1 display
display:none;可以使元素不显示,但是不再占据空间。即父元素会相应的变化。
2 visbility
visbility:hhidden;则会让元素隐藏的同时还占据空间;
if(data.length < 7){
for(var i = 0;i < data.length ;i++){
if(data[i].newsStatus === 1){
workHtml +='<tr><td><span class="span1">'+data[i].articleTitle+
'</span></td><td><button type="button" class="layui-btn layui-btn-sm btn1" style="cursor: default">审核通过</button></td></tr>'
}else{
workHtml +='<tr><td><span class="span1">'+data[i].articleTitle+
'</span></td><td><button type="button" class="layui-btn layui-btn-sm btn1 layui-btn-danger" style="cursor: default">待审核</button></td></tr>'
}
}
for(var i = 0;i < Math.abs(7 - data.length) ;i++){
workHtml +=`<tr><td><span class="span1" style="visibility:hidden;">暂无更多动态</span></td><td></td></tr>`
}
$('.workTable').append(workHtml);
}
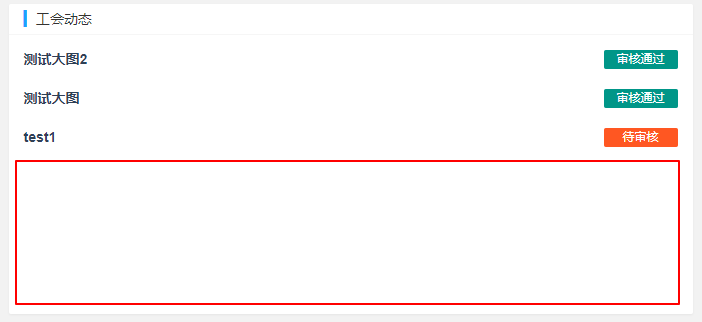
如图上代码 暂无更多动态时 依然添加所需的tr span等元素 但是占据空间。最后效果如图: