
(1)新建一个项目
(2)添加依赖库
(3)准备News类
(4)新建新闻内容布局
(5)新建展示新闻内容的碎片
(6)新建活动布局文件引入之前的碎片布局
(7)修改活动代码
(8)创建用于显示新闻题目列表文件
(9)创建RecycleView布局和其子布局
(10)新建单页和双页布局
(11)新建内部类用作RecycleView适配器
(12)向RecycView中填充数据
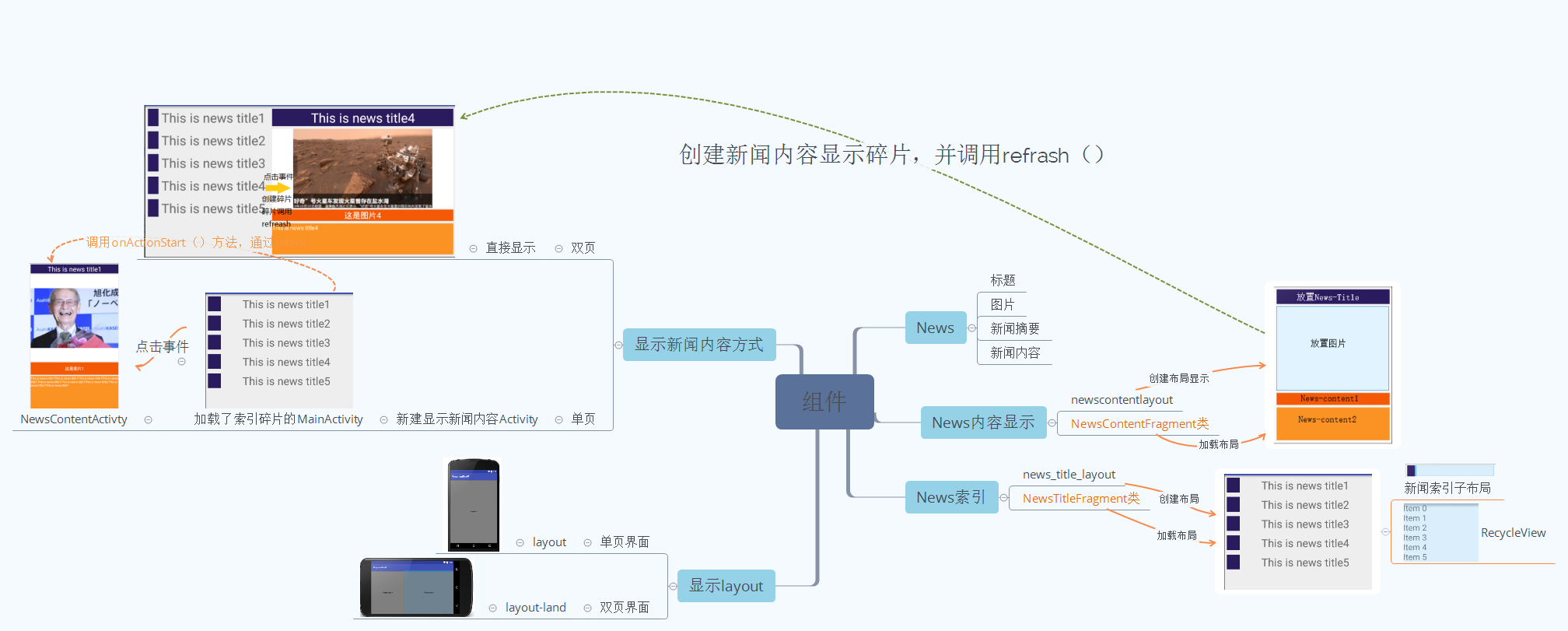
(2)News布局
编写News的布局文件News_content_layout.xml
(3)编写News类
public class News {
private String headline;
private String content_top;
private String content_buttom;
private int src;
public String getHeadline(){
return headline;
}
public String getContent_top(){
return content_top;
}
public String getContent_buttom(){
return content_buttom;
}
public int getSrc(){return src;}
public void setHeadline(String headline){
this.headline = headline;
}
public void setContent_buttom(String content_buttom){
this.content_buttom = content_buttom;
}
public void setContent_top(String content_top){
this.content_top = content_top;
}
public void setSrc(int src){this.src = src;}
}
主要包括News标题和内容以及图片获取与设置

