访问官网地址,进入首页:

在搜索框内搜索自己想用的图标

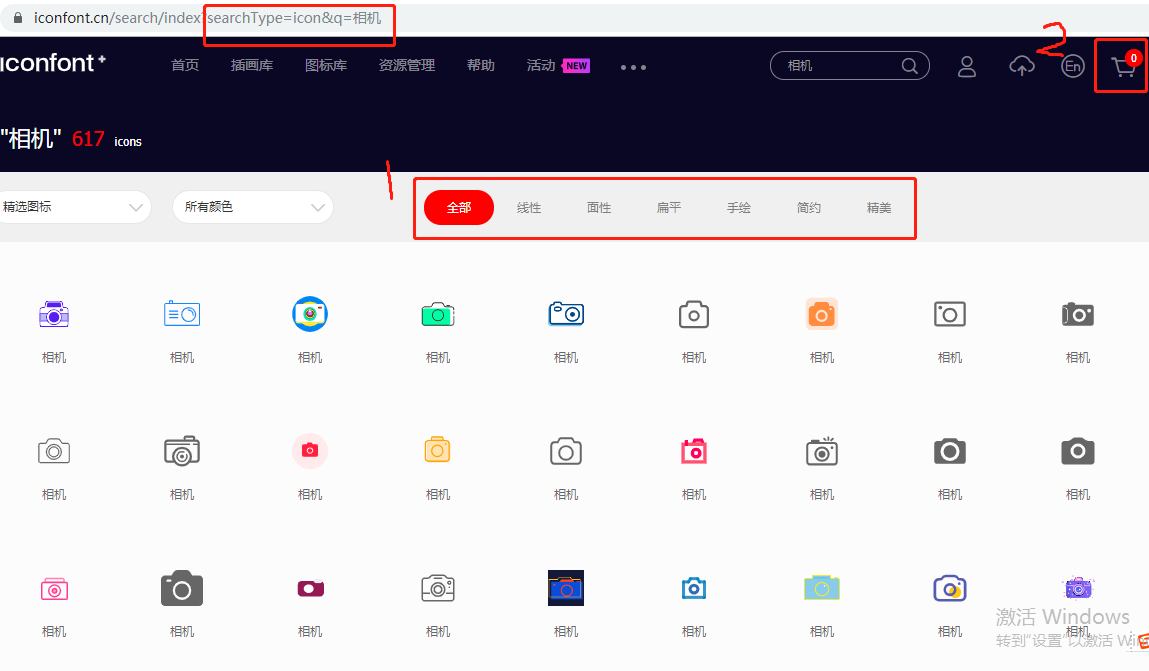
按回车键会跳到搜索相关页面

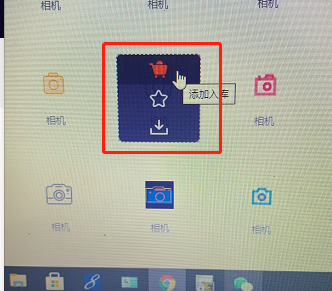
可以根据类型缩小范围,选择自己需要的图标添加入库

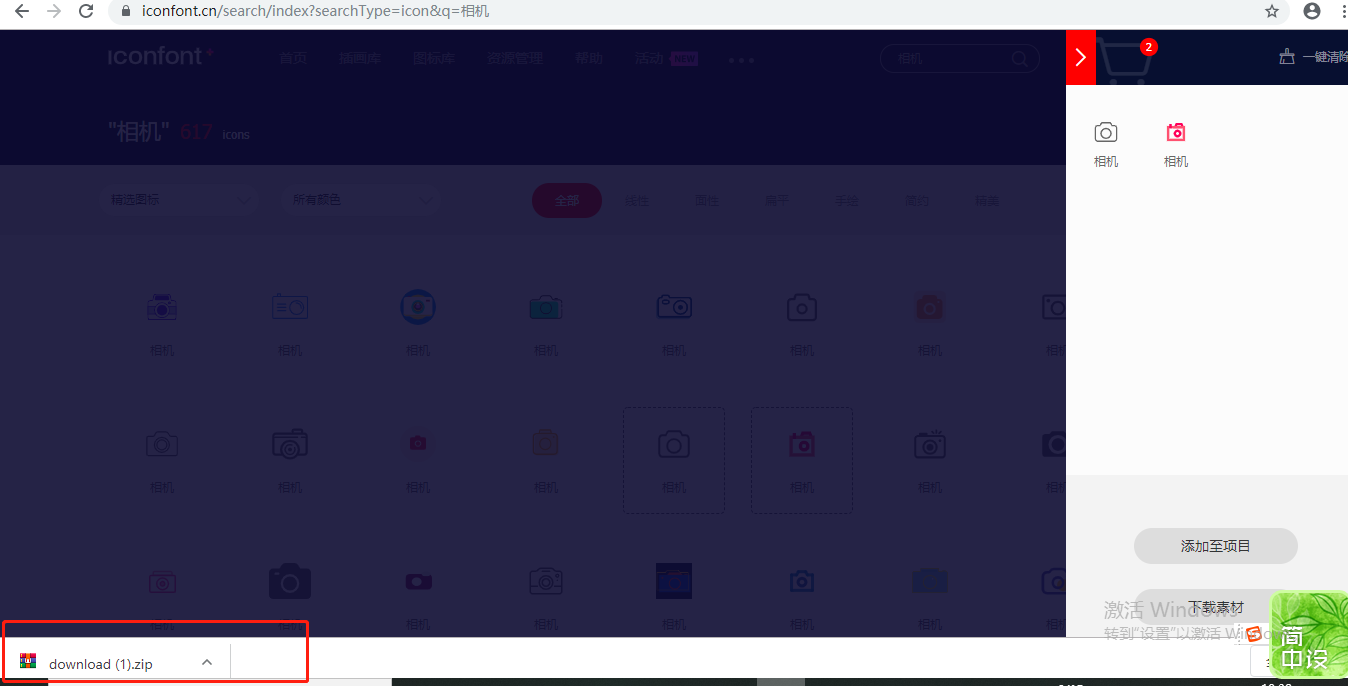
选择完成后可以看到自己选择的图标


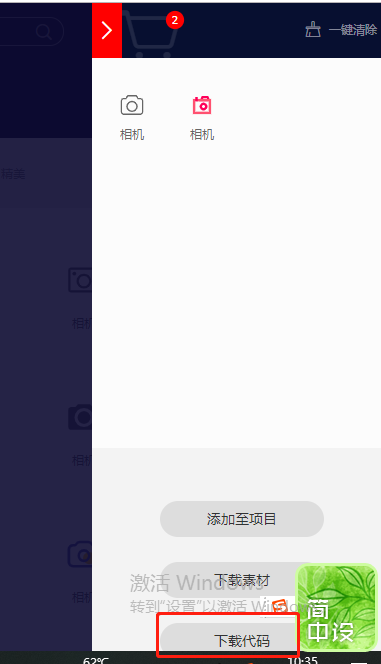
