底图使用mapbox设置样式加载的,由于mapbox我也只会简单的应用在这里就不多说了,本文主要讲的是动态图形的绘制写的比较糙,代码重复太多,仅为展示所用,可以动态绘画点,线,圆,多边形。
一、概述
主要的用的就是事件click、mousedown、mousemove、mouseup事件,Leaflet对绘图好像没有怎么封装,我们要想自己动态绘制主要通过事件自己实现,代码不难,简单易懂。
二、底图加载
var map = L.map('map').setView([51.505, -0.09], 13);
var selectValue = null;
L.tileLayer('https://api.mapbox.com/styles/v1/limogu/cjjjp59s122412rqrk83bafma/tiles/256/{z}/{x}/{y}?access_token=pk.eyJ1IjoibGltb2d1IiwiYSI6ImNqampva3g1ZjFtZGQzcXFzb2hxaTJ6bGwifQ.pQ4dC_uJrE2-QhBO972B5A', {
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map);
三、绘制图形函数封装
//点绘画
function DrawPoint() {
map.on('click', function (e) {
L.circle(e.latlng, { radius: 100, color: 'red', fillColor: 'red', fillOpacity: 1 }).addTo(map);
})
}
//圆绘画
function DrawCircle() {
var r = 0
var i = null
var tempCircle = new L.circle()
map.dragging.disable();//将mousemove事件移动地图禁用
map.on('mousedown', onmouseDown);
map.on('mouseup', onmouseUp);
map.on('mousemove', onMove)
function onmouseDown(e) {
i = e.latlng
//确定圆心
}
function onMove(e) {
if (i) {
r = L.latLng(e.latlng).distanceTo(i)
tempCircle.setLatLng(i)
tempCircle.setRadius(r)
tempCircle.setStyle({ color: '#ff0000', fillColor: '#ff0000', fillOpacity: 1 })
map.addLayer(tempCircle)
}
}
function onmouseUp(e) {
r = L.latLng(e.latlng).distanceTo(i)//计算半径
L.circle(i, { radius: r, color: '#ff0000', fillColor: '#ff0000', fillOpacity: 1 }).addTo(map)
i = null
r = 0
map.dragging.enable();
}
}
//线绘画
function DrawLine() {
var points = []
var lines = new L.polyline(points)
var tempLines = new L.polyline([])
map.on('click', onClick); //点击地图
map.on('dblclick', onDoubleClick);
function onClick(e) {
points.push([e.latlng.lat, e.latlng.lng])
lines.addLatLng(e.latlng)
map.addLayer(lines)
map.addLayer(L.circle(e.latlng, { color: '#ff0000', fillColor: 'ff0000', fillOpacity: 1 }))
map.on('mousemove', onMove)//双击地图
}
function onMove(e) {
if (points.length > 0) {
ls = [points[points.length - 1], [e.latlng.lat, e.latlng.lng]]
tempLines.setLatLngs(ls)
map.addLayer(tempLines)
}
}
function onDoubleClick(e) {
L.polyline(points).addTo(map)
points = []
lines = new L.polyline(points)
map.off('mousemove')
}
}
//多边形绘画
function DrawPolygon() {
var points = []
var lines = new L.polyline([])
var tempLines = new L.polygon([])
