起就好了,详见下面文字解释)。
建议:最好不要混合使用关键字和单位。
1、background-position:0 0;
背景图片的左上角将与容器元素的左上角对齐。该设置与background-position:left top;或者background-position:0% 0%;设置的效果是一致的。
2、该属性定位不受对象的补丁属性( padding )设置影响。
例如,我们给容器元素增加padding值,背景图片的左上角还是与容器元素的左上角对齐。在此处只是影响到了容器元素的高度和宽度。
为 background-position 属性提供值有很多方法。首先,可以使用一些关键字:top、bottom、left、right 和 center。通常,这些关键字会成对出现,不过也不总是这样。还可以使用长度值,如 100px 或 5cm,最后也可以使用百分数。不同类型的值对于背景图像的放置稍有差异。
关键字:
图像放置关键字最容易理解,其作用如其名称所表明的。例如,top right 使图像放置在元素内边距区的右上角。
根据规范,位置关键字可以按任何顺序出现,只要保证不超过两个关键字 - 一个对应水平方向,另一个对象垂直方向。
如果只出现一个关键字,则认为另一个关键字默认是 center。
所以,如果希望每个段落的中部上方出现一个图像,只需声明如下:
p {
background-image:url('bgimg.gif');
background-repeat:no-repeat;
background-position:top;
}
下面是等价的位置关键字:
|
单一关键字 |
等价的关键字 |
|
Center |
center center |
|
top |
top center 或 center top |
|
bottom |
bottom center 或 center bottom |
|
right |
right center 或 center right |
|
left |
left center 或 center left |
百分数值:
百分数值的表现方式更为复杂。假设你希望用百分数值将图像在其元素中居中,这很容易:
body {
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:50% 50%;
}
KEY: 这会导致图像适当放置,其中心与其元素的中心对齐。换句话说,百分数值同时应用于元素和图像。也就是说,图像中描述为 50% 50% 的点(中心点)与元素中描述为 50% 50% 的点(中心点)对齐(重合)。
例如:如果图像位于 0% 0%,其左上角将放在元素内边距区的左上角。如果图像位置是 100% 100%,会使图像的右下角放在右边距的右下角。(也就是top,left,bottom,center…都可以对应0%,100%和50%)
因此,如果你想把一个图像放在水平方向 2/3、垂直方向 1/3 处,可以这样声明:
body {
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:66% 33%;
}
如果只提供一个百分数值,所提供的这个值将用作水平值,垂直值将默认为50%。这一点与关键字类似。
background-position 的默认值是 0% 0%,在功能上相当于 top left。这就解释了背景图像为什么总是从元素内边距区的左上角开始平铺,除非您设置了不同的位置值。
举例说明:
background:#FFF url(image) no-repeat fixed 50% -30%;
这个时候图片应该在容器的什么位置呢,算法公式如下:
图片左顶点距容器左顶点的坐标位置为
x:(容器的宽度-图片的宽度)x50%
y:(容器的高度-图片的高度)x(-30%)
得到的结果应用坐标法则,差值如果为负数,百分比为正那么运算结果是负值。如果差值为负数,百分比也为负数,那么运算结果就是正数。总而言之就是这里的运算符合运算法则。把运算的结果带入坐标法则就能得到图片的位置。
比如:
容器是width:600px;height:600px;
图片是width:200px;height:200px;
我们用上面的样式,可以得到图片位置为:
x:(600px-200px)*50%
y:(600px-200px)*(-30%)
长度值:
长度值解释的是元素内边距区左上角的偏移。偏移点是图像的左上角。
比如,如果设置值为 50px 100px,图像的左上角将在元素内边距区左上角向右 50 像素、向下 100 像素的位置上:
body{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:50px 100px;
}
注意,这一点与百分数值不同,因为偏移只是从一个左上角到另一个左上角。也就是说,图像的左上角与 background-position 声明中的指定的点对齐。
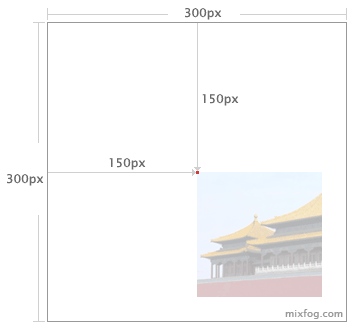
例如在一个宽高均为300px的容器中,使用:
background-position: 150px 150px;
可以看到背景图片的左上角顶点(坐标0,0)定位到了齐容器的中心点(坐标150px,150px)。

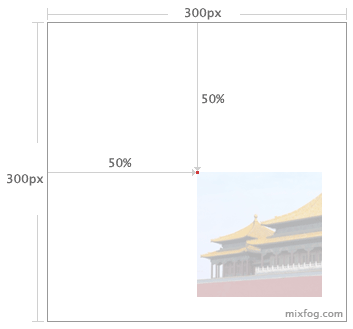
而把150px替换为50%,使用background-position: 50% 50%;
看到的并不是如下的效果:
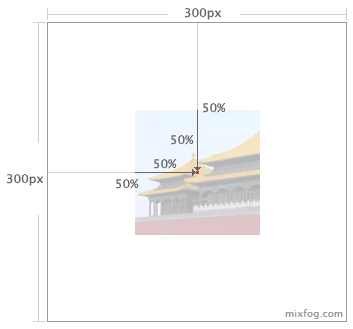
而是这样:
可见,CSS计算出了背景图片的中心点。这也可以解释为什么我们在使用:
background-position: 100% 100%;
定位的时候,图片被放置在容器的右下角,而并没有跑出容器。(如果使用 background-position: 300px 300px; 的话,背景图片会被移出容器)
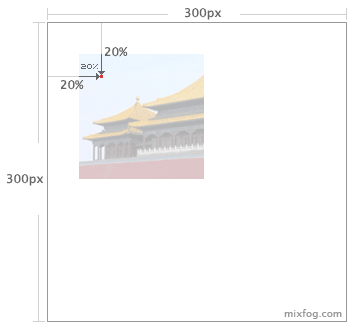
同样,如果使用:
background-position: 20% 20%;
会将背景图片的坐标点(20%,20%)定位到容器的坐标点(20%,20%)。

另外可以参考:http://www.ruanyifeng.com/blog/2008/05/css_background_image_positioning.html