如何利用Grunt生成对应的Source Map文件,线上代码压缩使用chrome浏览器便于调式
首先我们来说说为何要生成sourceMap文件呢?简单的说,sourceMap是为了压缩后的代码调式提供方便,比如线上的JS文件已经压缩了,但是线上比如说有bug,但是代码已经是压缩后的,对于开发并不好调式,所以想生存一个对应的Map文件,然后使用chrome浏览器在源文件未压缩的JS文件下调式。
那么Map文件到底是什么呢?简单的来讲它就是记录信息,记录一些为压缩之前的js文件的位置,及压缩后的文件对应未压缩之前的文件,对应第几行第几列的那些代码!
在讲解使用grunt生存Map文件之前,我们还是来简单复习下grunt如何合并及压缩代码,对于grunt我们并不陌生,之前有几篇文章我们也讲过如何使用grunt 但是我们这边还是一步一步先来讲解下grunt合并,压缩及生成Map文件,及在chrome浏览器下如何调式代码的整个过程吧,也更使初学者更容易理解及掌握!
Grunt是一套前端自动化工具,基于nodeJS基础之上,对于我们前端一般用于以下几点:
1. 压缩JS或者CSS文件。
2. 合并JS或者CSS文件。
1:Grunt是基于nodeJS,所以未安装nodeJS,先需要安装nodeJS。
1.下载安装文件:下载地址:http://www.nodejs.org/download/如下:

根据操作系统的多少位 下载那个版本。下载完成后,双击:
 执行相应的安装,完成后,在终端命令下,做如下操作:
执行相应的安装,完成后,在终端命令下,做如下操作:

Node 和 npm的版本号,说明都已经安装成功了(注:新版本的node安装文件已经包含了npm,所以现在只需要安装这个node版本的文件就ok)。
2. Grunt安装:客户端安装命令npm install -g grunt-cli (全局安装)

如上:安装已完成!
Demo实列如下:
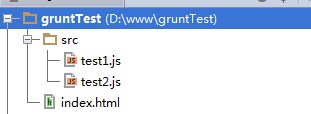
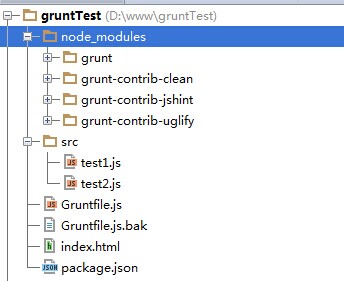
假如有如下这么一个项目文件,如下:

一:如何压缩文件?(主要使用插件grunt-contrib-uglify)
1.package.json文件
如果项目根目录没有package.json文件,我们可以创建一个(或者使用命令 npm init),在这里我们手动创建一个。这个文件主要用来存储npm模块的依赖项,如下
package.json代码如下:
{ "name": "demo", "version": "0.1.0", "description": "demo", "license": "MIT", "devDependencies": { "grunt": "~0.4.1", "grunt-contrib-jshint": "~0.6.3", "grunt-contrib-uglify": " ~0.5.1", "grunt-contrib-clean": "~0.5.0" } }
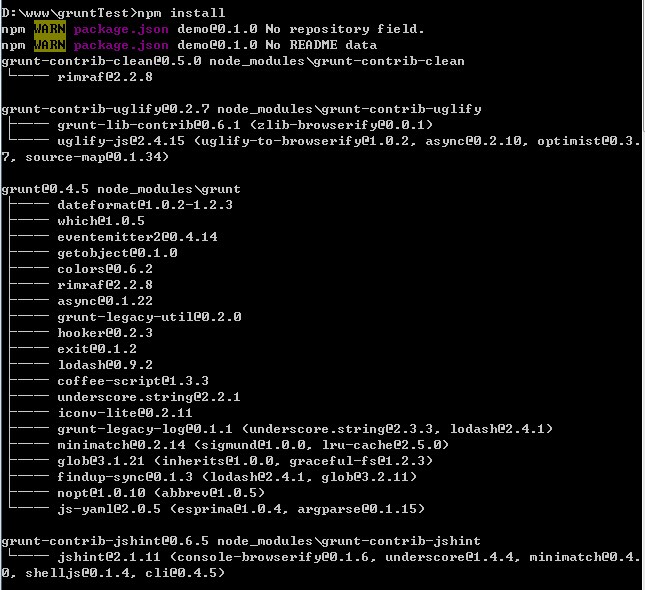
接着我们进入根目录直接运行npm install就能提取依赖项。

