第一部分 快速创建vue项目
基于vue脚手架开发:
环境准备:安装node 、npm 、@vue/cli
在cmd中 输入 vue ui 命令来创建项目
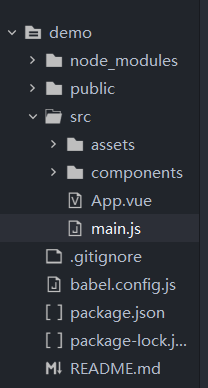
创建好的项目结构如下

此时,可以直接run,然后看到首页
第二部分 引入Element UI
1、首先要安装elementui的包 在终端输入以下命令
npm i element-ui -S
安完之后,会在 node_modules 目录里出现 element-ui 这个包 同时也可在package.json中看到这个依赖
2、引入:在main.js中 加入以下代码
import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI);
之后就可以在全局使用elementui的全部组件了
当然,也可以按需引入,具体请看element ui的官网
第三部分 vue引入axios
先安装
npm install --save axios vue-axios
再引入
import axios from 'axios' import VueAxios from 'vue-axios' Vue.use(VueAxios, axios)
使用:三种方法都可使用
Vue.axios.get(api).then((response) => { console.log(response.data) }) this.axios.get(api).then((response) => { console.log(response.data) }) this.$http.get(api).then((response) => { console.log(response.data) })
第四部分 路由
先安装路由组件(如果没有的话)
npm install vue-router --save
在根目录新建router.js
写入要路由的页面import Vue from 'vue'import Router from 'vue-router'
//导入组件模块 import HelloWorld from '@/components/HelloWorld' import List from '@/components/list' import About from '@/components/about' Vue.use(Router)
//特别要注意这个 export default 写错或不写的话会报错
export default new Router({ routes: [{ path: '/', name: 'HelloWorld', component: HelloWorld }, { path: '/list', name: 'List', component: List }, { path: '/about', name: 'Aabout', component: About }, ] })
在main.js导入并使用
import router from './router.js'
new Vue({ render: h => h(App), router, }).$mount('#app')
第五部分 配置
许多时候我们想自定义配置,如服务端口、代理等,而在使用vue-cli4的时候,不会自动生成配置文件,这时需要我们手动添加配置文件
在项目的根目录新建vue.config.js 文件(并非src目录,一开始我就建到了src目录里,结果没有生效)
下面是配置端口的例子
module.exports = { devServer: { port: 9080, // 端口号 } };