思路
- 先找到控件id ,这样就可以监听change事件
- 然后把自己写的js加入xadmin中
- 添加url和view,接受ajax请求和发送数据
第一步:找到联动上下级的ID
在浏览器中通过F12查看
父级ID:id_files_category1

子级id:id_files_categoty2

第二步:ajax请求

$('#id_files_category1').change(function () { var module = $('#id_files_category1').find('option:selected').val(); //获取父级选中值 $('#id_files_category2')[0].selectize.clearOptions();// 清空子级 $.ajax({ type: 'get', url: '../../select/category1_category2/?module=' + module, data: '', async: true, beforeSend: function (xhr, settings) { xhr.setRequestHeader('X-CSRFToken', '{{ csrf_token }}') }, success: function (data) { data = JSON.parse(data.lesson)//将JSON转换 for (var i = 0; i < data.length; i++) { var test = {text: data[i].fields.category_name, value: data[i].pk, $order: i + 1}; //遍历数据,拼凑出selectize需要的格式 console.log(test) $('#id_files_category2')[0].selectize.addOption(test); //添加数据 } }, error: function (xhr, textStatus) { console.log('error') } }) })
需要修改的地方:

我们使用了xadmin自带的selectize.js中的方法
- selectize.clearOptions()清空内容
- selectize.addOption() 添加数据
第三步,将js文件放入xadmin中
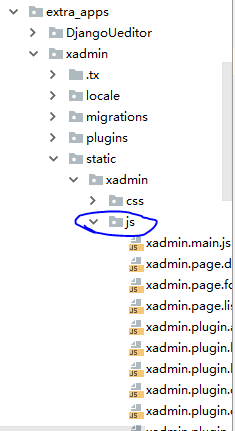
将js文件命名为 按照xadmin/static/xadmin/js中的js文件命名的,否则会报错,将其放入xadmin/static/xadmin/js目录下,
按照xadmin/static/xadmin/js中的js文件命名的,否则会报错,将其放入xadmin/static/xadmin/js目录下,

第四步,让xadmin引用我们的js,

找到该文件,修改其中的AdminSelectWidget类,向里面加入我们的js
class AdminSelectWidget(forms.Select): @property def media(self): return vendor('select.js', 'select.css', 'xadmin.widget.select.js','xadmin.widget.categoryselect.js')
第五步:添加URL,我们写的ajax请求需要后台处理数据
views.py
# 二级联动View函数 class SelectView(LoginRequiredMixin, View): def get(self, request): # 通过get得到父级选择项 category1_id = request.GET.get('module', '') # 筛选出符合父级要求的所有子级,因为输出的是一个集合,需要将数据序列化 serializers.serialize() lessons = serializers.serialize("json", CategoryInfo.objects.filter(category_pid=int(category1_id))) # 判断是否存在,输出 if lessons: return JsonResponse({'lesson': lessons})
urls.py
url(r'^files/select/category1_category2/', SelectView.as_view(), name='category1_category2'),
完成!
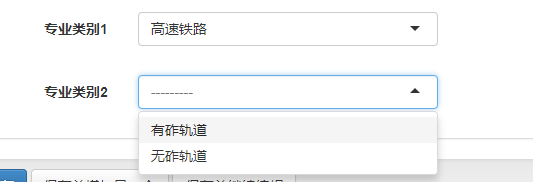
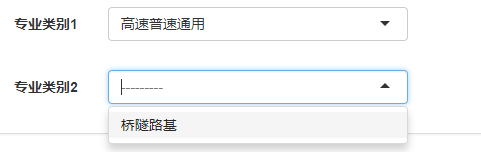
效果图:


参考链接:https://blog.csdn.net/qq_16102629/article/details/81179250
