MongoDB数据库中更新与删除数据
在MongoDB数据库中,可以使用Collection对象的update方法更新集合中的数据文档。使用方法如下所示:
collection.update(selector, document, [options], [callback]);
selector参数:该参数值为一个对象,用于查询需要更新的数据文档。该参数值指定的方法和我们前面使用的find方法中使用的selector参数值的指定方法完全相同。
document参数:该参数值为一个对象,用于指定用来更新的数据文档。
options参数:该参数值为一个对象,用于指定更新数据时使用的选项,下面介绍几个常用的选项属性:
1. upsert 该属性值是一个布尔值,用于指定是否在跟新数据时执行upsert操作,所谓upsert操作是指当被更新的数据文档不存在时插入一条数据
文档的操作。该属性值默认为false。
2. multi: 该属性值也是一个布尔值,用于指定是否更新所有符合查询条件的数据文档。默认值为false(只更新第一条符合查询条件的数据文档)。
callback参数:用于指定更新数据操作执行结束时执行的回调函数,该回调函数的指定方法如下所示:
function(err, result){};
err参数为更新数据操作失败时抛出的错误对象,result参数值为一个整数值,代表成功更新的数据条数,当更新数据操作失败时该属性值为null。
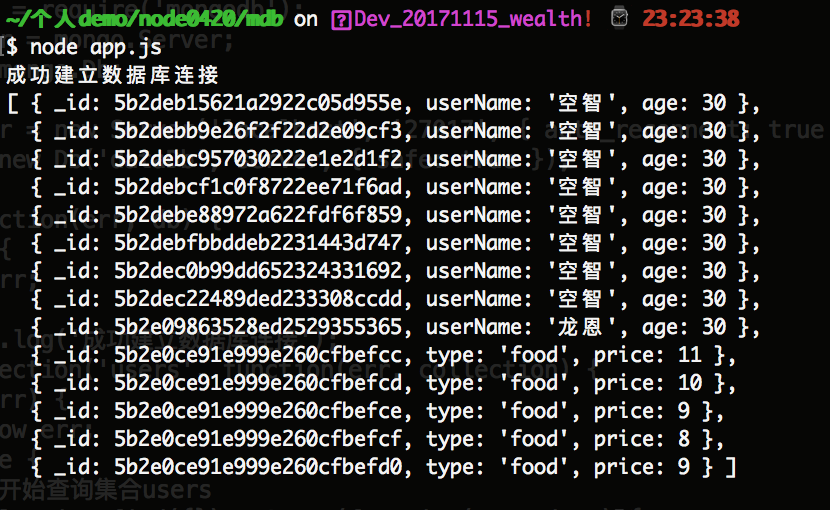
首先我们还是一样先查看数据库中users集合中的所有数据如下,使用代码如下:
const mongo = require('mongodb');
const Server = mongo.Server;
const Db = mongo.Db;
const server = new Server('localhost', '27017', { auto_reconnect: true });
const db = new Db('dataDb', server, { safe: true });
db.open(function(err, db) {
if (err) {
throw err;
} else {
console.log('成功建立数据库连接');
db.collection('users', function(err, collection) {
if (err) {
throw err;
} else {
// 开始查询集合users
collection.find({}).toArray(function(err, docs) {
if (err) {
throw err;
} else {
console.log(docs);
db.close();
}
});
}
});
}
});
如下图所示:

然后现在我们使用update方法来更新上面的数据,我想把 userName='空智'的数据更新成'龙恩0707',使用方法如下:
collection.update({}, {userName: '龙恩0707'});
如下所有的代码:
const mongo = require('mongodb');
const Server = mongo.Server;
const Db = mongo.Db;
const server = new Server('localhost', '27017', { auto_reconnect: true });
const db = new Db('dataDb', server, { safe: true });
db.open(function(err, db) {
if (err) {
throw err;