如下已经生成了文件:

Gruntfile.js
如果项目的根目录没有Gruntfile.js,我们可以手动创建一个,它一般做以下事情。
- 读取package.json信息。
- 插件加载、注册任务,运行任务.
Gruntfile.js信息如下。
module.exports = function (grunt) { // 项目配置 grunt.initConfig({ pkg: grunt.file.readJSON('package.json'), uglify: { build: { src: 'src/*.js', dest: 'dest/dest.min.js' } } }); // 加载提供"uglify"任务的插件 grunt.loadNpmTasks('grunt-contrib-uglify'); // 默认任务 grunt.registerTask('default', ['uglify']); }
上面的含义是指:把所有src下面的js文件压缩到dest文件下的dest.min.js文件。
在根目录下运行grunt 就可以生成,如下:


二:如何对文件合并?
还是以上面的项目文件为例,在package.json增加一项 "grunt-contrib-concat": "~0.3.0"
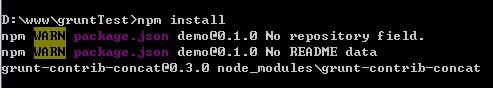
即可,然后在项目根目录再运行 npm install 如下:

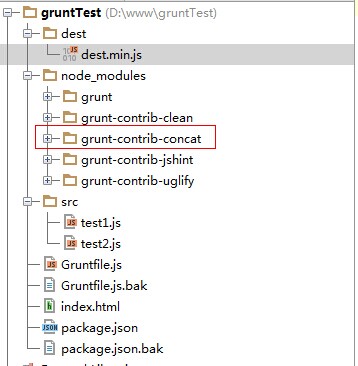
即可把合并插件(grunt-contrib-concat)添加进来。如下:

接着我们可以在Gruntfile.js增加concat任务配置,这边为了综合演示合并及压缩,所以一起先合并,再压缩了。代码如下:
module.exports = function (grunt) { // 项目配置 grunt.initConfig({ pkg: grunt.file.readJSON('package.json'), concat: { options: { separator: ';' }, dist: { src: 'src/*.js', dest: 'dest/dest.js' } }, uglify: { build: { src: 'dest/dest.js', dest: 'dest/dest.min.js' } } }); // 加载提供"uglify"任务的插件 grunt.loadNpmTasks('grunt-contrib-uglify'); grunt.loadNpmTasks('grunt-contrib-concat'); // 默认任务 grunt.registerTask('default', ['concat', 'uglify']); }
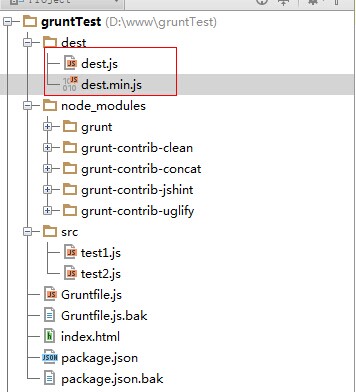
上面代码的含义是:先合并src目录下所有的文件到dest目录下的dest.js里面去,接着对dest.js文件进行压缩,生成dest.min.js文件,如下所示:

三:压缩src下的所有JS到dest目录下生成,可以如下配置:
module.exports = function (grunt) { grunt.initConfig({ uglify: { my_target: { files: [{ expand: true, cwd: 'src', src: '*.js', dest: 'dest' }] } } }); grunt.loadNpmTasks('grunt-contrib-uglify'); // 默认任务 grunt.registerTask('default', ['uglify']); }
执行grunt,即可生成如下:

上面的意思是指把src所有的js,在dest目录下生成且压缩。
以上是基本知识点,好了,下面我们来回到主题,压缩JS后,如何来生成对应的map文件。
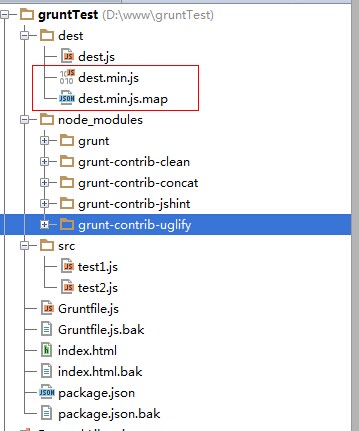
还是我之前的项目gruntTest。
Package.json还是之前一样的,如下代码:
{ "name": "demo", "version": "0.1.0", "description": "demo", "license": "MIT", "devDependencies": { "grunt": "~0.4.1", "grunt-contrib-jshint": "~0.6.3", "grunt-contrib-uglify": "~0.5.1", "grunt-contrib-concat": "~0.3.0", "grunt-contrib-clean": "~0.5.0" } }
下面我们只要在Gruntfile.js配置成如下即可。
module.exports = function (grunt) { // 构建任务配置 grunt.initConfig({ //读取package.json的内容,形成json数据 pkg: grunt.file.readJSON('package.json'), // 对build目录进行清理 clean: { build: { src: 'dest/*' } }, // 合并所有的JS concat:{ dist: { src: 'src/*.js', dest: 'dest/dest.js' } }, // 压缩所有js并生成source map uglify: { "my_target": { options: { sourceMap: true }, files: [ // 可以直接作用于文件夹下所有文件 { expand: true, cwd: 'dest/', src: ['dest.js'], // 输出和输入在同一目录 dest: 'dest/', ext: '.min.js' } ] } } }); // 加载指定插件任务 grunt.loadNpmTasks('grunt-contrib-uglify'); grunt.loadNpmTasks('grunt-contrib-clean'); grunt.loadNpmTasks('grunt-contrib-concat'); // 默认执行的任务 grunt.registerTask('default', ['clean','concat','uglify']); };
上面的代码的意思是:对src下的所有JS文件 先合并后 在dest目录下生成dest.js的合并文件,接着对dest.js文件在同一目录下压缩生成dest.min.js,同时生成map文件dest.min.js.map。如下所示:

在chrome浏览器下如何设置调式?
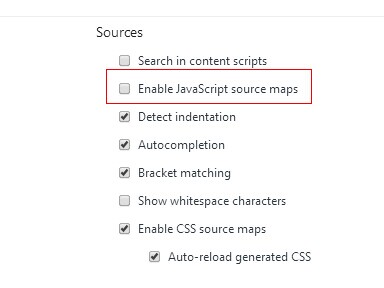
首先我们来看看对chrome不设置情况下 是这样的 ,在Setting -> General ->

如上,没有勾选Enable javascript source maps选项,我们在chrome浏览器下 按F12看到这样的:

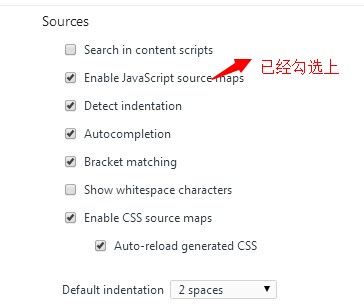
文件已经压缩了的,对于我们调式JS非常不方便,所以我们需要对chrome浏览器设置下,勾选上Enable javascript source maps文件,如下所示:

我们再来看下chrome浏览器,如下:

如果dest.js代码有问题的话,我们可以直接对未压缩的dest.js进行调式代码。
我们打开map文件 看到如下信息:
{ "version": 3, "file": "dest.min.js", sourceRoot:'', "sources": [ "dest.js" ], "names": [ "Test1", "test1", "init", "console", "log", "Test2", "test2" ], "mappings": "AAKC,QAASA,SACT,GAAIC,IACHC,KAAM,WACLC,QAAQC,IAAI,UAGd,OAAOH,GAGR,QAASI,SACR,GAAIC,IACHJ,KAAM,WACLC,QAAQC,IAAI,UAGd,OAAOE" }
- version:Source map的版本,目前为3。
- file:转换后的文件名。
- sourceRoot:转换前的文件所在的目录。如果与转换前的文件在同一目录,该项为空。
- sources:转换前的文件。该项是一个数组,表示可能存在多个文件合并。
- names:转换前的所有变量名和属性名。
- mappings:记录位置信息的字符串.