(4)创建使用News_content_layout.xml布局的碎片类NewsContentFragment
public class NewsContentFragment extends Fragment{
private View view;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
view = inflater.inflate(R.layout.news_content_layout,container,false);
return view;
}
public void refrech(String News_headline_text,String News_content_top_text,String News_content_bottom_text,int src){
View news_content_fragment = view.findViewById(R.id.invistiable_view);
news_content_fragment.setVisibility(View.VISIBLE);
TextView News_headline = (TextView) view.findViewById(R.id.news_headline);
TextView News_content_top = (TextView) view.findViewById(R.id.news_content_top);
TextView News_content_buttom = (TextView) view.findViewById(R.id.news_content_bottom);
ImageView img = (ImageView) view.findViewById(R.id.news_image);
News_headline.setText(News_headline_text);
News_content_top.setText(News_content_top_text);
News_content_buttom.setText(News_content_bottom_text);
img.setImageResource(src);
}
}
其中方法的作用是载入News的内容布局,和刷新布局中文本数据以及图像数据的内容。
(5)创建新闻索引栏布局
使用RecycleView布局创建索引栏布局,
并添加子布局文件,以及实现News_item适配器。
(2)创建新闻索引碎片类
这个类的主要作用是加载新闻索引布局,以及在该类实现一个子项的适配器,将内容显示。
(7)创建一个NewsContentActivity用于展示单屏幕的新闻内容它的布局文件是activity_news_content。通过点击实践创建显示。
public class NewsContentActivity extends AppCompatActivity {
public static void actionStart(Context context,String Headline,String newsContest_top,String newsContest_buttom,int src){
Intent intent = new Intent(context,NewsContentActivity.class);
intent.putExtra("news_headline",Headline);
intent.putExtra("news_Context_top",newsContest_top);
intent.putExtra("news_Context_buttom",newsContest_buttom);
intent.putExtra("src",src+"");
context.startActivity(intent);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_news_content);
String news_headline = getIntent().getStringExtra("news_headline");
String news_Context_top = getIntent().getStringExtra("news_Context_top");
String news_Context_buttom = getIntent().getStringExtra("news_Context_buttom");
String str = getIntent().getStringExtra("src");
int src=Integer.parseInt(str);
NewsContentFragment newsContentFragment= (NewsContentFragment) getSupportFragmentManager().findFragmentById(R.id.content_activity_fragment);
newsContentFragment.refrech(news_headline,news_Context_top,news_Context_buttom,src);
}
}
所以应该在点击单页的目录子项的时候,在创建新的Activity之前实现数据传输。
通过getIntent().getStringExtra()方法获得数据,使用getSupportFragmentManager().findFragmentById()方法获得要使用的fragment,并调用刷新函数载入数据。
(8) 创建在res下创建layout-land文件夹并创建双页的main_activtiy.xml文件

可以使用LinearLayout把两个碎片嵌入到main_activity.xml文件。因为要替换右边的部分,所以需要用FrameLayout来装右边的fragment。
<FrameLayout
android:id="@+id/news_content_fragment_framelayout"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3"
>
<fragment
android:id="@+id/news_content_fragment_main"
android:name="com.example.administrator.fragmentbestp.NewsContentFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
></fragment>
</FrameLayout>
同理也可以编写单页的main_activtity.xml文件

(8)新闻内容展示方式有fragment和Activity两种方式,通过Mainactivity中是否有用来装新闻内容的FrameLayout来判断并且用isTwoPane来记录。
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
if (getActivity().findViewById(R.id.news_content_fragment_framelayout)!=null){
isTwoPane =true;
}else {
isTwoPane = false;
}
}
(9)新闻内容展示主要由新闻索引中是否点击决定
所以在NewsTitleFragment类中编写的适配器中,对子项目添加监听器,如果被点击则创建活动/展示碎片。
public NewsTitleApater.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.news_title_item,parent,false);
final ViewHolder holder = new ViewHolder(view);
view.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
News news = mNewslist.get(holder.getAdapterPosition());
if (isTwoPane) {
NewsContentFragment newsContentFragment = (NewsContentFragment) getFragmentManager().findFragmentById(R.id.news_content_fragment_main);
newsContentFragment.refrech(news.getHeadline(),news.getContent_top(),news.getContent_buttom(),news.getSrc());
}else{
NewsContentActivity.actionStart(getActivity(),news.getHeadline(),news.getContent_top(),news.getContent_buttom(),news.getSrc());
}
}
});
return holder;
}
(10)最后将News信息存到News链表里,并填充数据。
public void init_news(){
News news;
for(int i=1;i<6;i++){
news = new News();
news.setHeadline("This is news title"+i);
news.setContent_buttom(getRandomLContent("This is news title"+i));
news.setContent_top("这是图片"+i);
news.setSrc(imgs[i]);
newslist.add(news);
}
}
private String getRandomLContent(String input){
Random r = new Random();
int l =r.nextInt(10)+1;
StringBuilder builder = new StringBuilder();
for(int i=0;i<l;i++){
builder.append(input);
}
return builder.toString();
}