map.on('click', onClick); //点击地图
map.on('dblclick', onDoubleClick);//双击完成
map.on('mousemove', onMove)
function onClick(e) {
points.push([e.latlng.lat, e.latlng.lng])
lines.addLatLng(e.latlng)
map.addLayer(lines)
map.addLayer(L.circle(e.latlng, { color: '#ff0000', fillColor: 'ff0000', fillOpacity: 1 }))
}
function onMove(e) {
if (points.length > 0) {
ls = [points[points.length - 1], [e.latlng.lat, e.latlng.lng]]
tempLines.setLatLngs(ls)
map.addLayer(tempLines)
}
}
function onDoubleClick(e) {
L.polygon([points]).addTo(map)
points = []
lines = new L.polyline([])
}
}map.off()如果不加参数就是取消所有的事件,在绘制圆的时候map.dragging.disable()将底图拖动禁用,完成绘画之后再次进行启用,这样可以避免在绘制圆的时候,地图也跟着移动。
四、全部源码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link href="Script/leaflet/leaflet.css" rel="stylesheet" />
<script src="Script/leaflet/leaflet.js"></script>
<script src="../Scripts/jquery-1.7.1.js"></script>
<style>
#map
{
2000px;
height: 800px;
}
</style>
</head>
<body>
<div id="map"></div>
<input type="button" id="point" value="点 " />
<input type="button" id="line" value="线" />
<input type="button" id="polygon" value="多边形" />
<input type="button" id="circle" value="圆" />
<input type="button" id="clear" value="清除所有命令" />
<script>
var map = L.map('map').setView([51.505, -0.09], 13);
var selectValue = null;
L.tileLayer('https://api.mapbox.com/styles/v1/limogu/cjjjp59s122412rqrk83bafma/tiles/256/{z}/{x}/{y}?access_token=pk.eyJ1IjoibGltb2d1IiwiYSI6ImNqampva3g1ZjFtZGQzcXFzb2hxaTJ6bGwifQ.pQ4dC_uJrE2-QhBO972B5A', {
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map);
L.marker([51.5, -0.09]).addTo(map)
.bindPopup('这是一个标注')
.openPopup();
L.Control
//画个圆
var circle = L.circle([51.505, -0.14], {
color: 'red',
fillColor: '#f03',
fillOpacity: 0.5,
radius: 50
}).addTo(map);
//动态画点
$("#point").click(function () {
map.off();
DrawPoint();
});
//动态画圆
$("#circle").click(function () {
map.off();
DrawCircle();
});
//动态绘制线
$("#line").click(function () {
map.off();// 关闭该事件
DrawLine();
});
//动态画多边形
$("#polygon").click(function () {
map.off();// 关闭该事件
DrawPolygon();
});
//清除所有命令
$("#clear").click(function () {
map.off();
});
//点绘画
function DrawPoint() {
map.on('click', function (e) {
L.circle(e.latlng, { radius: 100, color: 'red', fillColor: 'red', fillOpacity: 1 }).addTo(map);
