一、Session原理
Cookie是保存在用户浏览器端的键值对
Session是保存在服务器端的键值对
二、cookie与session对比

首先来说一下什么是cookie:cookie是Web服务器保存在客户端的一系列文本信息; cookie的作用大致有三点:对特定对象的追踪,统计网页浏览次数,简化登陆。 它的安全性能是比较差的,容易泄露信息。 其次说一下什么是会话:一个会话就是浏览器与服务器之间的一次通话,包含浏览器与服务器之间的多次请求、响应的过程。 为什么说到会话呢? 因为session对象就是用来存储有关用户会话的所有信息的。 session是jsp内置对象,与浏览器一一对应,允许用户存储和提取会话状态的信息。 对比一下两者,有以下几点不同: 1.作用位置:cookie是在客户端保存用户信息,session实在服务器端保存用户信息; 2.保存内容:cookie保存的是字符串,session中保存的是对象; 3.作用时间:cookie可以长期保存在客户端,session随会话结束而关闭; 4.一般cookie保存不重要的用户信息,重要的信息由session保存。
三、Session配置(缺少cache)
Django中默认支持Session,其内部提供了5种类型的Session供开发者使用:
- 数据库(默认)
- 缓存
- 文件
- 缓存+数据库
- 加密cookie
1、数据库Session

Django默认支持Session,并且默认是将Session数据存储在数据库中,即:django_session 表中。 a. 配置 settings.py SESSION_ENGINE = 'django.contrib.sessions.backends.db' # 引擎(默认) SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串(默认) SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径(默认) SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名(默认) SESSION_COOKIE_SECURE = False # 是否Https传输cookie(默认) SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输(默认) SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)(默认) SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期(默认) SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存(默认) b. 使用 def index(request): # 获取、设置、删除Session中数据 request.session['k1'] request.session.get('k1',None) request.session['k1'] = 123 request.session.setdefault('k1',123) # 存在则不设置 del request.session['k1'] # 所有 键、值、键值对 request.session.keys() request.session.values() request.session.items() request.session.iterkeys() request.session.itervalues() request.session.iteritems() # 用户session的随机字符串 request.session.session_key # 将所有Session失效日期小于当前日期的数据删除 request.session.clear_expired() # 检查 用户session的随机字符串 在数据库中是否 request.session.exists("session_key") # 删除当前用户的所有Session数据 request.session.delete("session_key") request.session.set_expiry(value) * 如果value是个整数,session会在些秒数后失效。 * 如果value是个datatime或timedelta,session就会在这个时间后失效。 * 如果value是0,用户关闭浏览器session就会失效。 * 如果value是None,session会依赖全局session失效策略。
2、缓存Session

a. 配置 settings.py SESSION_ENGINE = 'django.contrib.sessions.backends.cache' # 引擎 SESSION_CACHE_ALIAS = 'default' # 使用的缓存别名(默认内存缓存,也可以是memcache),此处别名依赖缓存的设置 SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串 SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径 SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名 SESSION_COOKIE_SECURE = False # 是否Https传输cookie SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输 SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周) SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期 SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存 b. 使用 同上
3、文件Session

a. 配置 settings.py SESSION_ENGINE = 'django.contrib.sessions.backends.file' # 引擎 SESSION_FILE_PATH = None # 缓存文件路径,如果为None,则使用tempfile模块获取一个临时地址tempfile.gettempdir() # 如:/var/folders/d3/j9tj0gz93dg06bmwxmhh6_xm0000gn/T SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串 SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径 SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名 SESSION_COOKIE_SECURE = False # 是否Https传输cookie SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输 SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周) SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期 SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存 b. 使用 同上
4、缓存+数据库Session

数据库用于做持久化,缓存用于提高效率 a. 配置 settings.py SESSION_ENGINE = 'django.contrib.sessions.backends.cached_db' # 引擎 b. 使用 同上
5、加密cookie Session

a. 配置 settings.py SESSION_ENGINE = 'django.contrib.sessions.backends.signed_cookies' # 引擎 b. 使用 同上
四、实现两周自动登陆
- request.session.set_expiry(60*10)
- SESSION_SAVE_EVERY_REQUEST = True

本例设置为10s def login(request): if request.method == "GET": return render(request, "login.html") elif request.method == "POST": user = request.POST.get("user") pwd = request.POST.get("pwd") if user == "root" and pwd == "123": request.session["username"] = user request.session["is_login"] = True if request.POST.get("rmb") == "1": request.session.set_expiry(10) return redirect("/index/") else: return render(request, "login.html") def index(request): # if request.session["is_login"]: if request.session.get("is_login",None): # return HttpResponse(request.session["username"]) return render(request,"index.html") else: return HttpResponse("错误!")

