JS 分页
1> JS分页,业务逻辑
(1) 分页采用的是一个叫jquery.pagination.js的一个jquery插件
(2) 需要jquery的支持,此项目中使用到的是jquery-2.1.1.min.js
(3) 分页需要的参数有:记录总数,每页显示个数,页码
(4) 添加搜索的条件,作为查询使用
2> 编写新的model,命名为person.go.其代码如下:
package models
import (
"log"
"fmt"
db "GinLearn/GinLearn/database"
)
//表结构
type Person struct {
Id int `json:"id" form:"id"`
FirstName string `json:"first_name" form:"first_name"`
LastName string `json:"last_name" form:"last_name"`
}
//新增记录
func (p *Person) AddPerson() bool {
rs, err := db.SqlDB.Exec("INSERT INTO person(first_name, last_name) VALUES (?, ?)", p.FirstName, p.LastName)
if err != nil {
return false
}
id, err := rs.LastInsertId()
fmt.Println(id)
if err!=nil{
return false
}else{
return true
}
}
//修改记录
func (p *Person) EditPerson() bool {
rs, err := db.SqlDB.Exec("UPDATE person set first_name=?,last_name=? where id=?", p.FirstName, p.LastName,p.Id)
if err != nil {
return false
}
id, err := rs.RowsAffected()
fmt.Println(id)
if err!=nil{
return false
}else{
return true
}
}
//删除记录
func DeletePerson(Id int) bool {
rs, err := db.SqlDB.Exec("Delete From person where id=?", Id)
if err != nil {
return false
}
id, err := rs.RowsAffected()
fmt.Println(id)
if err!=nil{
return false
}else{
return true
}
}
//得到记录列表
func GetPersonList(pageno,pagesize int,search string) (persons []Person) {
fmt.Println("搜索参数:"+search)
persons = make([]Person, 0)
//SQL查询分页语句
if search!=""{
rows, err := db.SqlDB.Query("SELECT id, first_name, last_name FROM person where 1=1 and last_name like '%"+search+"%' or first_name like '%"+search+"%' limit ?,?",(pageno-1)*pagesize,pagesize)
if err != nil {
return nil
}
defer rows.Close()
//数据添加到数据集中
for rows.Next() {
var person Person
rows.Scan(&person.Id, &person.FirstName, &person.LastName)
persons = append(persons, person)
}
if err = rows.Err(); err != nil {
return nil
}
}else{
rows, err := db.SqlDB.Query("SELECT id, first_name, last_name FROM person where 1=1 limit ?,?",(pageno-1)*pagesize,pagesize)
if err != nil {
return nil
}
defer rows.Close()
//数据添加到数据集中
for rows.Next() {
var person Person
rows.Scan(&person.Id, &person.FirstName, &person.LastName)
persons = append(persons, person)
}
if err = rows.Err(); err != nil {
return nil
}
}
return persons
}
//得到记录数
func GetRecordNum(search string) int {
num:=0;
//SQL查询分页语句
if search!=""{
rows, err := db.SqlDB.Query("SELECT id, first_name, last_name FROM person where 1=1 and first_name like '%?%' or last_name '%?%'",search,search)
if err != nil {
return 0
}
defer rows.Close()
//数据添加到数据集中
for rows.Next() {
num++;
}
}else{
rows, err := db.SqlDB.Query("SELECT id, first_name, last_name FROM person where 1=1")
if err != nil {
return 0
}
defer rows.Close()
//数据添加到数据集中
//数据添加到数据集中
for rows.Next() {
num++;
}
}
return num
}
//得到用户数据
func GetPersonById(Id int) (p *Person) {
var person Person
//根据ID查询得到对象
err := db.SqlDB.QueryRow("SELECT id, first_name, last_name FROM person WHERE id=?", Id).Scan(
&person.Id, &person.FirstName, &person.LastName,
)
//打印错误
if err != nil {
log.Println(err)
}
//返回对象
return &person
}
3> 控制器person.go,其代码如下:
package apis
import (
"fmt"
"strconv"
"net/http"
"log"
"github.com/gin-gonic/gin"
. "GinLearn/GinLearn/models"
)
//初始页面
func IndexApi(c *gin.Context) {
c.String(http.StatusOK, "Hello World!")
