在geoserver中我们可以使用sld样式,sld是OGC指定的标准,说实在直接写样式比较麻烦,我们可以通过Udig或者Qgis进行配置然后发布,但是有时候我们想图片或者svg或者gif进行填充,这时候我们就不得不屑sld样式了,废话不多说进入正题
一、用到标签
<PointSymbolizer>
<Graphic>
<ExternalGraphic>
<OnlineResource xmlns:xlink="http://www.w3.org/1999/xlink" xlink:type="simple" xlink:href="xiaohuangya2.svg" />
<Format>image/svg</Format>
</ExternalGraphic>
<Size>22</Size>
</Graphic>
</PointSymbolizer>
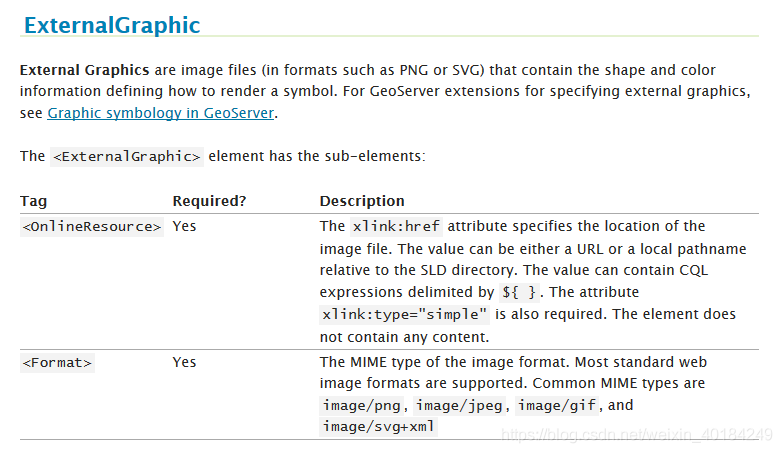
关于OnlineResource和Format详解
 二、sid示例
二、sid示例
<?xml version="1.0" encoding="ISO-8859-1"?>
<StyledLayerDescriptor version="1.0.0"
xsi:schemaLocation="http://www.opengis.net/sld StyledLayerDescriptor.xsd"
xmlns="http://www.opengis.net/sld"
xmlns:ogc="http://www.opengis.net/ogc"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<NamedLayer>
<Name>Point as graphic</Name>
<UserStyle>
<Title>GeoServer SLD Cook Book: Point as graphic</Title>
<FeatureTypeStyle>
<Rule>
<PointSymbolizer>
<Graphic>
<ExternalGraphic>
<OnlineResource xmlns:xlink="http://www.w3.org/1999/xlink" xlink:type="simple" xlink:href="xiaohuangya2.svg" />
<Format>image/svg</Format>
</ExternalGraphic>
<Size>22</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
</UserStyle>
</NamedLayer>
</StyledLayerDescriptor>
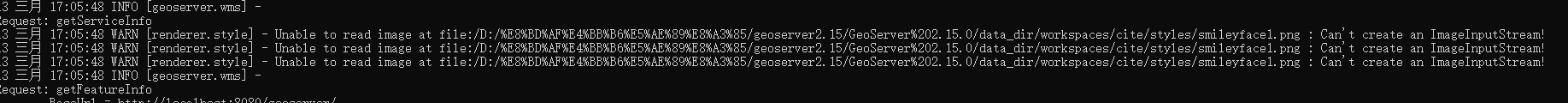
关于xlink:href路径填的位置,这里用相对路径放在"**D:软件安装geoserver2.15GeoServer 2.15.0data_dirworkspacescitestylesxiaohuangya2.svg"**相对路径一定要放在这,否则geoserver控制台出现下面的错误
 也就是找不到图片的位置
也就是找不到图片的位置
参考文章:sld应用
geoserver关于sld
阿里图标
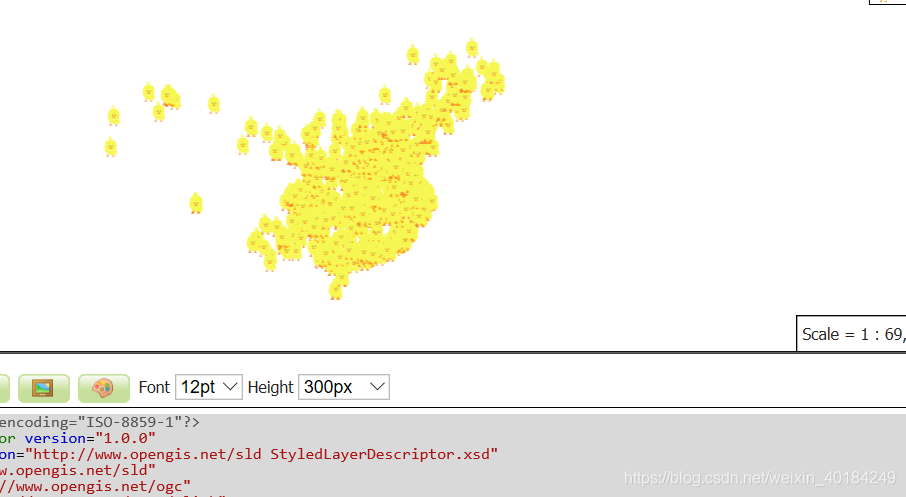
效果图