点击下载代码

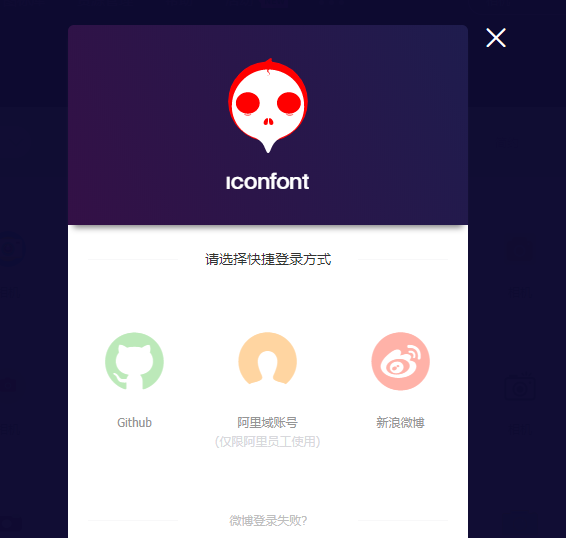
选择登陆方式进行下载

登陆成功后再次点击下载代码

在自己电脑中找到下载压缩包,进行解压

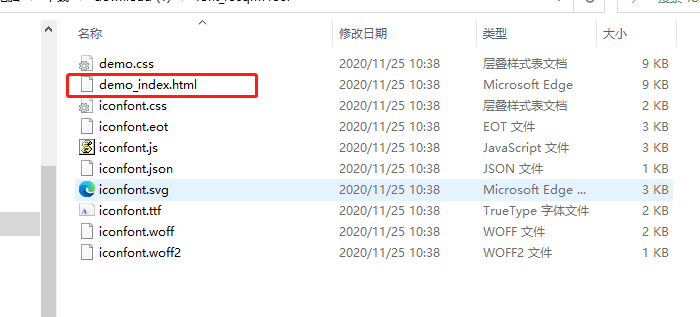
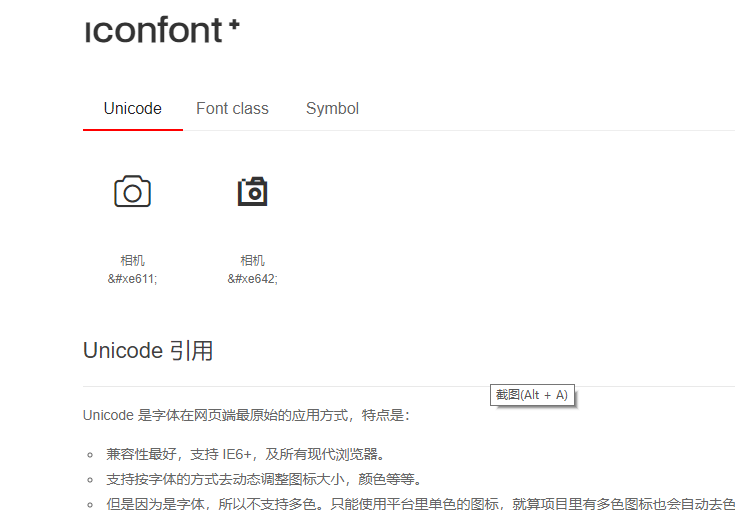
进入文件夹后,文件夹内有运行demo,可根据demo进行引入

demo_index.html 运行效果图

自己项目引用,将iconfont.css iconfont.js 加入到css中