}
//渲染html页面
func ShowHtmlPage(c *gin.Context) {
c.HTML(http.StatusOK, "index.html", gin.H{
"title": "GIN: HTML页面",
})
}
//列表页面
func ListHtml(c *gin.Context) {
c.HTML(http.StatusOK, "list.html", gin.H{
"title": "GIN: 用户列表页面",
})
}
//列表页面数据
func GetDataList(c *gin.Context) {
//得到请求的参数
search:=c.PostForm("search")
num:=c.PostForm("pageno")
pageno,err:= strconv.Atoi(num)
if err!=nil{
log.Fatalln(err)
}
//得到数据集
datalist:=GetPersonList(pageno,3,search)
//得到记录的总数
count:=GetRecordNum(search)
//返回结果
c.JSON(http.StatusOK, gin.H{
"datalist": datalist,
"count":count,
"pagesize":3,
"pageno":pageno,
})
}
//列表页面数据
func PageNextData(c *gin.Context) {
//得到请求的参数
search:=c.PostForm("search")
num:=c.PostForm("pageno")
pageno,err:= strconv.Atoi(num)
if err!=nil{
log.Fatalln(err)
}
//得到数据集
datalist:=GetPersonList(pageno,3,search)
//得到记录的总数
count:=GetRecordNum(search)
//返回结果
c.JSON(http.StatusOK, gin.H{
"datalist": datalist,
"count":count,
"pagesize":3,
"pageno":pageno,
})
}
//新增页面
func AddHtml(c *gin.Context){
c.HTML(http.StatusOK, "add.html", gin.H{
"title": "GIN: 新增用户页面",
})
}
//新增记录
func AddPersonApi(c *gin.Context) {
//得到请求的参数
firstName := c.PostForm("first_name")
lastName := c.PostForm("last_name")
fmt.Println("执行到此处A")
//赋值
p := Person{FirstName: firstName, LastName: lastName}
//调用模型中的新增的方法
ra:= p.AddPerson()
//返回结果
c.JSON(http.StatusOK, gin.H{
"success": ra,
})
c.Redirect(http.StatusOK,"/home/list")
}
//编辑页面
func EditHtml(c *gin.Context){
//得到URL请求的参数
num:=c.Query("id")
id,err:= strconv.Atoi(num)
if err!=nil{
log.Fatalln(err)
}
p:=GetPersonById(id)
if p==nil{
fmt.Println("得到数据错误")
}else{
fmt.Println(p)
fmt.Println("得到数据正确")
}
c.HTML(http.StatusOK, "edit.html", gin.H{
"title": "GIN: 编辑用户页面",
"id":p.Id,
"firstname":p.FirstName,
"lastname":p.LastName,
})
}
//编辑记录
func EditPersonApi(c *gin.Context) {
fmt.Println("执行到此处")
//得到请求的参数
num:=c.PostForm("id")
fmt.Println(num)
id,err:= strconv.Atoi(num)
if err!=nil{
log.Fatalln(err)
}
firstName := c.PostForm("first_name")
lastName := c.PostForm("last_name")
//赋值
p := GetPersonById(id)
