clean-webpack-plugin是什么?
webpack一个非官方的第三方插件
clean-webpack-plugin作用是什么?
当打包生成一个js文件(比如bundle.js),若想更改打包后生成的bundle.js文件名字,比如改成main.js,
此时,虽然打包后会生成main.js,但上一次打包生成的bundle.js文件不会自动删除,该插件的作用就是帮你自动删除bundle.js

安装
npm install clean-webpack-plugin -D(-D等于--save-dev)
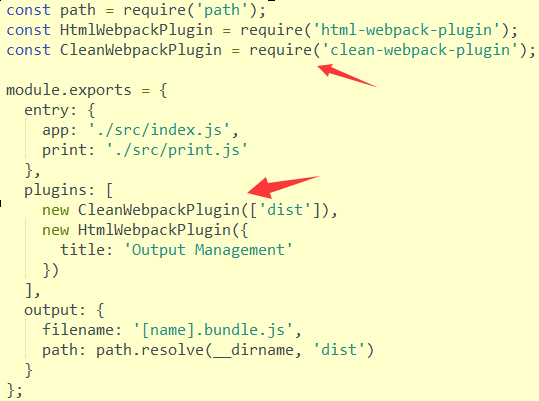
配置(更新前的配置用法)

如果有如下错误提示:CleanWebpackPlugin is not a constructor

说明有2处需要如下更改你的代码
以前的写法:const CleanWebpackPlugin = require('clean-webpack-plugin');
现在的写法:const {CleanWebpackPlugin} = require('clean-webpack-plugin');
以前的写法:plugins: [new CleanWebpackPlugin(['dist'])
现在的写法:plugins: [new CleanWebpackPlugin()]