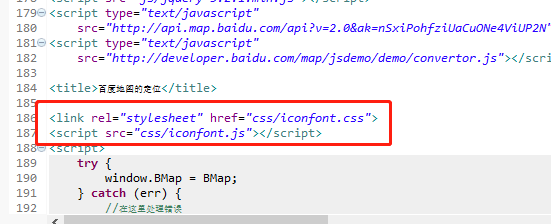
在需要小图标的页面引入iconfont.css iconfont.js 文件

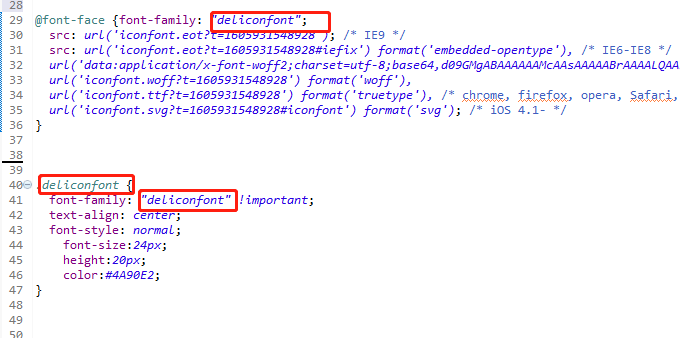
打开 iconfont.css 可在里面修改图标颜色 字体大小等相关属性(如果多次下载,可将后续下载的iconfont.css 里面的内容复制到第一次引用的iconfont.css 中,但每次下载内容的红框内的要相对应)