p.FirstName=firstName
p.LastName=lastName
//调用模型中的编辑的方法
ra:= p.EditPerson()
//返回结果
c.JSON(http.StatusOK, gin.H{
"success": ra,
})
c.Redirect(http.StatusOK,"/home/list")
}
//删除记录
func DeletePersonApi(c *gin.Context) {
//得到请求的参数
num:=c.PostForm("id")
fmt.Println(num)
id,err:= strconv.Atoi(num)
if err!=nil{
log.Fatalln(err)
}
//调用模型中的删除的方法
ra:= DeletePerson(id)
if ra == false {
log.Fatalln("删除失败")
}
//返回结果
c.JSON(http.StatusOK, gin.H{
"success": ra,
})
}
4> 路由配置如下:
package routers
import (
"github.com/gin-gonic/gin"
. "GinLearn/GinLearn/apis"
)
func InitRouter() *gin.Engine{
router := gin.Default()
//Hello World
router.GET("/", IndexApi)
//渲染html页面
router.LoadHTMLGlob("views/*")
router.GET("/home/index", ShowHtmlPage)
//列表页面
router.GET("/home/list", ListHtml)
router.POST("/home/PageData", GetDataList)
router.POST("/home/PageNextData", PageNextData)
//新增页面
router.GET("/home/add", AddHtml)
router.POST("/home/saveadd", AddPersonApi)
//编辑页面
router.GET("/home/edit", EditHtml)
router.POST("/home/saveedit", EditPersonApi)
//删除
router.POST("/home/delete", DeletePersonApi)
return router
}
5> 新建list.html作为分页展示,新建add.html和edit.html页面,作为数据的新增和编辑,其具体代码如下:
1->list.html页面代码如下:
<!DOCTYPE html>
<html>
<head>
<title>首页 - 用户列表页面</title>
<script type="text/javascript" src="/static/js/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="/static/js/jquery.paginationNew.js"></script>
<style>
.am-cf{
height: 50px;
margin-top: 30px;
line-height: 50px;
text-align: center;
vertical-align: middle;
margin-left: 40%;
}
.am-fr{
float: left;
line-height: 50px;
text-align: center;
vertical-align: middle;
height: 50px;
margin-top: -15px;
}
.am-pagination{
list-style:none;
height: 50px;
line-height: 50px;
text-align: center;
vertical-align: middle;
}
.am-pagination li{
float:left;
margin-left: 10px;
}
.am-pagination li a{
text-decoration:none;
}
.am-jl{
float: left;
margin-left: 20px;
}
.am-active{
color: #f00;
}
</style>
</head>
<body>
<div class="row pull-right" style="margin-bottom: 20px;margin-right: 5px;text-align:right;margin-right: 40px;">
