Openlayer对加载切片地图还是很友好的,加载第三方切片地图,提供了XYZ方式加载,如果需要加载本地的切片提供了ol.source.WMTS类,该类可以满足加载利用Geoserver发布的切片服务。
效果图:

一、瓦片网格对象
//切片策略
var tilegrid = new ol.tilegrid.WMTS({
extent: [-180.0, -90.0, 180.0, 90.0],//范围
tileSize: [256, 256],
origin: [-180.0, 90.0],//切片原点
resolutions: resolutions,//分辨率
matrixIds: matrixIds//层级标识列表,与地图级数保持一致
});
关于上述参数在那个地方找
1、点击GridSets

2、选择切片时候所用的GridSet
 3、查看参数
3、查看参数
 1对应extent,2对应tileSize,3对应resolutions,4对应matrixIds,
1对应extent,2对应tileSize,3对应resolutions,4对应matrixIds,
两外一种查找参数的好方式
1、选择tile Layers

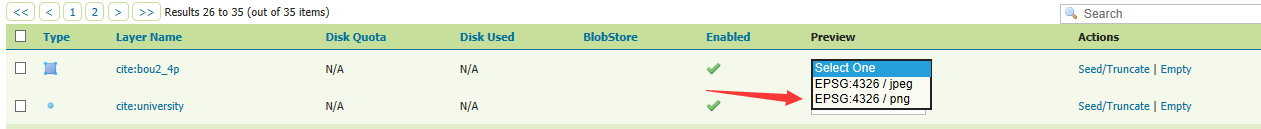
2、选择预览方式
 在这里选择png方式
在这里选择png方式
3、右键查看源代码

需要的参数全部在这里粘贴复制即可

二、demo示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>加载切片服务</title>
<link href="../script/ol3/ol.css" rel="stylesheet" />
<script src="../script/ol3/ol.js"></script>
<style type="text/css">
#map {
100%;
height:100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
//切片名
var matrixIds = ['EPSG:4326:0', 'EPSG:4326:1', 'EPSG:4326:2',
'EPSG:4326:3', 'EPSG:4326:4', 'EPSG:4326:5', 'EPSG:4326:6',
'EPSG:4326:7', 'EPSG:4326:8', 'EPSG:4326:9', 'EPSG:4326:10',
'EPSG:4326:11', 'EPSG:4326:12', 'EPSG:4326:13', 'EPSG:4326:14',
'EPSG:4326:15', 'EPSG:4326:16', 'EPSG:4326:17', 'EPSG:4326:18'];
//分辨率
var resolutions= [0.703125, 0.3515625, 0.17578125,
0.087890625, 0.0439453125, 0.02197265625,
0.010986328125, 0.0054931640625, 0.00274658203125,
0.001373291015625, 6.866455078125E-4, 3.4332275390625E-4,
1.71661376953125E-4, 8.58306884765625E-5, 4.291534423828125E-5,
2.1457672119140625E-5, 1.0728836059570312E-5, 5.364418029785156E-6,
2.682209014892578E-6]
var tileOSM = new ol.layer.Tile({
source:new ol.source.OSM()
});
//切片策略
var tilegrid = new ol.tilegrid.WMTS({
extent: [-180.0, -90.0, 180.0, 90.0],//范围
tileSize: [256, 256],
origin: [-180.0, 90.0],//切片原点
resolutions: resolutions,//分辨率
matrixIds: matrixIds//层级标识列表,与地图级数保持一致
});
//设置地图投影
var projection = new ol.proj.Projection({
code: 'EPSG:4326',
units: 'degrees',
axisOrientation: 'neu'
});
var tileSource = new ol.source.WMTS({
url: 'http://localhost:8080/geoserver/gwc/service/wmts',
layer:"cite:bou2_4p",
format: "image/png",
matrixSet:"EPSG:4326",
projection: projection,
tileGrid: tilegrid
});
var tileLayer = new ol.layer.Tile({
opacity:0.7,
source: tileSource,
wrapX:false,
});
var View = new ol.View({
center: [116.46, 39.92],
projection: "EPSG:4326",
zoom: 5,
maxZoom: 8,
minZoom:2
})
var map = new ol.Map({
layers: [tileOSM, tileLayer],
view: View,
target: 'map',
});
</script>
</body>
</html>
Note:
- url:请求WMTS服务的url地址参数,即为WMTS服务的基地址。
- format:请求WMTS服务的瓦片图像文件格式,一般用png格式,因为用png没有白色的背景。
- projection:WNTS瓦片的投影系参数。
- tileGrid:瓦片格网信息参数对象,此参数最为关键,使用ol.tilegrid.WMTS对象进行设置。