前言
最近在用react antd学做公司后台管理系统,遇到一个小问题,
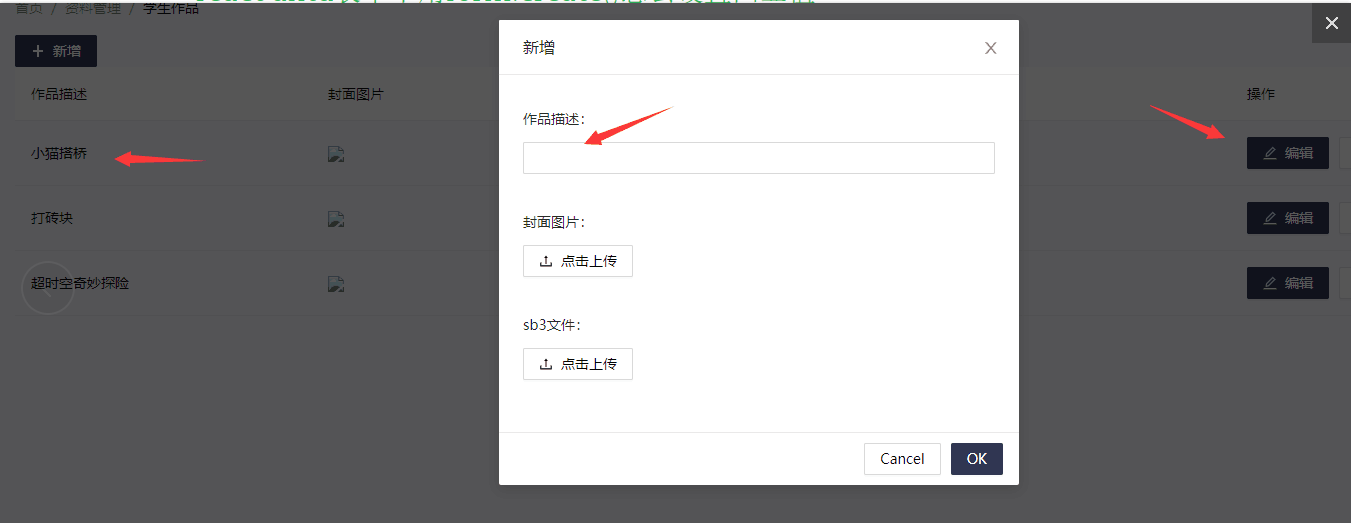
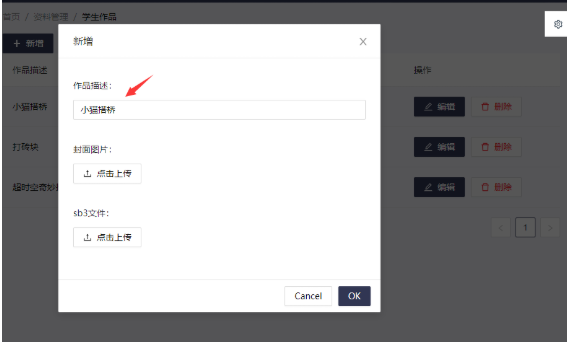
想要点击编辑按钮后把作品描述中的小猫搭桥的值回显在modal弹出框中的input中


antd表单组件的form.create()中有一个getFieldDecorator()提供了initialValue属性来显示input回显值,
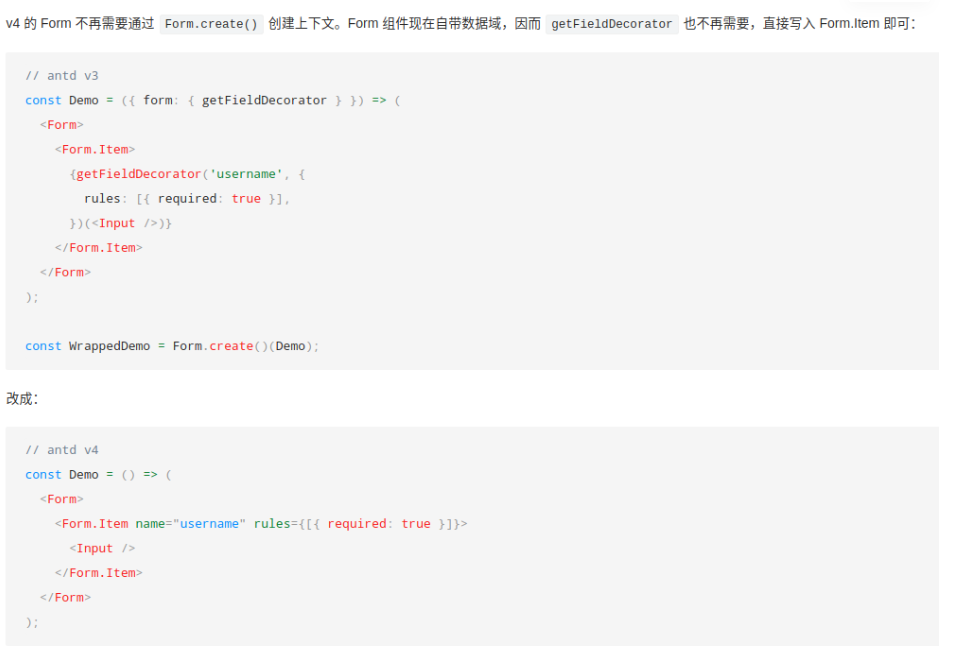
但initialValue属性必须设置在getFieldDecorator()中,而这个方法在antd3中必须要用form.create()包裹才行,
个人感觉代码有点冗杂,想简化一下代码,后发现新版本antd4中已经进行了简化,并且删除了form.create(),

但因为antd4还不太稳定,担心项目出问题,并且antd3目前也满足需求,所以不打算升级到antd4,
如果没有使用form.create()应该怎么设置回显呢?
解决方法
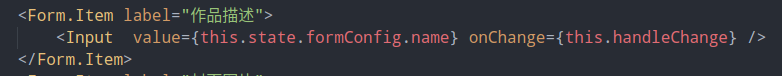
给input value值设置为获取到接口数据后的对应值,比如下面的formConfig对象(formConfig对象名可自定义)
里面装着请求接口后得到的数据(formConfig.name的值为请求接口实际返回的name值)并绑定onChange事件

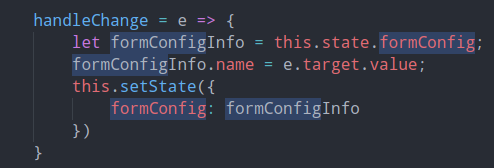
触发onChange后,先把获取接口的数据赋值给一个变量,比如下图formConfigInfo,
然后把event对象的target值赋值给formConfigInfo.name,最后设置formConfig的值为formConfigInfo