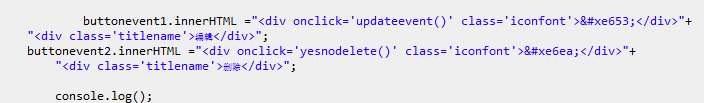
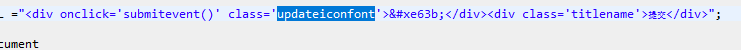
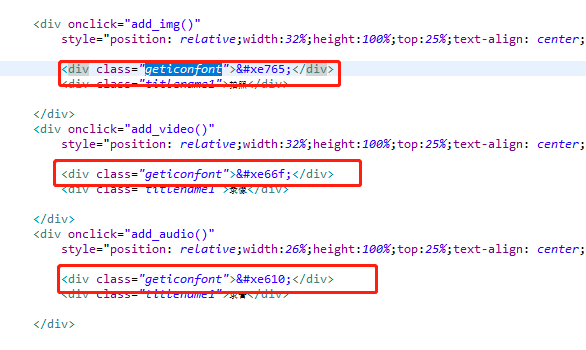
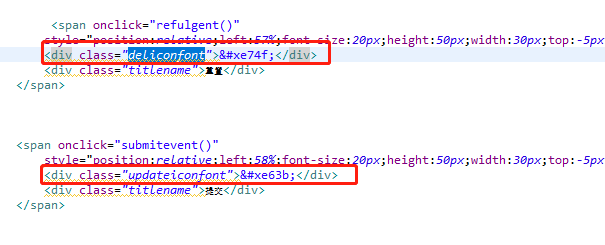
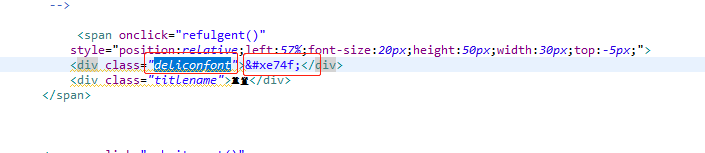
在页面引入小图标,不同的小图标引入要与iconfont.css 中相对应