} else {
console.log('成功建立数据库连接');
db.collection('users', function(err, collection) {
if (err) {
throw err;
} else {
// 开始查询集合users
collection.update({}, {userName: '龙恩0707'}, function(err, result) {
if (err) {
throw err;
} else {
collection.find({}).toArray(function(err, docs) {
if (err) {
throw err;
} else {
console.log('更新后的数据:');
console.log(docs);
db.close();
}
});
}
})
}
});
}
});
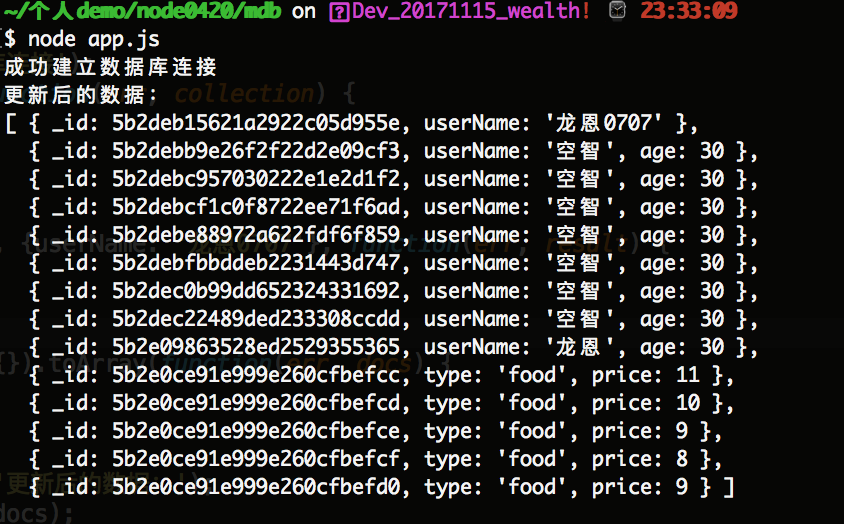
执行运行结果如下所示:

如上可以看到只更新了第一条数据,那是因为options对象中的属性multi默认为false,如果需要更改所有的数据的话,需要指定options中的multi属性为true即可。需要在document参数值对象中使用$set原子操作符。
如下更改代码:
collection.update({}, {$set: {userName: '龙恩0707'}}, {multi: true}, function(err, result) {});
如下所有代码:
const mongo = require('mongodb');
const Server = mongo.Server;
const Db = mongo.Db;
const server = new Server('localhost', '27017', { auto_reconnect: true });
const db = new Db('dataDb', server, { safe: true });
db.open(function(err, db) {
if (err) {
throw err;
} else {
console.log('成功建立数据库连接');
db.collection('users', function(err, collection) {
if (err) {
throw err;
} else {
// 开始查询集合users
collection.update({}, {$set: {userName: '龙恩0707'}}, {multi: true}, function(err, result) {
if (err) {
throw err;
} else {
collection.find({}).toArray(function(err, docs) {
if (err) {
throw err;
} else {
console.log('更新后的数据:');
console.log(docs);
db.close();
}
});
}
})
}
});
}
});
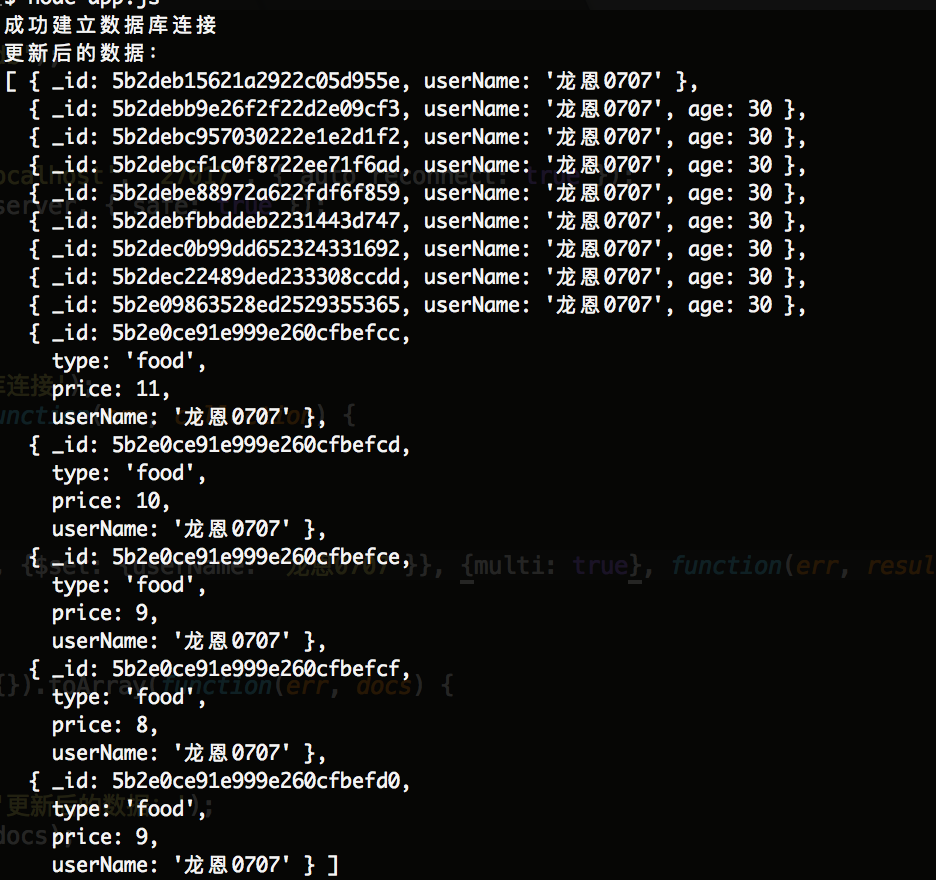
运行结果如下:

3. 理解options对象中的upsert属性
如果将options参数值对象中的upsert属性值指定为true,那么会当集合中不存在符合查询条件的数据文档时,会将把document参数值对象插入到集合中。
现在我们再来看看在update方法中更新一条userName字段为 'aaa'的数据文档,users集合中不存在该数据文档的,他会将把update方法中指定
document参数值对象插入到users集合中。如下代码:
