问题描述:
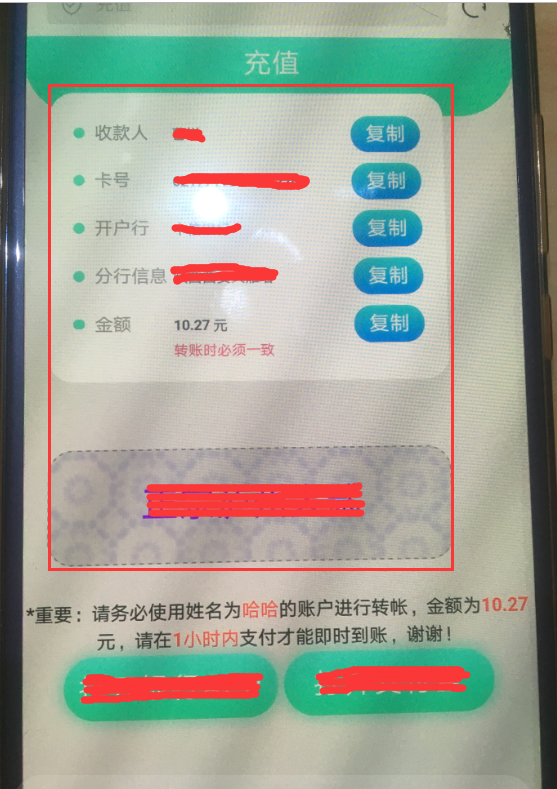
下图红色框区域内容在华为mate10 pro(以下简称mate10)内置浏览器中整体向左偏移,没有居中,其它手机浏览器都无该问题,如下图


问题分析
经过一番追根溯源,我发现是 box-sizing: border-box;属性影响到了,该属性是让元素使用css盒子模型的怪异模式,
简单来说不会把border和padding算入元素宽度中;而css盒子模型标准模式: box-sizing: content-box;
则会把border和paading算到元素的宽度中,从而使元素总宽度增加
若把box-sizing: border-box;直接改为box-sizing: content-box;后华为mate10内置浏览器是没问题了,
但其它原本没有该问题的手机都会出现上图红色框内容整体向左偏移的问题,这让我陷入了两难
解决方案
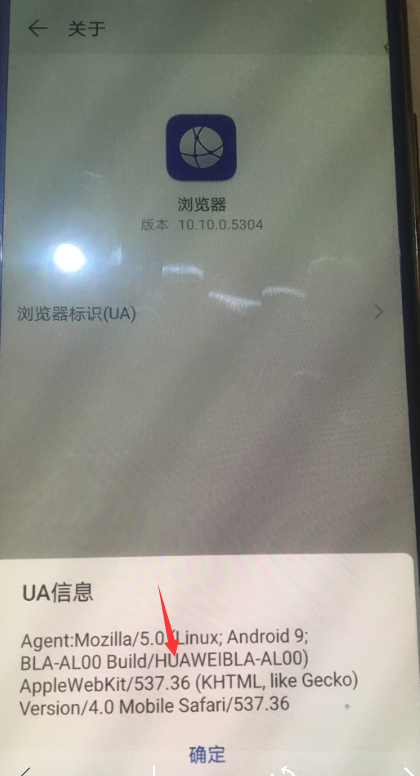
首先从华为mate10设置中找到内置浏览器UA信息

接着使用正则表达式对它进行识别,若检测到是华为手机,则使用js单独为其添加box-sizing: content-box;属性 ,从而解决该问题
关键代码
function cssFixForHuawei() { var ua = navigator.userAgent, rechargeBgEle = document.getElementsByClassName("recharge-bg")[0], rechargeListContentEle = document.getElementsByClassName("recharge-list-content")[0]; if (true === /huawei/ig.test(ua) ) { rechargeBgEle.style.width = "3.7rem"; rechargeBgEle.style.boxSizing = "content-box"; rechargeListContentEle.style.boxSizing = "content-box"; } }
附:我以前写过一篇博文box-sizing:border-box的作用,有兴趣的小伙伴可以看看