<input type="text" placeholder="请输入名称" id="txt_search"/>
<button class="" onclick="search()">搜索</button>
<button class="" onclick="adddata()">新增</button>
</div>
<table class="table table-striped table-hover table-bordered ">
<thead>
<th style="text-align: center">ID</th>
<th style="text-align: center">姓氏</th>
<th style="text-align: center">名称</th>
<th style="text-align: center">操作</th>
</thead>
<tbody id="sortable">
</tbody>
</table> <!--分页部分-->
<div style="margin: 20px 0px 10px 0;">
<table style="margin: 0 auto;">
<tr>
<td>
<div id="pagination" class="pagination"></div>
</td>
</tr>
</table>
</div>
<script type="text/javascript">
//页面的初始化
$(function () {
//分页数据
InitData();
})
//搜索页面
function search(){
var search = $("#txt_search").val();//名称
InitData();
}
//使用分页插件pagination分页显示1
function InitData() {
var search = $("#txt_search").val();//名称
$.ajax({
async: false,
type: "post",
url: "/home/PageData",
data: {
search: search,
pageno:0
},
success: function (data) {
console.log('首页数据')
console.log(data)
var Count = data.count
var PageSize = data.pagesize;
var Page =data.pageno;
$("#pagination").pagination(Count, {
callback: pageselectCallback,
num_edge_entries: 1,
prev_text: "上一页",
prev_show_always: true,
next_text: "下一页",
next_show_always: true,
items_per_page: PageSize,
current_page: Page,
link_to: '#__aurl=!/home/PageData',
num_display_entries: 4
});
}
});
}
//使用分页插件分页后的回调函数2
function pageselectCallback(page_id, jq) {
var search = $("#txt_search").val();//名称
$.ajax({
async: false,
type: "post",
url: "/home/PageNextData",
data: {
search: search,
pageno: (parseInt(page_id) + parseInt(1)),
},
success: function (data) {
console.log('下一页的数据')
console.log(data)
console.log(data.datalist)
htmlData(data.datalist)
}
});
}
function htmlData(data){
var html='';
for(var i=0;i<data.length;i++){
html+='<tr class="sort-item" id="module_'+data[i].id+'" value="'+data[i].id+'">';
html+=' <td style="text-align: center; 350px;"><span class="label label-default" >'+data[i].id+'</span></td>';
html+=' <td style="text-align: center; 350px;" ><strong>'+data[i].first_name+'</strong></td>';
