1.概述
在局域网内,基于flask搭建web服务,从而可以使用移动客户端访问该web服务。由于是flask新手,所以本次实现的web服务功能较为简单,即控制LED灯的开/关及闪烁。
2.准备工作
2.1安装GPIO(通用输入输出接口)
首先从命令行以root身份启动python的交互式解释器(raspberry-gpio-python需要root权限以操作GPIO,因此需要sudo命令启动python的交互式解释器)。

使用如下命令导入GPIO模块:
import RPi.GPIO as GPIO
若导入GPIO时出错,可以使用软件包管理器apt-get命令安装这个模块。以下步骤假设系统中没有安装raspberry-gpio-python:
a)推出python解释器(ctl+c)
b)更新apt-get软件包列表,然后安装raspberry-gpio-python包:
sudo apt-get update sudo apt-get install python-rbi.gpio
安装完成后,再次执行下述命令导入GPIO模块:
sudo python import RPi.GPIO as GPIO
2.2安装flask
Flask是Python版的Web架构,通过它可以把Raspberry Pi变为一个Web服务器,相当于轻量级的IIS。安装Flask前,需要先安装pip。
sudo apt-get install python-pip
之后,就可以用它来安装Flask和相关的依赖包。
sudo pip install flask
2.3连接LED与raspberry Pi
将LED灯与树莓派板子上的GPIO 25号接口及代表地的接口相连。

注意:由于版本不同,并被所有树莓派板子的GPIO接口都是这样,请自行百度。
3编码
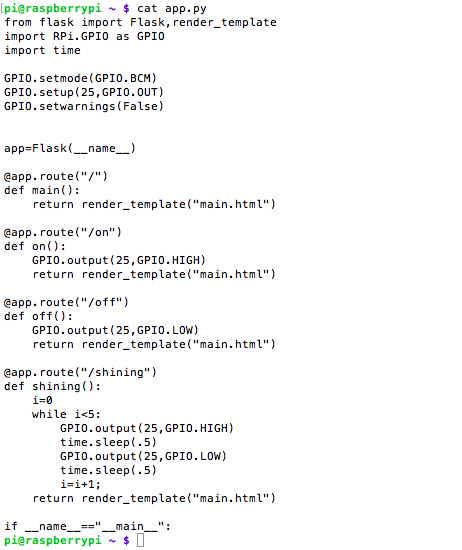
1.新建app.py文件,输入以下内容:

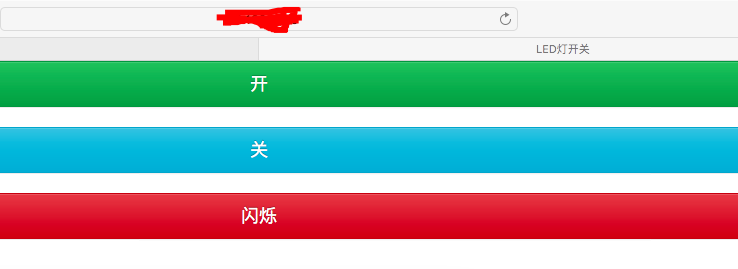
2.在同级目录下新建templates目录,目录下新建mail.html,内容如下:
<!Document html>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<!-- 可选的Bootstrap主题文件(一般不用引入) -->
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap-theme.min.css">
<style>
a {
100%
}
</style>
<head>
<title>LED灯开关</title>
</head>
<body>
<div class="container-fluid">
<div class="row">
<a href="/on" class="btn btn-success btn-lg" role="butoon">开</a>
</div>
</br>
<div class="row">
<a href="/off" class="btn btn btn-info btn-lg" role="button">关</a>
</div>
</br>
<div class="row">
<a href="/shining" class="btn btn-danger btn-lg" role="button">闪烁</a>
</div>
</div>
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
现在 ,让我们满怀激动的在浏览器中输入树莓派的ip,查看下效果吧。

author: liuq<t