})
}
//圆绘画
function DrawCircle() {
var r = 0
var i = null
var tempCircle = new L.circle()
map.dragging.disable();//将mousemove事件移动地图禁用
map.on('mousedown', onmouseDown);
map.on('mouseup', onmouseUp);
map.on('mousemove', onMove)
function onmouseDown(e) {
i = e.latlng
//确定圆心
}
function onMove(e) {
if (i) {
r = L.latLng(e.latlng).distanceTo(i)
tempCircle.setLatLng(i)
tempCircle.setRadius(r)
tempCircle.setStyle({ color: '#ff0000', fillColor: '#ff0000', fillOpacity: 1 })
map.addLayer(tempCircle)
}
}
function onmouseUp(e) {
r = L.latLng(e.latlng).distanceTo(i)//计算半径
L.circle(i, { radius: r, color: '#ff0000', fillColor: '#ff0000', fillOpacity: 1 }).addTo(map)
i = null
r = 0
map.dragging.enable();
}
}
//线绘画
function DrawLine() {
var points = []
var lines = new L.polyline(points)
var tempLines = new L.polyline([])
map.on('click', onClick); //点击地图
map.on('dblclick', onDoubleClick);
function onClick(e) {
points.push([e.latlng.lat, e.latlng.lng])
lines.addLatLng(e.latlng)
map.addLayer(lines)
map.addLayer(L.circle(e.latlng, { color: '#ff0000', fillColor: 'ff0000', fillOpacity: 1 }))
map.on('mousemove', onMove)//双击地图
}
function onMove(e) {
if (points.length > 0) {
ls = [points[points.length - 1], [e.latlng.lat, e.latlng.lng]]
tempLines.setLatLngs(ls)
map.addLayer(tempLines)
}
}
function onDoubleClick(e) {
L.polyline(points).addTo(map)
points = []
lines = new L.polyline(points)
map.off('mousemove')
}
}
//多边形绘画
function DrawPolygon() {
var points = []
var lines = new L.polyline([])
var tempLines = new L.polygon([])
map.on('click', onClick); //点击地图
map.on('dblclick', onDoubleClick);
map.on('mousemove', onMove)//双击地图
function onClick(e) {
points.push([e.latlng.lat, e.latlng.lng])
lines.addLatLng(e.latlng)
map.addLayer(lines)
map.addLayer(L.circle(e.latlng, { color: '#ff0000', fillColor: 'ff0000', fillOpacity: 1 }))
}
function onMove(e) {
if (points.length > 0) {
ls = [points[points.length - 1], [e.latlng.lat, e.latlng.lng]]
tempLines.setLatLngs(ls)
map.addLayer(tempLines)
}
}
function onDoubleClick(e) {
L.polygon([points]).addTo(map)
points = []
lines = new L.polyline([])
}
}
</script>
</body>
</html>
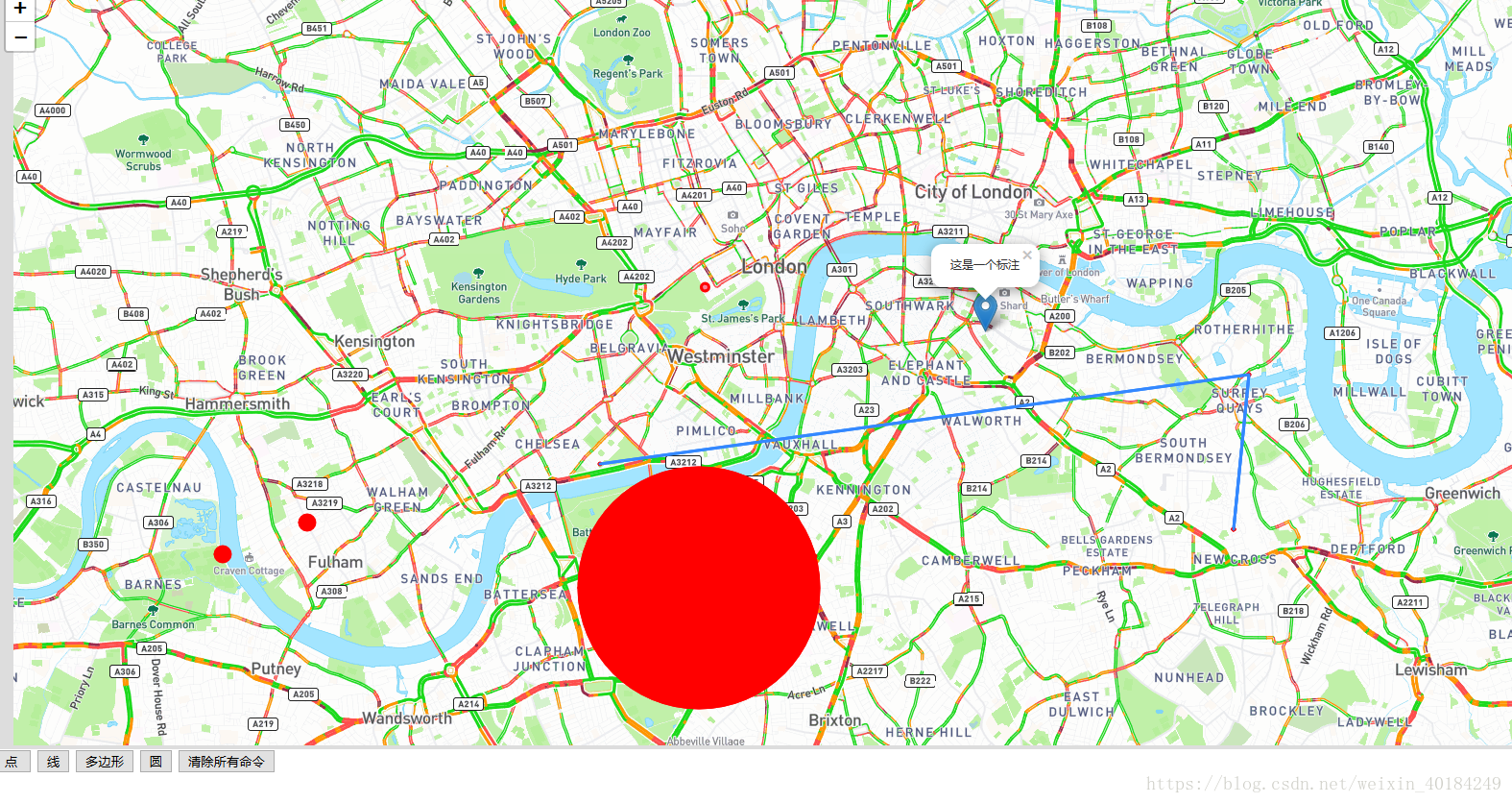
五、效果图
六、总结
代码参考网上一些已有的代码和官网给的,自己封装了一些,代码很简单,很容易读懂。