<form action="/login/" method="POST"> {% csrf_token %} <input type="text" name="user" /> <input type="text" name="pwd" /> <input type="checkbox" name="rmb" value="1" />10s免登陆 <input type="submit" value="提交" /> <input id="btn1" type="button" value="按钮" /> <input id="btn2" type="button" value="按钮" /> </form>
PS: cookie中不设置超时时间,则表示关闭浏览器自动清除
简介
django为用户实现防止跨站请求伪造的功能,通过中间件 django.middleware.csrf.CsrfViewMiddleware 来完成。而对于django中设置防跨站请求伪造功能有分为全局和局部。
全局:
中间件 django.middleware.csrf.CsrfViewMiddleware
局部:
@csrf_protect,为当前函数强制设置防跨站请求伪造功能,即便settings中没有设置全局中间件。
@csrf_exempt,取消当前函数防跨站请求伪造功能,即便settings中设置了全局中间件。
注意:from django.views.decorators.csrf import csrf_exempt,csrf_protect
原理
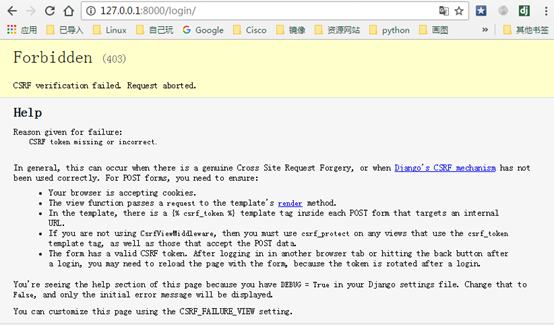
当用post提交数据的时候,django会去检查是否有一个csrf的随机字符串,如果没有就会报错,这也是之前我们一直将其注释的原因,错误如下:

在django内部支持生成这个随机字符串
通过form提交
在form表单里面需要添加{%csrf_token%}
这样当你查看页面源码的时候,可以看到form中有一个input是隐藏的

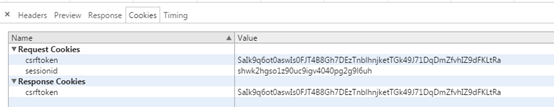
总结原理:当用户访问login页面的时候,会生成一个csrf的随机字符串,,并且cookie中也存放了这个随机字符串,当用户再次提交数据的时候会带着这个随机字符串提交,如果没有这个随机字符串则无法提交成功
cookie中存放的csrftoken如下图

通过ajax提交
因为cookie中同样存在csrftoken,所以可以在js中通过:
$.cooke("cstftoken")获取
如果通过ajax进行提交数据,这里提交的csrftoken是通过请求头中存放,需要提交一个字典类型的数据,即这个时候需要一个key。
在views中的login函数中:from django.conf import settings,然后打印print(settings.CSRF_HEADER_NAME)
这里需要注意一个问题,这里导入的settings并不是我们在项目文件下看到的settings.py文件,这里是是一个全局的settings配置,而当我们在项目目录下的settings.py中配置的时候,我们添加的配置则会覆盖全局settings中的配置
print(settings.CSRF_HEADER_NAME)打印的内容为:HTTP_X_CSRFTOKEN
这里的HTTP_X_CSRFTOKEN是django在X_CSRF的前面添加了HTTP_,所以实际传递的是就是X_CSRFtoken,而在前端页面的ajax传递的时候由于不能使用下划线所以传递的是X_CSRFtoken
下面是在前端ajax中写的具体内容:

$("#btn1").click(function () {
$.ajax({
url:"/login/",
type:"POST",
data:{"usr":"root","pwd":"123"},
headers:{ "X-CSRFtoken":$.cookie("csrftoken")},
success:function (arg) {
}
})
})
但是如果页面中有多个ajax请求的话就在每个ajax中添加headers信息,所以可以通过下面方式在所有的ajax中都添加

