最近遇到一个需求,是以前做PHP的同事问我的问题
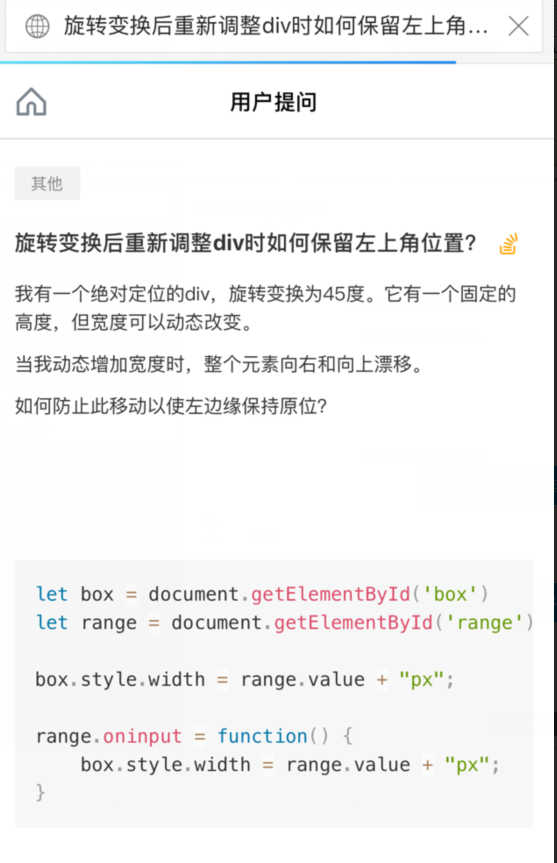
下面是他在百度发的问题截图

根据上面的截图,我稍微梳理了一下
问题:现在有个div,旋转45度后,这个div的宽度会动态改变,并且要向右上方偏移
需求:现在想要该div旋转45度后,宽度动态改变的同时,不要向右上方偏移
注:这个动态添加的宽度理论上不限制,一般限制在0-1000px
然后我在处于蒙蔽的状态下思考,寻找解决方法,最后,找到了css3的 transform-origin 属性
这个属性的意思是:让你更改一个元素变形的原点。我的理解是,可以让你以某个点为圆心旋转
虽然这个属性并不能完全解决向右上方偏移的问题,但经过测试,如果在0-1000px的范围里,偏移量是很小的
demo
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style type="text/css"> .son { position: fixed; width: 100px; height: 150px; margin-top: 100px; border: 5px solid red; transform: rotate(45deg); transform-origin: 6% 90%; } </style> </head> <body> <div class="son"></div> </body> </html>
注:运行该demo,在谷歌开发者工具中手动调整div宽度,即可看到0-1000px时,偏移的距离
补充:据同事讲,他是在做一个标注工具,能够圈图片上一些东西识别,
我也没做过,个人觉得该需求不太合理,技术实现上也有一定难度,
如果有小伙伴有好的方法,欢迎留言解惑