一下为自己项目中引入的多个小图标,上述不理解的可自己参考
iconfont.css 文件
@font-face {font-family: "iconfont"; src: url('iconfont.eot?t=1605679856372'); /* IE9 */ src: url('iconfont.eot?t=1605679856372#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAOMAAsAAAAAB9AAAAM9AAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDBgqDNIJyATYCJAMMCwgABCAFhG0HOxu9BhHVm3/IvjjI5hx5LJPrmaB3w0rNT4bQaWI/Bw//On/35aUlP/luiphOnBPEWvAKaptvutuKl1Ft0gBogICH3J0wpa3O95tzwEZFmKLs851Hf/BT4FxGPnHvtGkbbD6gHNde55+6AOOAAhprU2QFlCC3yC7iSljmcQhAJ1Y20dzaPYyGChonALF00YJZaBkLak29QENgBZaqiP1Y0JRdykNgX/B98YHCNFCwSNDU/vktc6l/7eul+d+c6pGQjucClFUggWyggpgOesaRUSabRLc0an25FRWBMlb8//9AYqus+A8PFAQIK6jWG4B0Qa2clJRKEu287KyPkgBYAQOwgVMQI9hVViw+PiF6tPAOsQifFTaXkJvcdieK6dBT3FDpvjFEcTgW6OLo3VT9/O1wdJvDdBp+9mNHZ7vdhtGwFu9F3ra7kb3qnE7Dx+4eo/jwbT3A1+YSu4b5OZ2mY7kt1BU2xh2/wG0PGXGawXMdwcOOseGxBaNzF9hCR12boGJH11nDYwRRU8gnr+jTGd2jB/GaEH7nbZc3Fvod+fr765EVbjQ8oR7D7vv27buCetXvDrMKc1pqZ8Qf9dtgfArxGBsA8gzN+syM9X5H41nymFuBt8zHprdV9lWv0Z1Z6buDk1yueQEjc+eOBI5EexU27E6PL3NHzZ4dvXlzS2vBy/5KL3howMOAeXPmjAbcZiZonJyj3AeQpvxjv+HmE1fN8Kv+pRkqAC968TUYqiIBNBRoLf0/0pYNqi1HVqmaEipxo5JR/sEkBdDRgf9cINCr/r4QJC6Bpkp5KEwiBhKNZLJKz4YFg2JY0aiDTpa21QZBViMRqheQaRsHgb8rUPDlHiT+HpFVugcWQn2CFf8kdEZF0JYGqXHNpUlgFJ7snxo3jUzsegnrb6jevZG0POC9IKGJUxan+fwVI2SMGeFT5apMLNNAJXca+n6iWaYWTuNadS6ShKE3xW4aVheaBEbhyf6pcdPIXmu9FD5/Q/XujdQQWuIvSGg6pyxOW5CvmrEV4VpeCZ8qV2VimQYqORd6nJlohge1cBrXPVJzkQjNuK0mnl83PN82QAf1l0IRUqh4bYCNTt4S7T3zagUAAAA=') format('woff2'), url('iconfont.woff?t=1605679856372') format('woff'), url('iconfont.ttf?t=1605679856372') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */ url('iconfont.svg?t=1605679856372#iconfont') format('svg'); /* iOS 4.1- */ } @font-face {font-family: "updateiconfont"; src: url('iconfont.eot?t=1605690354055'); /* IE9 */ src: url('iconfont.eot?t=1605690354055#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAL0AAsAAAAABpAAAAKmAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCCcAqBFIEcATYCJAMICwYABCAFhG0HNxvJBREVlAlkPxNsWwXrAwZq0dIUhjbGN++PDw5Cuw2LsOBMPHytle9P9y6rA2B1dZLDIGSiolIRElHGqWggSRJIAs/+z+UdD9FlKIuuduRRYSG/5fSl6cDthJxSQHZCTcgJyQfnOl8W4aYbDQvjI0GidVph3/70hI9Pze8Yt/pmi98PwhtwOf4GUCDzgHKbY/CYgIGlge2JUcJtkAC8YewCl3CeQNOIJbHDMC2oy6xpgTgz7AdQz/lkmSXrQrVmbRa3ddWLK8WjBrfC78fnxnIMUagkVtmR03oHNt+pdlq6LevENxjMZwHbRMISMnGiNnZIEoyWNGPZBPsqDt6xLH2D2OufJ6qswjYYgrx74ruCWy0sQI5757E26l4pJmpumApuJowndpLEMd+K03SbZdw827OTeMc7VuyecDPOnjfr+q1W+9pd/zGwg/t//qHVo7V859jzcOLqQznblPurSO/l3XDfvT/nXy5W16/e24Mov/7cY2ZsgjLp2cZ/9xsnB/auPUL7NjSawavn/3BCmQzpFFA/gz34U/yeLVkXWvoiq/xaR2F+1NQCTU2UwK4Ob8equm8rFeq6b85RM5wiqZsiMnUJFS0rqKrbQNOi3ZtbOp2VRG5gwQWA4Jlyj5YJ72ib8kF0qJ/oWvCFnqloY8RxzO45ajPikS1GVzAA7wZinwrlGGUkKt7HsM5czgpD+jFyFQfB1Ixicg8L5DkWVJehJaJAMeWwCy7DLCMomRL0RYtESkfXVd2NNJ/yxogtDLkECgDPDRDzkYLyu4uR0uf3oVAt4+KWihrnMcQqcf/ApDF6EHuyolfFvVxTuRSyCKEAhZEc2AWjUCZDQFk/KoF8QhONiJQcut1J9ZVp6yvyD8hlNVjqVtiDk/FztRe7dC5xEmgbDQAA') format('woff2'), url('iconfont.woff?t=1605690354055') format('woff'), url('iconfont.ttf?t=1605690354055') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */ url('iconfont.svg?t=1605690354055#iconfont') format('svg'); /* iOS 4.1- */ } @font-face {font-family: "geticonfont"; src: url('iconfont.eot?t=1605748103367'); /* IE9 */ src: url('iconfont.eot?t=1605748103367#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAoAAAsAAAAAE5QAAAmxAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCFBgqXDJMzATYCJAM8CyAABCAFhG0HgV4b0RARVawJJPt54BhrTY8jCI2Ue0XVpRN2kRflfw4eaK39G1mbW0QkwSXUmyeTqNFsQ4OonVDMm3gm+w/pJ45ozmb3gFzuLoYcpjVPxZFKkHoEDUGSgqdQk0vrofUIUFHwqoaKUw+pKXmv2h/OZdUTChM1V3ZvRxLILml7ocI19KT92ABxuFdOrbV69+8Nt23goTHUsHuve7cv+46oNZP0FZJoZAhJXBMlQugaSiKETKpomFPL56YwCgH8spMhAEMmdAbUMiJBDiQamRdoMZU7MQPIgBWd4SlwjXbCjhrEBli4chluBli33l/8gyJEAhJLgXyqLt3wbIhsJf7QEtz/HIMEB0Fz6YC0GyggDIAG8ZyYeQvKwWFLMEntNbsA6SCm2/ofROvo1mdOidPf2d3Z0yl1DnXGOYv/iPlD+///kJEGcc/kbEG6knrQP/AAFw+DxMYihI+DRhBBJAqEDRB8kh5XRcIHoVFci4wGxQN5hlgY+BRTJIgEFBvEHxQLpDsoIZCeoPggUlAckKGgaJA4UARIMWIRAV8xlEgQLQhHVhy1QyYA1QBqH7AiQTZME7aVTI0yOA9LLqhrYlbRcmKWT/KEQlbAFPv5eTLhoiA/RuggXe9CZaFBYX6h5o/yC2QYsa+EH+DiUkw5HEp0966KbmlRgN0uD2L1G4OLaWAUz6emBRrKvIDjnIvSrUbkbG7KEFoMtKiMm8UdPW44dkRTEBN50AfjZjY5Zw/BW1uGX7wbTmxzTJeCDNYyM9MSZa2pqvDElgcXV0ZgUlCBAIOVptM507RkdXfpDkdiOXWDD2i3p1A9K+vbMjtqfbpTB24G4I23eosO3wkmNt1O4mojhNX1fsT6hnZ0L/0xaEFZnW8PuqoOFpTA3ZQKD90Oct18p6/o4OlAUE03gg76/Vv6ua6nkhTEknADDaUYY2M+t7PuYFL+4YbdaLCSNB9EGHzbCaoG+RP3MDoczN0Pbii358SlUuqCIwxtvzuSPt8SClvssl7KIQQIFA5TVlFCVR0qeR6MWXYGoiCOp9trhjJpMGiLLll2eMrRplN9mAMn1mSTk70Fh23BSGGmy7ytDePLq0zkTHI5qwSudjZUa8RtThnQYzVTOSxVH4goy95WbygrgGCrlDW7F9nVNlFp2eED3A6Bq0O4Bk2rgK0qb1W7ixjqKaGxFmRQNxpLAwJjFq1fNFtIiJKUSDVLaDwl5dtoWvXH0GZfhd7upC8uP1FiMlUqN3uJrNbc9SwsZWSVhsvkKVfdKe3Rw8l9QwKJw266Pe3gyUC84YSUOXQqiNhs6zsD4fIdVY5Vub7GS0HITdUssqz3VlmrNIyxbtRfFTaj5GV1XK2x3tAwreqkL2Rir9ditawSyhsjKGH1qQN5IFu7QqGLKEWOFSEfurQirRYlfFLn0GrjUZeEwKYJVJcxKC8Pjf2E3/PzxiAmyl0YveXlz0odiTI0SPYJ0GwyEnWRIQ2HOJgMsfVT8KYVOHcGX0LOwJnr5hdhpWjdApwVeoG8TSun/ODPP7p73nuzJaR6CdmTlEAPQ7qnu3t7D4+wSz1gB6dnJ6Ch8dm+Q8RrdfFT18