接触jfinal 有一段时间了,最近公司也用了这个框架开发新的项目了,总体来说还是不错,国内的开源框架写的这么好的真的太少了,必须要支持一下波总,同时也想通过写一些博客能够对正在学习jfinal和正在使用jfinal的工程师们有所帮助,这几天整理一下思路,打算一周写一篇,希望能够得大伙的鼓励和支持。
JFinal是一个基于Java的极速Web开发框架,其核心设计目标是开发迅速、代码量少、学习简单、功能强大、轻量级、易扩展、Restful,在拥有Java语言所有优势的同时再拥有Ruby、Python等动态语言的开发效率。JFinal项目开发始于2011年初,并于2012年3月开源,采用对商业应用友好的Apache 2.0协议。
JFinal的主要特点如下:
- MVC架构,设计精巧,使用简单;
- 遵循COC原则,零配置,无xml;
- ActiveRecord支持,使数据库开发极致快速;
- 自动加载修改后的java文件,开发过程中无需重启Web server;
- AOP支持,拦截器配置灵活,功能强大;
- Plugin体系结构,扩展性强;
- 多视图支持,支持FreeMarker、JSP、Velocity;
- 强大的Validator后端校验功能;
- 功能齐全,拥有Struts2的绝大部分功能;
- 体积小仅180K,且无第三方依赖。
JFinal 遵循大道至简的设计思想。主要创新点:
- 微内核+全方位扩展架构;
- Db + Record 模式;
- CPI模式;
- ActiveRecord模式Java实现方式;
- API引导式配置;
- API引导Validate;
- 采用Scanner + ClassLoader结合Jetty实现热加载;
- 极简设计,核心代码约2000行实现Web MVC + ORM。
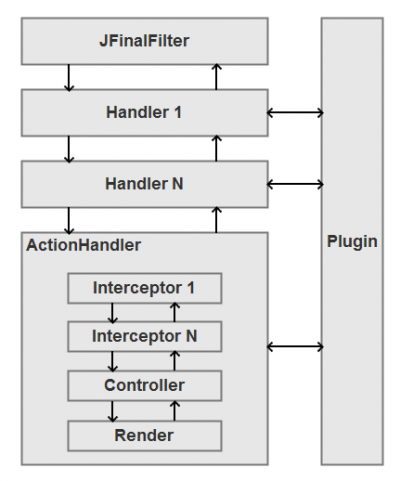
JFinal的架构及原理
JFinal采用微内核全方位扩展架构,全方位是指其扩展方式在空间上的表现形式。
JFinal由Handler、Interceptor、Controller、Render、Plugin五大部分组成,以Action为参照,Handler处在扩展的最外围,Interceptor处在更贴近Action的周围,Controller承载Action处在扩展的中心,Render处于Action后端,Plugin处于在Action侧边位置。

JFinal实现极速开发主要是因为走的极简设计风格:零配置、代码量少、开发体验连续、无第三方依赖、概念最少化等等。
要实现极简设计,必须要为架构注入灵魂,系统才有自己的极简性格。设计前先在脑海中形成一整套的极简设计思想,让这套思想融入到灵魂的深处,在行动时每动一个设计念头时以此为指导思想,最后的结果就能如愿。
关于JFinal的介绍就不多说了,使用JFinal框架的人也越来越多了,关于它的介绍也很多。
JFinal官网:http://www.jfinal.com