1 $.ajaxSetup({ 2 beforeSend:function (xhr,settings) { 3 xhr.setRequestHeader("X-CSRFtoken",$.cookie("csrftoken")) 4 } 5 });
这样就会在提交ajax之前执行这个方法,从而在所有的ajax里都加上这个csrftoken
这里的xhr是XMLHttpRequest的简写,ajax调用的就是这个方法
如果想要实现在当get方式的时候不需要提交csrftoken,当post的时候需要,实现这种效果的代码如下:

function csrfSafeMethod(method) { // these HTTP methods do not require CSRF protection return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method)); } $.ajaxSetup({ beforeSend: function(xhr, settings) { if (!csrfSafeMethod(settings.type) && !this.crossDomain) { xhr.setRequestHeader("X-CSRFToken", csrftoken); } } });
这样就实现了当GET|HEAD|OPTIONS|TRACE这些方式请求的时候不需要提交csrftoken
总结
1、 csrf在ajax提交的时候通过请求头传递的给后台的
2、 csrf在前端的key为:X-CSRFtoken,到后端的时候django会自动添加HTTP_,并且最后为HTTP_X_CSRFtoken
3、 csrf在form中提交的时需要在前端form中添加{%csrftoken%}
中间件简介
django 中的中间件(middleware),在django中,中间件其实就是一个类,在请求到来和结束后,django会根据自己的规则在合适的时机执行中间件中相应的方法。
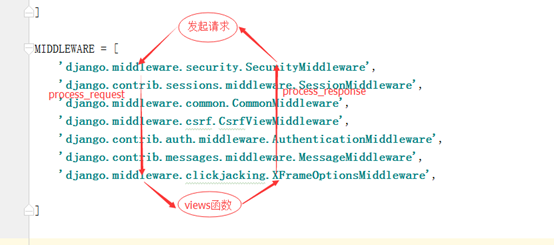
在django项目的settings模块中,有一个 MIDDLEWARE_CLASSES 变量,其中每一个元素就是一个中间件
中间件中一共有四个方法:
process_request
process_view
process_exception
process_response
中间件之process_request,process_response
process_request(self,request)
process_response(self, request, response)
当用户发起请求的时候会依次经过所有的的中间件,这个时候的请求时process_request,最后到达views的函数中,views函数处理后,在依次穿过中间件,这个时候是process_response,最后返回给请求者
在django中叫中间件,在其他web框架中,有的叫管道,httphandle

上述截图中的中间件都是django中的,我们也可以自己定义一个中间件,我们可以自己写一个类,但是必须继承MiddlewareMixin
所以需要导入:from django.utils.deprecation import MiddlewareMixin
我们在项目文件下创建一个Middle目录,并在下面创建m1.py代码例子如下:

#AUTHOR:FAN from django.utils.deprecation import MiddlewareMixin from django.shortcuts import HttpResponse class Row1(MiddlewareMixin): def process_request(self,request): print("中间件1请求") def process_response(self,request,response): print("中间件1返回") return response class Row2(MiddlewareMixin): def process_request(self,request): print("中间件2请求") # return HttpResponse("走") def process_response(self,request,response): print("中间件2返回") return response class Row3(MiddlewareMixin): def process_request(self,request): print("中间件3请求") def process_response(self,request,response): print("中间件3返回") return response
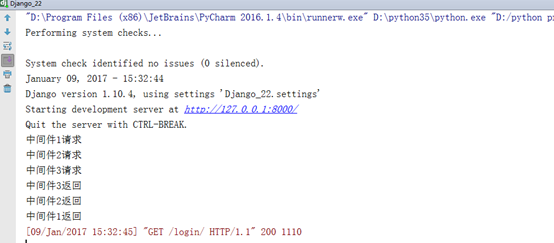
这样当页面发起请求的时候:后台效果如下

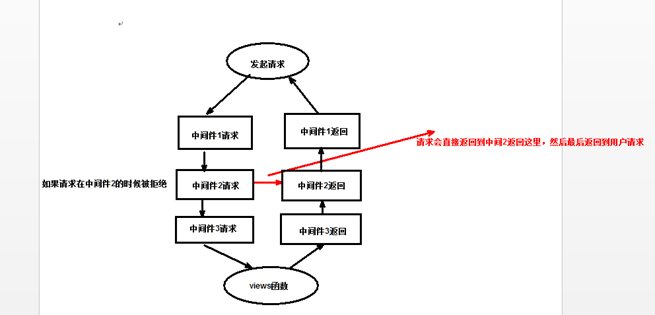
但是如果当请求到达请求2的时候直接不符合条件返回,程序将吧请求直接发给中间件2返回,然后依次返回到请求者
用如下图进行理解:

当然这是在django1.10的时候,在之前的版本的时候是直接返回到最后一个中间件的response,然后向上依次返回,最后到发起请求
中间件之process_view
process_view(self, request, callback, callback_args, callback_kwargs)
我们在m1.py文件中的的代码进行更改:

#AUTHOR:FAN from django.utils.deprecation import MiddlewareMixin from django.shortcuts import HttpResponse class Row1(MiddlewareMixin): def process_request(self,request): print("中间件1请求") def process_response(self,request,response): print("中间件1返回") return response def process_view(self, request, callback, callback_args, callback_kwargs): print("中间件1view") class Row2(MiddlewareMixin): def process_request(self,request): print("中间件2请求") # return HttpResponse("走") def process_response(self,request,response): print("中间件2返回") return response def process_view(self, request, callback, callback_args, callback_kwargs): print("中间件2view") class Row3(MiddlewareMixin): def process_request(self,request): print("中间件3请求") def process_response(self,request,response): print("中间件3返回") return response def process_view(self, request, callback, callback_args, callback_kwargs): print("中间件3view")
高亮部分为添加的内容,这样运行之后效果如下:

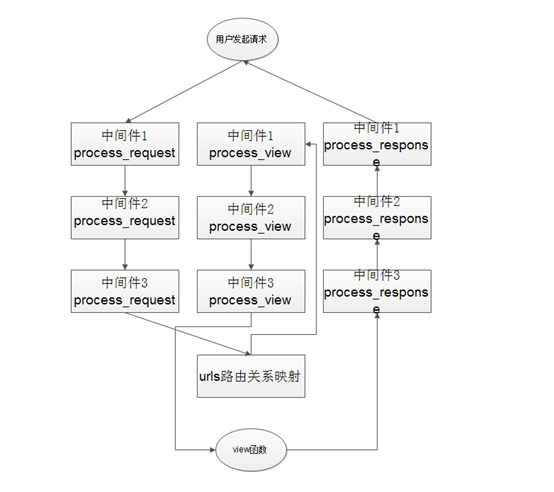
我们通过下图进行分析上面的过程:

当最后一个中间的process_request到达路由关系映射之后,返回到中间件1的process_view,然后依次往下,到达views函数,最后通过process_response依次返回到达用户
中间件之process_exception
process_exception(self, request, exception)
当views的函数中出现错误时,就会执行process_exception方法
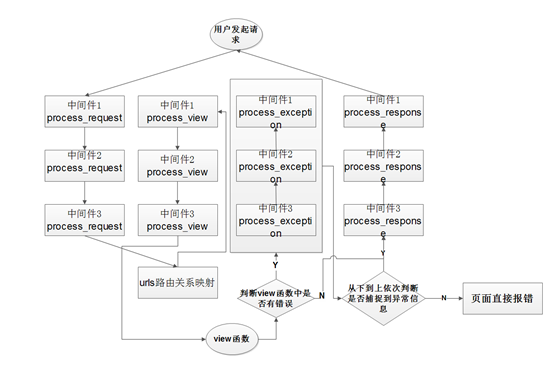
如果在中间中添加了process_exception方法,工作图示为:

这样当用户发起请求的时候到达中间件3的process_request之后会到达urls路由关系映射这里,如果匹配到了就会到中间件1的process_view,然后依次传递到中间件3的process_view,到达view函数。如果view函数中有报错,则会从中间件3依次向上判断每个中间件的process_exception是否能匹配到这个错误信息,如果匹配到则直接返回到最后一个中间件,这里即中间件3的process_response,然后依次返回到用户,如果没有匹配到这个错误则直接在页面显示错误信息。如果view函数中没有错误,则到中间3即最后一个中间件3的process_response,然后依次向上,传到用户
中间件之process_template_responseprocess
process_template_response(self,request,response)
只有当views函数中返回的对象中具有render方法,是就会直接process_template_responseprocess
由于Django是动态网站,所有每次请求均会去数据进行相应的操作,当程序访问量大时,耗时必然会更加明显,最简单解决方式是使用:缓存,缓存将一个某个views的返回值保存至内存或者memcache中,5分钟内再有人来访问时,则不再去执行view中的操作,而是直接从内存或者Redis中之前缓存的内容拿到,并返回。
Django中提供了6种缓存方式:
- 开发调试
- 内存
- 文件
- 数据库
- Memcache缓存(python-memcached模块)
- Memcache缓存(pylibmc模块)
1、配置
a、开发调试

