最近遇到一个需求,下面充值金额按钮是一个背景图,点击之后显示的状态也是一个背景图,如下图



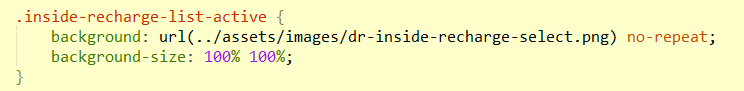
按照惯用的套路,新增一个class,点击后的状态直接写在里面即可

然而点击后,虽然状态背景成功显示出来,但按钮背景却消失了

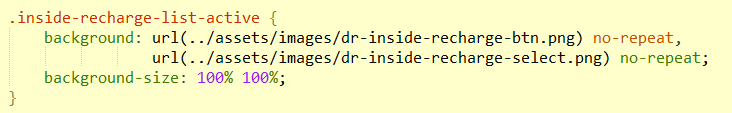
此时,我突然想起background可以添加2个或多个背景,于是修改代码后如下,

本以为大功告成,结果点击后的状态背景都无法显示出来,我开始方了!
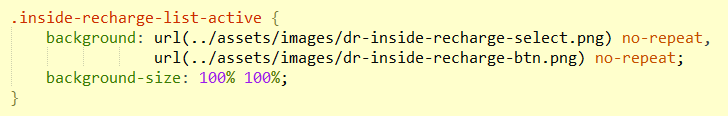
思前想后,突然灵光一闪,难道是这2个背景图的顺序应该颠倒吗?(上面我是把按钮背景放前面,状态背景放后面)
然后抱着试一试的心态把背景图顺序颠倒之后发现,点击后状态背景和按钮背景都能够正常显示出来

多背景实例,替换图片路径即可
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>多背景实例</title> <style> .bg { width: 600px; height: 500px; border: 1px solid; background-image: url("img/1.jpg"), url("img/2.jpg"), url("img/3.jpg"), url("img/4.gif"), url("img/5.jpg"); background-repeat: no-repeat, no-repeat, no-repeat, no-repeat, no-repeat; background-position: top left, top right, bottom left, bottom right, center center; } </style> </head> <body> <div class="bg"></div> </body> </html>