html+=' <td style="text-align: center; 350px;" ><strong>'+data[i].last_name+'</strong></td>';
html+=' <td style="text-align: center; 350px;"><button onclick="editdata('+data[i].id+')">编辑</button><button onclick="deletedata('+data[i].id+')">删除</button></td>';
html+='</tr>';
}
$("#sortable").html(html);
}
//新增数据
function adddata(){
window.location.href="/home/add";
}
//编辑数据
function editdata(id){
window.location.href="/home/edit?id="+id;
}
//删除数据
function deletedata(id){
$.ajax({
async: false,
type: "post",
url: "/home/delete",
data: {
id: id
},
success: function (data) {
if(data){
alert("删除成功")
//初始化数据
InitData();
}else{
alert("删除失败")
}
}
});
}
</script>
</body>
</html>
2->add.html页面代码如下:
<!DOCTYPE html>
<html>
<head>
<title>首页 - 新增用户页面</title>
<link rel="shortcut icon" href="/static/img/favicon.png" />
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css"/>
<script type="text/javascript" src="/static/js/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="/static/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="form-group">
<label for="text">姓氏:</label>
<input type="text" class="form-control" id="firstname" placeholder="姓氏" />
</div>
<div class="form-group">
<label for="number">名称:</label>
<input type="text" class="form-control" id="lastname" placeholder="名称" />
</div>
<button class="btn btn-default" onclick="save()">提交</button>
<button class="btn btn-primary" onclick="reset()"></button>>重置</button>
</div>
<!--Js部分-->
<script type="text/javascript">
//保存
function save(){
$.ajax({
type: "post",
url: "/home/saveadd",
data: {
"first_name":$("#firstname").val(),
"last_name":$("#lastname").val(),
},
success: function (data) {
console.log(data)
if(data){
alert("新增成功")
window.location.href="/home/list";
}else{
alert("新增失败")
return false;
}
}
});
}
//重置
function reset(){
$("#firstname").val('');
$("#lastname").val('');
}
</script>
</body>
</html>
3->edit.html页面代码如下:
<!DOCTYPE html>
<html>
<head>
<title>首页 - 新增用户页面</title>
<link rel="shortcut icon" href="/static/img/favicon.png" />
