在前面的文章中,请看之前文章,我们已经完成了使用 electron做文件浏览器这么一个应用,现在我们需要为应用创建图标操作。为应用创建图标以后,我们就可以从计算机中与其他应用区分开来,如果我们自己会做icon图片的话,我们自己使用ps做一个icon图标来当做我们的应用图标。针对不同的操作系统,文件格式不同,显示应用图标的方式也是不一样的。因此我们需要自己手动做一个比较好。
因此第一步:需要创建一个512*512像素高清的PNG图片,下面我是从网上官网找一个一张icon过来(https://github.com/paulbjensen/lorikeet/blob/master/icon.png),我们查看网络,把该图片下载下来,放到我们的 项目中的 images 下,并命名为icon.png. 我们有了这个文件以后,我们就可以针对不同的操作系统制作不同版本的图标了。
Mac OS
Mac OS 系统要求应用图标的文件格式为ICNS. 该文件格式包含以下不同分辨率版本的应用图标。
16px、32px、48px、128px、256px
根据我们使用的不同的操作系统,我这边使用的是Mac系统,有不同的创建ICNS文件的方法。我这边在网上下载了一款破解版的 Icon Composer. 下载地址请看
(http://www.xue51.com/mac/6136.html#xzdz), 下载以后我们会进行安装,安装完成以后我把它拖进应用程序里面,因此它在我们应用图标是如下这样的:
然后我们双击打开,看到如下这样的:

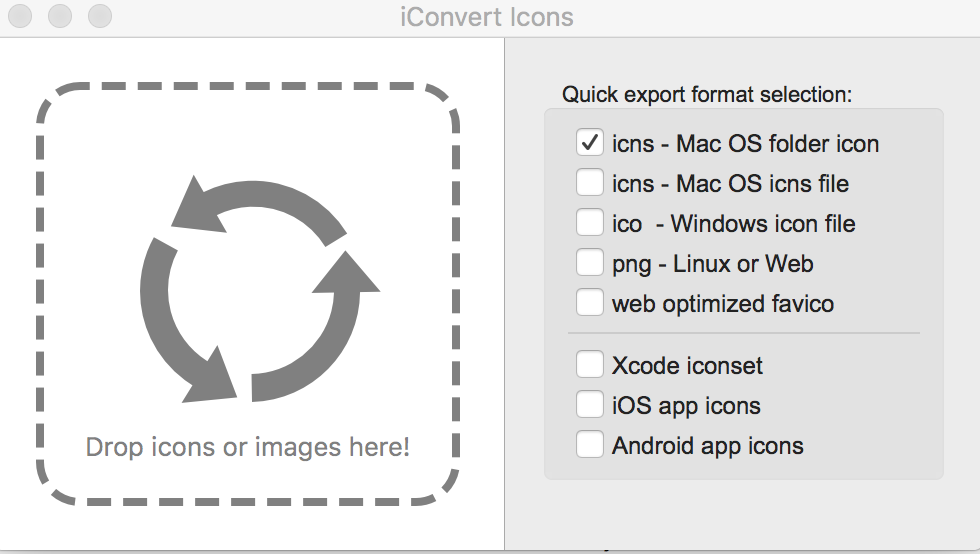
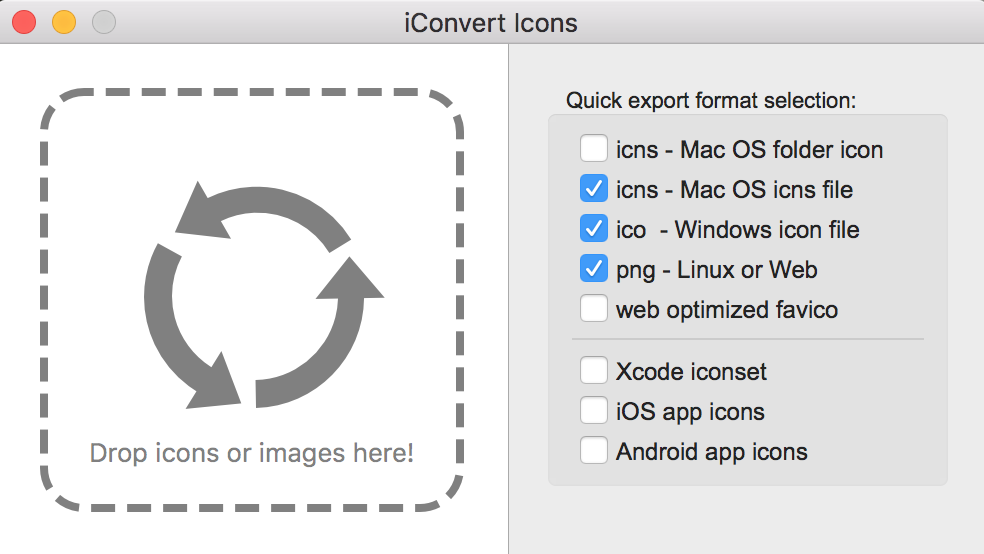
我们首先需要把我们的第一项勾选去掉,我们需要第二项、第三项、第四项、如下图所示:

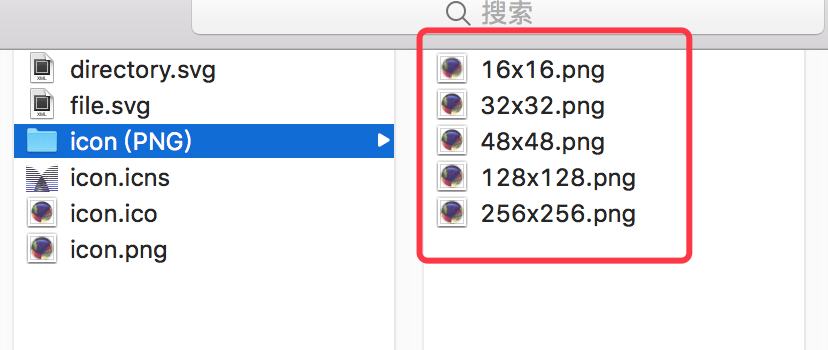
现在我们就可以把我们之前下载的 icon.png 拖放到 应用的虚框区域中,它会打开一个选择文件夹的对话框,让我们选择保存生成图标文件的地方,我们这边选择我们项目中根目录下的 images 下,然后生成完成后,我们会发现我们的 images 下多了 png 图片,如下图所示:
在如上生成的 icon文件夹下,也有我们的 如下5张图片;如下图所示:

如上操作以后,我们现在已经有了 ICNS文件了。这是针对Mac系统下的操作。
Windows 系统下
微软的Windows系统要求图标文件使用ICO文件格式的,在web浏览器中显示的网站图标也使用的是该格式。比如我们上面已经使用了的iConvert Icons了,我们也可以使用iConvert Icons来生成ICO文件了。
Linux系统下,我们这边忽略不计,说实话,工作了这么久,目前还没有使用过nginx系统了。所以这边暂时忽略不计。
二:对应用程序打包
在electron中,我们使用的一款叫 electron-builder. 它打包electron应用非常好用,我们首先需要使用 npm 来安装它,安装命令如下:
npm install electron-builder electron --save-dev
安装完成后,因此我们的package.json 文件配置如下代码:
{ "name": "electron-filebrowser", "version": "1.0.0", "description": "a filebrowser", "main": "main.js", "scripts": { "pack": "build", "dist": "build" }, "author": "tugenhua", "license": "ISC", "dependencies": { "async": "^3.1.0", "fs": "0.0.1-security", "lunr": "^1.0.0", "osenv": "^0.1.5", "path": "^0.12.7" }, "devDependencies": { "electron": "^5.0.6", "electron-builder": "^20.44.4" } }
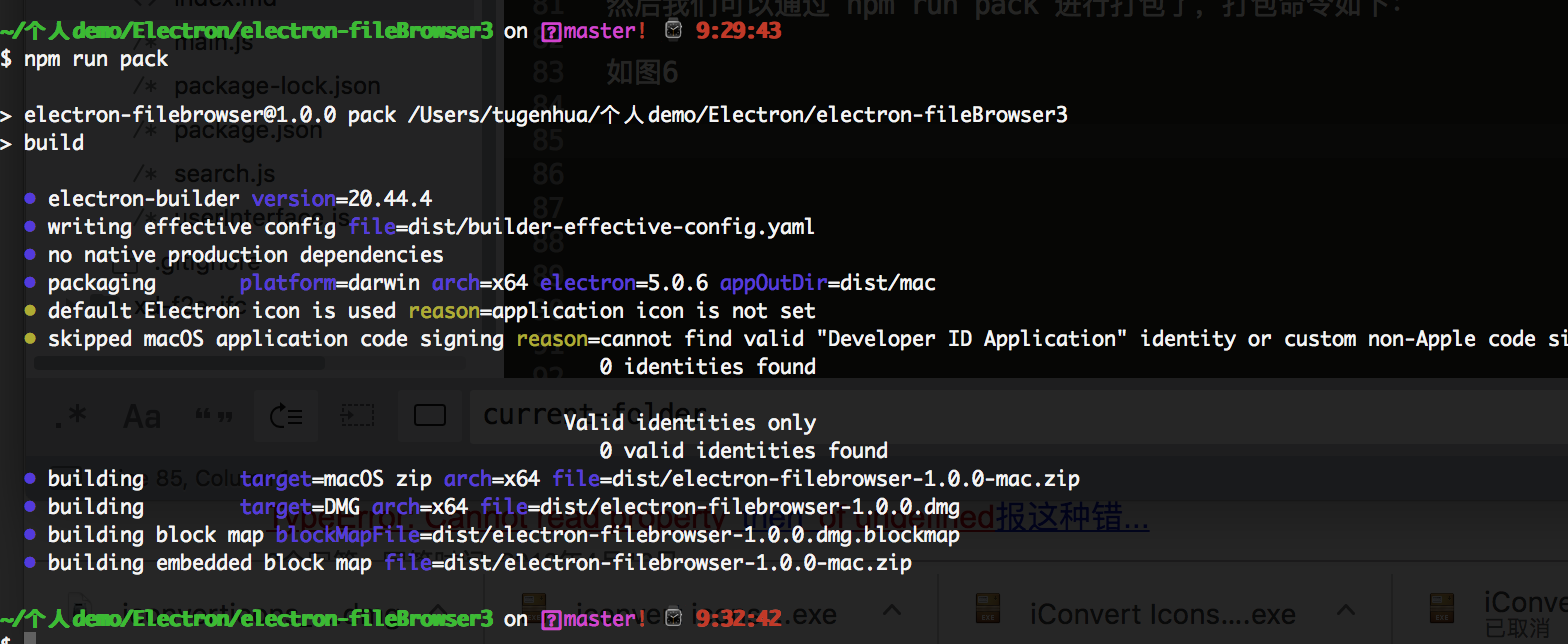
然后我们可以通过 npm run pack 进行打包了,打包命令如下:

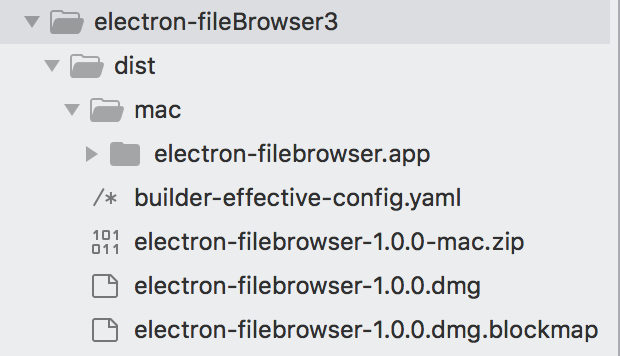
等命令打包完成后,我们就可以看到在我们项目的根目录下会生成dist文件夹。如下所示:

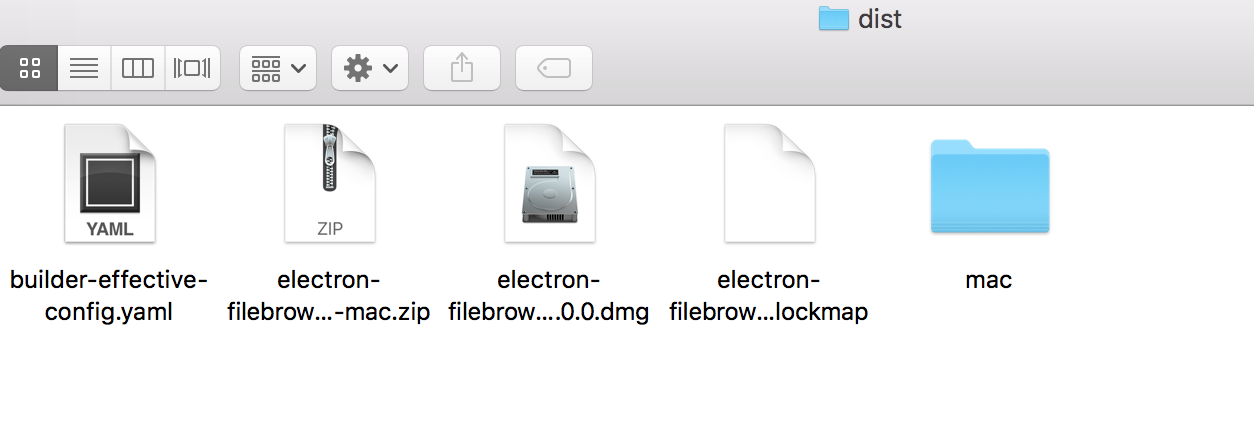
我们到我们的电脑目录下再查看下生成的文件,如下所示:

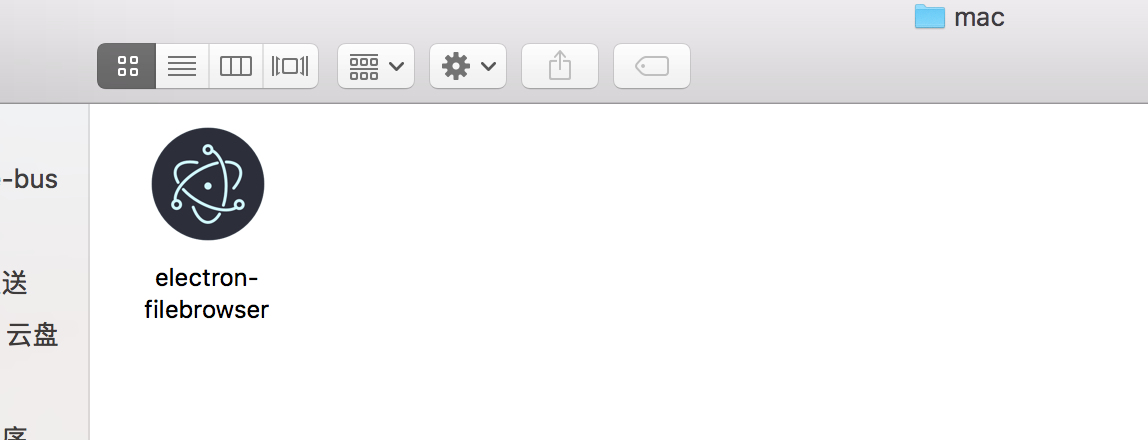
当我们点击 mac文件夹点击进去的时候,我们会生成一个 electron-filebrowser 应用图标。如下所示:

我们可以双击该图标,就会打开我们的 fileBrowser 应用程序了,如下所示:

2. 设置应用图标
如上我们可以看到,我们的应用程序由一个默认的图标,但是该图标并不是我们的 icon.png 图标,我们现在想设置我们自己的应用图标,我们现在需要如下做:在package.json中加上 build json, 如下所示:
{ "name": "electron-filebrowser", "version": "1.0.0", "description": "a filebrowser", "main": "main.js", "scripts": { "pack": "build", "dist": "build" }, "author": "tugenhua", "license": "ISC", "dependencies": { "async": "^3.1.0", "fs": "0.0.1-security", "lunr": "^1.0.0", "osenv": "^0.1.5", "path": "^0.12.7" }, "devDependencies": { "electron": "^5.0.6", "electron-builder": "^20.44.4" }, "build": { "mac": { "icon": "images/icon.icns" }, "win": { "icon": "images/icon.ico" } } }
因此我们使用 electron-builder 的时候会自动查找build这个配置,然后如果是mac系统的话,会使用 我们项目根目录下的 images/icon.icns 图标作为应用图标,同理如果是windows系统的话,也是一样的道理。因此我们现在再继续使用命令打包,如:npm run pack 后,我们会在我们的dist目录下mac文件夹下生成,如下所示:
然后我们双击我们的图标应用就可以打开我们的应用程序了,如下图所示:

注意:我们使用 iConvert icons 打包生成的 icns 感觉很模糊,为什么会生成这样的,目前还不清楚,等有空的时候可以去研究下,或者我们也可以用其他的方式来生成 icns 文件的。具体怎么弄下次再折腾下。或者我们可以看看这篇文章来使用png图片转icns图片也可以可以的。(https://newsn.net/say/electron-icns.html)
github源码查看