# 此为开始调试用,实际内部不做任何操作 # 配置: CACHES = { 'default': { 'BACKEND': 'django.core.cache.backends.dummy.DummyCache', # 引擎 'TIMEOUT': 300, # 缓存超时时间(默认300,None表示永不过期,0表示立即过期) 'OPTIONS':{ 'MAX_ENTRIES': 300, # 最大缓存个数(默认300) 'CULL_FREQUENCY': 3, # 缓存到达最大个数之后,剔除缓存个数的比例,即:1/CULL_FREQUENCY(默认3) }, 'KEY_PREFIX': '', # 缓存key的前缀(默认空) 'VERSION': 1, # 缓存key的版本(默认1) 'KEY_FUNCTION' 函数名 # 生成key的函数(默认函数会生成为:【前缀:版本:key】) } } # 自定义key def default_key_func(key, key_prefix, version): """ Default function to generate keys. Constructs the key used by all other methods. By default it prepends the `key_prefix'. KEY_FUNCTION can be used to specify an alternate function with custom key making behavior. """ return '%s:%s:%s' % (key_prefix, version, key) def get_key_func(key_func): """ Function to decide which key function to use. Defaults to ``default_key_func``. """ if key_func is not None: if callable(key_func): return key_func else: return import_string(key_func) return default_key_func
b、内存

# 此缓存将内容保存至内存的变量中 # 配置: CACHES = { 'default': { 'BACKEND': 'django.core.cache.backends.locmem.LocMemCache', 'LOCATION': 'unique-snowflake', } } # 注:其他配置同开发调试版本
c、文件

# 此缓存将内容保存至文件 # 配置: CACHES = { 'default': { 'BACKEND': 'django.core.cache.backends.filebased.FileBasedCache', 'LOCATION': '/var/tmp/django_cache', } } # 注:其他配置同开发调试版本
d、数据库

# 此缓存将内容保存至数据库 # 配置: CACHES = { 'default': { 'BACKEND': 'django.core.cache.backends.db.DatabaseCache', 'LOCATION': 'my_cache_table', # 数据库表 } } # 注:执行创建表命令 python manage.py createcachetable
e、Memcache缓存(python-memcached模块)

# 此缓存使用python-memcached模块连接memcache CACHES = { 'default': { 'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache', 'LOCATION': '127.0.0.1:11211', } } CACHES = { 'default': { 'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache', 'LOCATION': 'unix:/tmp/memcached.sock', } } CACHES = { 'default': { 'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache', 'LOCATION': [ '172.19.26.240:11211', '172.19.26.242:11211', ] } }
f、Memcache缓存(pylibmc模块)

# 此缓存使用pylibmc模块连接memcache CACHES = { 'default': { 'BACKEND': 'django.core.cache.backends.memcached.PyLibMCCache', 'LOCATION': '127.0.0.1:11211', } } CACHES = { 'default': { 'BACKEND': 'django.core.cache.backends.memcached.PyLibMCCache', 'LOCATION': '/tmp/memcached.sock', } } CACHES = { 'default': { 'BACKEND': 'django.core.cache.backends.memcached.PyLibMCCache', 'LOCATION': [ '172.19.26.240:11211', '172.19.26.242:11211', ] } }
g. Redis缓存(依赖:pip3 install django-redis)

CACHES = { "default": { "BACKEND": "django_redis.cache.RedisCache", "LOCATION": "redis://127.0.0.1:6379", "OPTIONS": { "CLIENT_CLASS": "django_redis.client.DefaultClient", "CONNECTION_POOL_KWARGS": {"max_connections": 100} # "PASSWORD": "密码", } } }

from django_redis import get_redis_connection conn = get_redis_connection("default")
2、应用
a. 全站使用

使用中间件,经过一系列的认证等操作,如果内容在缓存中存在,则使用FetchFromCacheMiddleware获取内容并返回给用户,当返回给用户之前,判断缓存中是否已经存在,如果不存在则UpdateCacheMiddleware会将缓存保存至缓存,从而实现全站缓存 MIDDLEWARE = [ 'django.middleware.cache.UpdateCacheMiddleware', # 其他中间件... 'django.middleware.cache.FetchFromCacheMiddleware', ] CACHE_MIDDLEWARE_ALIAS = "" CACHE_MIDDLEWARE_SECONDS = "" CACHE_MIDDLEWARE_KEY_PREFIX = ""
b. 单独视图缓存

方式一: from django.views.decorators.cache import cache_page @cache_page(60 * 15) def my_view(request): ... 方式二: from django.views.decorators.cache import cache_page urlpatterns = [ url(r'^foo/([0-9]{1,2})/$', cache_page(60 * 15)(my_view)), ]
c、局部视图使用

a. 引入TemplateTag {% load cache %} b. 使用缓存 {% cache 5000 缓存key %} 缓存内容 {% endcache %}
Django中提供了"信号调度",用于在框架执行操作时解耦.
一些动作发生的时候,系统会根据信号定义的函数执行相应的操作
Django中内置的signal
Model_signals
pre_init # Django中的model对象执行其构造方法前,自动触发
post_init # Django中的model对象执行其构造方法后,自动触发
pre_save # Django中的model对象保存前,自动触发
post_save # Django中的model对象保存后,自动触发
pre_delete # Django中的model对象删除前,自动触发
post_delete # Django中的model对象删除后,自动触发
m2m_changed # Django中的model对象使用m2m字段操作数据库的第三张表(add,remove,clear,update),自动触发
class_prepared # 程序启动时,检测到已注册的model类,对于每一个类,自动触发
Managemeng_signals
pre_migrate # 执行migrate命令前,自动触发
post_migrate # 执行migrate命令后,自动触发
Request/response_signals
pre_migrate # 执行migrate命令前,自动触发
post_migrate # 执行migrate命令后,自动触发
Test_signals
setting_changed # 配置文件改变时,自动触发
template_rendered # 模板执行渲染操作时,自动触发
Datebase_Wrapperd
connection_created # 创建数据库连接时,自动触发
对于Django内置的信号,仅需注册指定信号,当程序执行相应操作时,系统会自动触发注册函数
例子,创建数据库记录,触发pre_save和post_save信号
models.py中的代码:
from django.db import models class UserInfo(models.Model): name=models.CharField(max_length=32) pwd=models.CharField(max_length=64)
views.py中的代码:
from django.shortcuts import render,HttpResponse from app01 import models def index(request): models.UserInfo.objects.create(name="mysql",pwd="mysql123") return HttpResponse("ok")
项目的__init__.py文件中代码:
from django.db.models.signals import pre_save,post_save def pre_save_func(sender,**kwargs): print("pre_save_func") print("pre_save_msg:",sender,kwargs) def post_save_func(sender,**kwargs): print("post_save_func") print("post_save_msg:",sender,kwargs) pre_save.connect(pre_save_func) # models对象保存前触发callback函数 post_save.connect(post_save_func) # models对象保存后触发函数
创建一个index.html网页,用浏览器打开这个项目,在服务端后台打印信息如下:
pre_save_func pre_save_msg: <class 'app01.models.UserInfo'> {'signal': <django.db.models.signals.ModelSignal object at 0x0000000002E62588>, 'instance': <UserInfo: UserInfo object>, 'raw': False, 'using': 'default', 'update_fields': None} post_save_func post_save_msg: <class 'app01.models.UserInfo'> {'signal': <django.db.models.signals.ModelSignal object at 0x0000000002E62630>, 'instance': <UserInfo: UserInfo object>, 'created': True, 'update_fields': None, 'raw': False, 'using': 'default'}
比较打印的结果,可以看到models对象保存后,在打印信息里包含一个"create=True"的键值对.
也可以使用装饰器来触发信号,把上面__init__.py中的代码修改:
from django.core.signals import request_finished from django.dispatch import receiver @receiver(request_finished) def callback(sender, **kwargs): print("Request finished!")
自定义信号
1.定义信号
2.注册信号
3.触发信号