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css"/>
<script type="text/javascript" src="/static/js/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="/static/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="form-group">
<label for="text">姓氏:</label>
<input type="text" class="form-control" id="firstname" placeholder="姓氏" value="{{.firstname}}"/>
</div>
<div class="form-group">
<label for="number">名称:</label>
<input type="text" class="form-control" id="lastname" placeholder="名称" value="{{.lastname}}"/>
</div>
<input type="hidden" id="idval" value="{{.id}}"/>
<button class="btn btn-default" onclick="save()">提交</button>
<button class="btn btn-primary" onclick="reset()">重置</button>
</div>
<!--Js部分-->
<script type="text/javascript">
//保存
function save(){
$.ajax({
type: "post",
url: "/home/saveedit",
data: {
"id": $("#idval").val(),
"first_name":$("#firstname").val(),
"last_name":$("#lastname").val(),
},
success: function (data) {
console.log(data)
if(data.success){
alert("保存成功")
window.location.href="/home/list";
}else{
alert("保存失败")
}
}
});
}
//重置
function reset(){
$("#firstname").val('');
$("#lastname").val('');
}
</script>
</body>
</html>
6> Main.go的代码如下:
package main
import (
db "GinLearn/GinLearn/database"
router "GinLearn/GinLearn/routers"
)
func main() {
//数据库
defer db.SqlDB.Close()
//路由部分
router:=router.InitRouter()
//静态资源
router.Static("/static", "./static")
//运行的端口
router.Run(":8000")
}
7> 数据库配置文件mysql.go的代码如下:
package database
import (
"database/sql"
_ "github.com/go-sql-driver/mysql"
"log"
)
var SqlDB *sql.DB
func init() {
var err error
SqlDB, err = sql.Open("mysql", "root:123456@tcp(192.168.1.87:3306)/test?parseTime=true")
if err != nil {
log.Fatal(err.Error())
}
err = SqlDB.Ping()
if err != nil {
log.Fatal(err.Error())
}
}
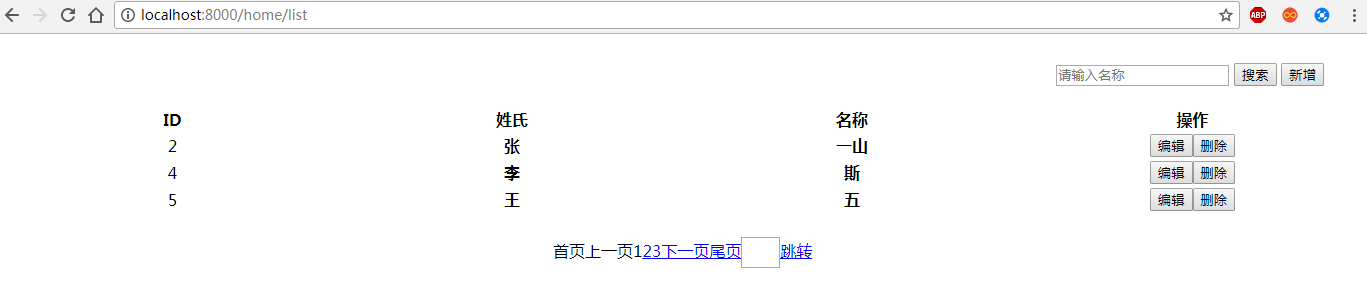
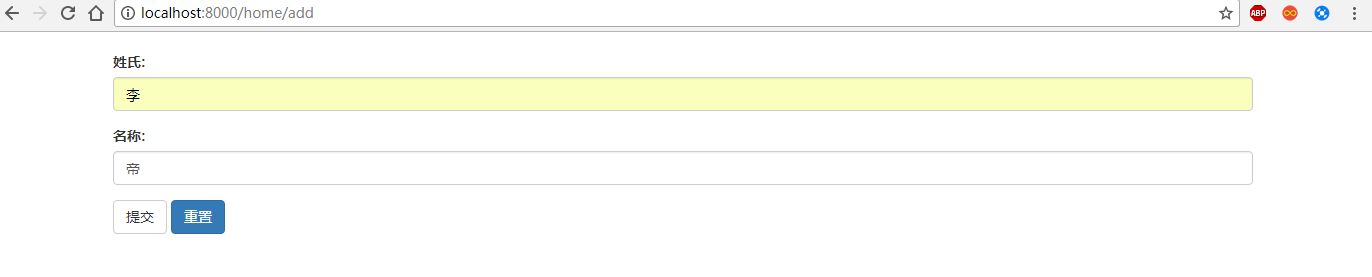
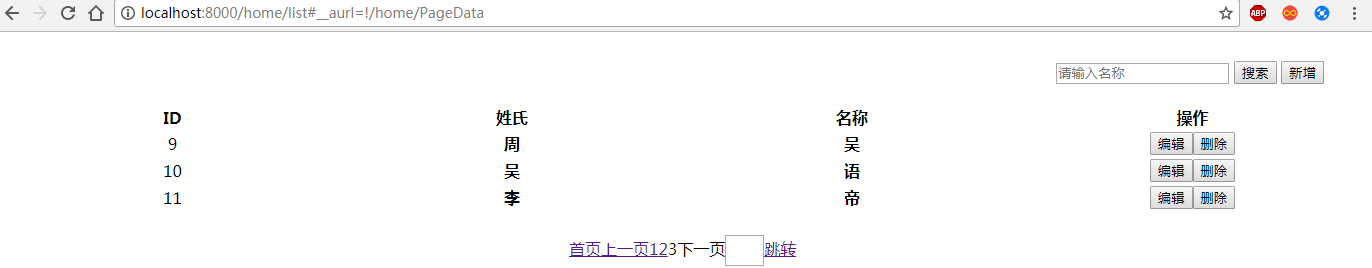
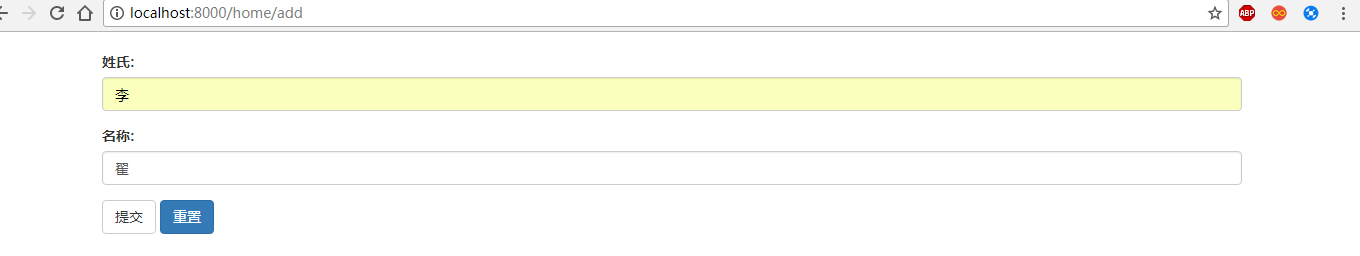
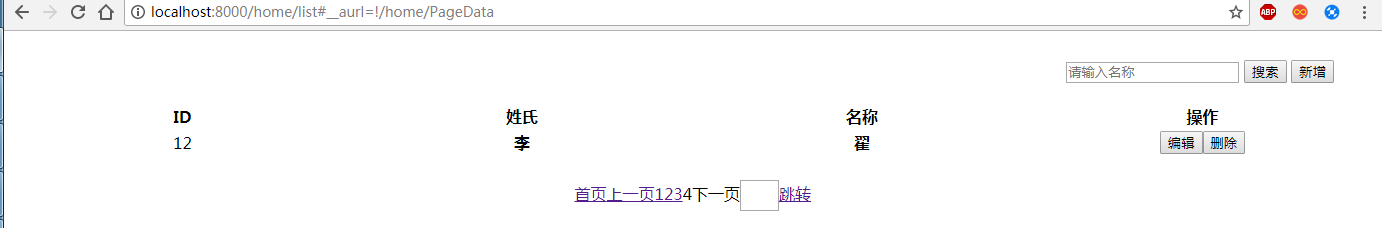
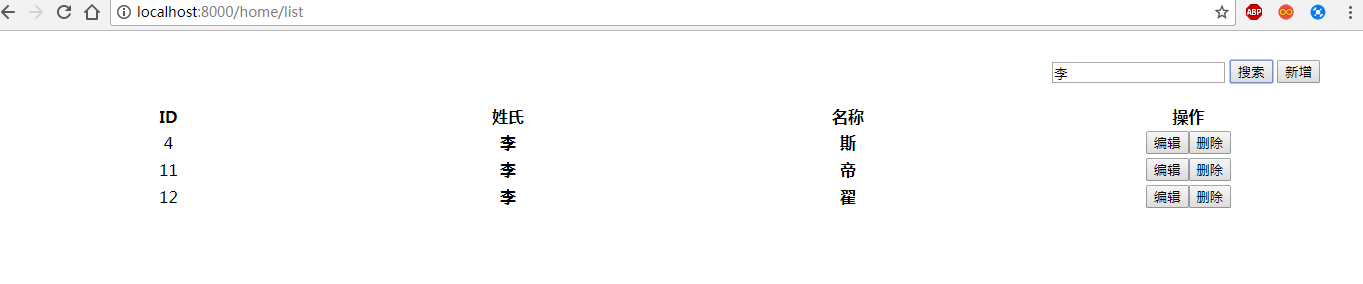
8> 运行起来的效果如下:







9> 下一章节,讲bootstrap布局