转载自https://blog.csdn.net/dengxw00/article/details/82974808
windows7 安装配置NodeJS、NPM
一、安装 NodeJS
1、登陆官网(https://nodejs.org/)
下载,双击安装应用程序,直接“NEXT”就可以了,(windows的安装会自动添加path的系统变量,变量值是你的安装路径,例如“D:
odejs”)。
2、安装完成后可以使用cmd(win+r然后输入cmd进入)测试下是否安装成功。方法:在cmd下输入node -v,出现下图版本提示就是完成了NodeJS的安装
3、新版的NodeJS已集成npm,不需要安装npm,cmd命令行输入"npm -v"来测试是否成功安装。如下图,出现版本提示便OK了。
4、NodeJS的搭建完成,在”cmd“输入”node“进入node开发模式下,输入你的NodeJS第一句:”this is nodejs“ - 输入:console.log(‘this is nodejs’);如图,成功执行
二、安装NPM安装
旧版本得需要安装npm,新版本也一样可以安装,步骤如下:
1、配置npm的全局模块的存放路径以及cache的路径,在NodeJS的主目录下,建立"node_global"及"node_cache"两个文件夹。如下图
2、cmd(win+r然后输入cmd进入)doc窗口,分别执行:npm config set prefix “D:
odejs
ode_global”
以及npm config set cache “D:
odejs
ode_cache”,(注:D:
odejs
ode_global和D:
odejs
ode_cache是你自己安装nodejs目录地址)
3、安装express模块,在cmd命令行输入“npm install express -g”(“-g”:global目录,全局安装,就是设置的“D:
odej
ode_global”里面。)
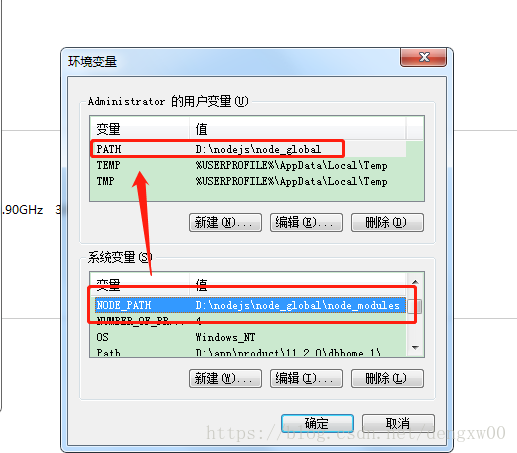
4、环境变量配置:“我的电脑”右键“属性”-“高级系统设置”-“高级”-“环境变量”。如下图
5、系统变量下新建"NODE_PATH",输入”D: odejs ode_global ode_modules“–注意配置路径,如果不配置好执行npm命令会报错,module的默认地址修改,上面的用户变量也要跟着改变(用户变量"PATH"修改为“D: odejs ode_global”),要不使用module的时候会导致输入命令出现“xxx不是内部或外部命令,也不是可运行的程序或批处理文件”这个错误。
6、开启cmd命令行,进入node,输入“require(‘express’)”来测试下node的模块全局路径是否配置正确了。正确的话cmd会列出express的相关信息。如下图