TFk4PJ+DiDIS7Ox37AeGIdtYo4ZcOr+Nc8r/FhbNYGrY/Oc5+qS5rM1Wdsv05JW3WZ2VQzlaQJnkZmGnHLVaEt+HlKVFqKlAoE0stQSSlWcsjbKLMjkVKJIgGBdOR5QiQc892VUfNrBkT26q5esDZhTwVVSVXs0W2xFuT9Tngcqxvb7FLpepU9yNrDHT3Bs+PhtbqxV1mIhLA7tzPbgX6mBtxi3GB0pv6tWxUuGKDXSOQ/i5nuIAF3H9+rV6ywHo8ofWGRH65Rs6NZjfmw/Nlr4UmWfLOK3cCuekOyJ4WveR19fms2aH77XNAl9NX3Bo9lxw6+V63X/O+9SI1nz0ZqlDZ7jlpAkYfTsDpyYbVBOq5PW7V7hmykxkPdrs84InT570uQxAvVxMby9rnpHppQvYfbPt6DuHSMR1nZKM6J47Oz4lHHWJSVheKdKDZLW9onBiUnoxinCs3hMahj4LG85hVh00KUNYkU8yahVOPMiXgiMs7CaSWkmCxBWaZFRf+QZKto+5L6pXZ6MSlSFoL/S5kUNGMmSvmkFsyYkYJIMQMzuHxm4lUUP/NWxKyKNF7CLPCwtwzrN1umYYageRlCL4uQEbMb6ubzFBGK+W6NdcQcmelGdUR1ssaqTgHFZ1R/vL9cMI6HmsUJ4mYktC5PFoz/x11w0EGJ48V/+UzmaXtwMY3zEyU6SYJECUK6mUsnSQwfO4broeVB5T5r/7XM8jyKrtuze08dnc7AzPBxrSE+4i/tG712e/bwjfjz5qbvr7FWIGJ2MyJBOoMyRku8/h57CKibv/b8WuuhRVkeMo8Gj3IPu4YbPH1W+ECXhFsWHmxh7Mz5+EujZ47+f9T6KX3UQ4AUOnD+UmoDJfXP7JWrf+GuFOl75WZGV6l8xx3nb+Af5zhr92JBfr8pyU0vmpL7Tc1rKh5aeqZkUVYUdb7q8569FglfP9tf24hew+ihkGa8AjeHtIrpRcW9nvUFG9r9+VRutfKgYsfacUmrFVXaXJQ8ovpU8Rebim0lj/FX8hv4rXxWGR0hVoQqG4PNtqUXJTX3sK/s6tok3vbKqSclXyzgRSZsAKZ4y9ChkRBp2z+vo7uaD/N+g1zvb5vqRKRai+9SamIcAKg9/C44+7EG+ZZV/p34J9wQ2aR8iaGVV9VwonvRzD6cbnnd4G2oirBJmQG2c+9TfDj7GjfdUlai7qK1Ol006BO5/C8z6v2hcwkv+NumobsKXCQyLxribiDqggP0j1a2RemvvtdUDUVH0QNu5RIwihvcOHJj4Ul3hoTC6nuWIcEDEocMoHDJZ7U0DCxClAAbl3pgKISRu4eIgxIgEJoPUACLGBBEw24gieQKKKLhGgSE9DGwSIT/gE00IoBB8NvxgEt4SC0eLTAPDaluRNU4cNXhF3bLTxChY9avtSJ+wTpVQvIkC9e8wgC2iU3cWRTec8It9uSFnQ66DsloUUPtE+n9eEpTnnSJpMY+WsAjCzAeaBCVm5FSqaEBH9lbRN7+ExCCDmMzuvxO+QtYjpo/kUtkBdhXYSjU5VDaO2dCwfN0jmjlFuodwwulg06pRMSYvJwGal5CVigfnaR8KF5USLo39Pt9EmBAfp0oNJqaW1rb2js6u7p7evv6mRaEmxq0WsrAKjbwUMEw2aBd4njhJFwVG4RWswJ75WsfKsXwLtU9YBxnLGy3clncLV/9LR3jvGZ9jbYBu2t44F9bHWlgQRllFAEAAA==') format('woff2'), url('iconfont.woff?t=1605748103367') format('woff'), url('iconfont.ttf?t=1605748103367') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */ url('iconfont.svg?t=1605748103367#iconfont') format('svg'); /* iOS 4.1- */ } @font-face {font-family: "deliconfont"; src: url('iconfont.eot?t=1605931548928'); /* IE9 */ src: url('iconfont.eot?t=1605931548928#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAMcAAsAAAAABrAAAALQAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCCcAqBNIFGATYCJAMICwYABCAFhG0HNhvyBcg+BNjuGzASjKTUbVTjlSjCYFap619mNXftvFEeQbVG9uzuIyoGRZI1UpB1ZIRJnEdjgMqjilDnw1/zXbVotMg/vEWkReEojUY0K9rA+mhuc6yUCwU8kUyT58n9z4+JpQgkQoVGiay7fwc8yedZRHGASfPC8gsXWEni8aUt2IDDXDOeBoBNhw24gGAY4QkePGTjparUKp9uvfPa2tPnuZzeKKBA5gcppzkWH/UCjLcGugdGiUYFEoA3jF3gEu4TaDTARW2Rw1moK6xlgXgy5rpQz8UUhRXrhdqavQXxRo36dEwbwevw+/GPQdQhqcmw2nbvLS1h8iuxy3Ku6tInxAnocA0y5kAhDmtz22TBOIxGUcUIKEryl6rCDrHXP0/UwmpsBn1Qdk9yV3GrjQkUOLkEzkZdSGk1VHV9vV4+Xc7zd7cvt2uBklizUJLUvXeEXLP3Xkf5x3pzb63maKXw/M7Kiec7F49f/DTpOu3NnwqjX36zynhLjbh6eVQJzMNHidUv3gitBostnhp/5Rp/fVP5e8YJR+Wfcs49DQXWCKgsv8p/4lfB//69zb2+iQX8/JtwQWVFzqD+tP7g98l7dhRdaRnThciQP1nKRCSghAdVYIU6Pceaeu7VE+pzcoakTj+yemNkYc+hRpNF1Kq3ikaz4sNNuszIokhgxhYgtDshafURWbszWdgP1Oj1Qq32kNHoOPjMJhPhyH6GeooWdCoYmxQyx5k2o+Yj8szX46wy5F4xTpwkRJ1esbjGEOM5NsxzPlikDAYxBUDAY+j7BJOYXDTTzihN7+Ogy+pe1OlSIDRtiiFdCllARwWMmUiI+b1TzdLnjxCX8eniFkZN/ArFEs70IOILe5BrXdiLcS/PzOW4gYUUAwZiJAAI8CDfzhEwqZ/lQqZUx2hE5m4sQN0GfXWd9Q3B1+2DRpY5hd3GoPnliELumZ0AenVBAA==') format('woff2'), url('iconfont.woff?t=1605931548928') format('woff'), url('iconfont.ttf?t=1605931548928') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */ url('iconfont.svg?t=1605931548928#iconfont') format('svg'); /* iOS 4.1- */ } .deliconfont { font-family: "deliconfont" !important; text-align: center; font-style: normal; font-size:24px; height:20px; color:#4A90E2; } .geticonfont { font-family: "geticonfont" !important; text-align: center; font-style: normal; font-size:40px; height:40px; color:#4A90E2; } .iconfont { font-family: "iconfont" !important; text-align: center; font-style: normal; font-size:24px; height:20px; color:#4A90E2; } .updateiconfont{ font-family: "updateiconfont" !important; text-align: center; font-style: normal; font-size:22px; height:20px; color:#4A90E2; } .deleteiconfonts { font-family: "deleteiconfonts" !important; text-align: center; font-style: normal; font-size:24px; height:20px; color:#4A90E2; } .icon-web-icon-:before { content: "e6ea"; } .icon-icon-:before { content: "e653"; } .icon-tubiao_tijiao:before { content: "e63b"; } .icon-luyinji:before { content: "e64a"; } .icon-huabanfuben:before { content: "e610"; } .icon-icon--:before { content: "e765"; } .icon-shexiangji:before { content: "e63f"; } .icon-luyinji1:before { content: "e61b"; } .icon-tubiaozhizuo-:before { content: "e611"; } .icon-luyinji2:before { content: "e634"; } .icon-luyinji3:before { content: "e503"; } .icon-shexiangji1:before { content: "e54e"; } .icon-shexiangji-o:before { content: "e5e0"; } .icon-camcorder:before { content: "e630"; } .icon-icon_huabanfuben:before { content: "e632"; } .icon-shexiangji2:before { content: "e66f"; } .icon-shexiangji3:before { content: "e743"; } .icon-zhongzhimima:before { content: "e74f"; }
以下为代码中各个小图标的引用