前几天偶然看到某前端群有人在问:JS如何判断鼠标滚轮向上还是向下滚动?
我想了想,有点蒙蔽,心想难道不是用scrollTop来判断吗?
但我不确定,也出于好奇心,于是开始了一番探索
思路:通过event对象里wheelDelta和detail值的正负来判断鼠标滚轮向上还是向下,示例代码如下
Demo
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8" /> <title>JS如何判断鼠标滚轮向上还是向下滚动</title> <style> div { width: 200px; height: 1200px; background-color: darkseagreen; } </style> </head> <body> <div></div> <script> var scrollFunc = function(e) { var e = e || window.event; if(e.wheelDelta) { if(e.wheelDelta > 0) { //当鼠标滚轮向上滚动时 alert("鼠标滚轮向上滚动"); } if(e.wheelDelta < 0) { //当鼠标滚轮向下滚动时 alert("鼠标滚轮向下滚动"); } } else if(e.detail) { if(e.detail < 0) { //当鼠标滚轮向上滚动时 alert("鼠标滚轮向上滚动"); } if(e.detail > 0) { //当鼠标滚轮向下滚动时 alert("鼠标滚轮向下滚动"); } } } // 给页面绑定鼠标滚轮事件,针对火狐的非标准事件 window.addEventListener("DOMMouseScroll", scrollFunc) // 给页面绑定鼠标滚轮事件,针对Google,mousewheel非标准事件已被弃用,请使用 wheel事件代替 window.addEventListener("wheel", scrollFunc) // ie不支持wheel事件,若一定要兼容,可使用mousewheel window.addEventListener("mousewheel", scrollFunc) </script> </body> </html>
这里有7个注意事项
①:wheelDelta值为正,滚动条向上滚动;值为负,滚动条向下滚动,
detail值刚好相反,值为正,滚动条向下滚动;值为负,滚动条向上滚动
②:wheelDelta值主要针对ie和google;detail值只针对火狐
③:mousewheel非标准事件也被弃用,现官方推荐使用wheel事件代替
④:DOMMouseScroll非标准事件是专为火狐量身打造
⑤:safari 13以下低版本不支持wheel事件
⑥:ie不支持wheel事件,若一定要兼容ie,可使用mousewheel
⑦:鼠标点击滚动条后不释放,并直接上下拖动滚动条时上面代码不适用
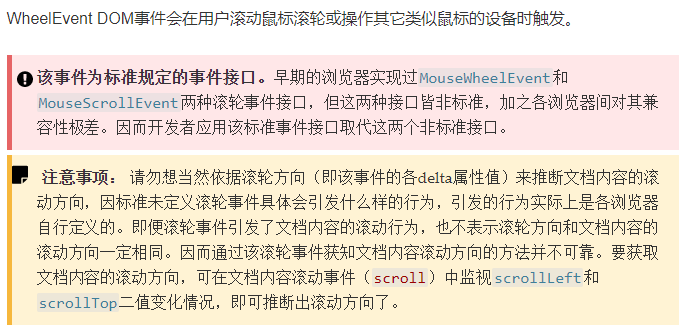
补充官方说明:

原文: https://blog.csdn.net/kongjiea/article/details/18557407 (原文detail值判断条件写反了,上面示例代码是我更正和优化后的)