collection.update({userName: 'aaa'}, {userName: 'aaa'}, {upsert: true}, function(err, result) {});
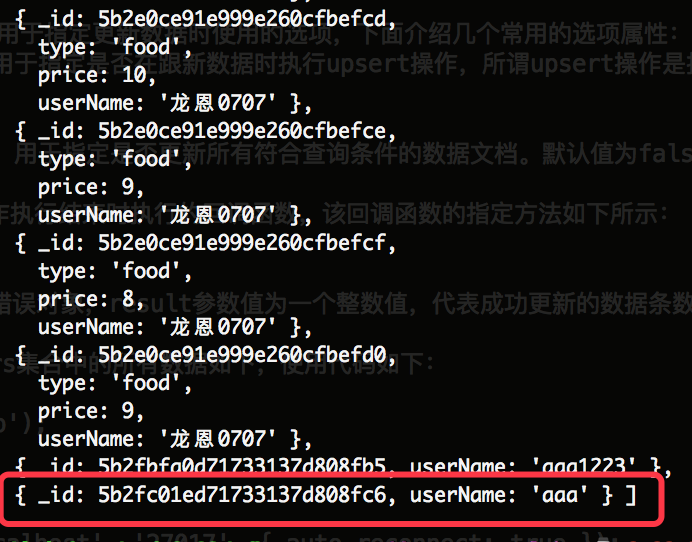
执行结果如下所示:

可以看到在窗口中显示users集合中被插入一条数据aaa;
4. remove()方法删除集合中的数据文档
该方法是删除集合中的数据文档,该方法使用如下所示:
collection.remove([selector], [options], [callback]);
selector参数用于查询需要删除的数据文档。
options参数值为一个对象,用于指定删除数据时使用的选项. 常用的选项属性值如下:
single: 属性值为一个布尔值,用于指定是否只删除第一条满足查询条件的数据文档,默认属性值为false。
callback参数用于指定更新数据操作执行结束时执行的回调函数,该回调函数指定的方法如下所示:
function(err, result) {}
err参数为删除数据操作失败时抛出的错误对象。result参数值为一个整数值,代表成功删除的数据条数,当删除数据失败时该属性值为null.
如下的demo,首选往goods这个集合中插入数据后,然后在删除前查询下数据有多少,查询完成后,继续执行删除操作,删除条件就是所有 price
为11的都删除掉;如下所有代码所示:
const mongo = require('mongodb');
const Server = mongo.Server;
const Db = mongo.Db;
const server = new Server('localhost', '27017', { auto_reconnect: true });
const db = new Db('dataDb', server, { safe: true });
var docs = [
{type: 'food', price: 11},
{type: 'food', price: 10},
{type: 'food', price: 9},
{type: 'food', price: 8},
{type: 'food', price: 7},
];
db.open(function(err, db) {
if (err) {
throw err;
} else {
console.log('成功建立数据库连接');
db.collection('goods', function(err, collection) {
collection.insert(docs, function(err, docs) {
if (err) {
throw err;
} else {
collection.find({}).toArray(function(err, docs) {
if (err) {
throw err;
} else {
console.log('删除前的goods集合中的数据为如下:');
console.log(docs);
}
});
}
});
collection.remove({price: 11}, function(err, result) {
if (err) {
throw err;
} else {
collection.find({}).toArray(function(err, docs) {
if (err) {
throw err;
} else {
console.log('删除后的数据为:');
console.log(docs);
db.close();
}
});
}
});
});
}
});
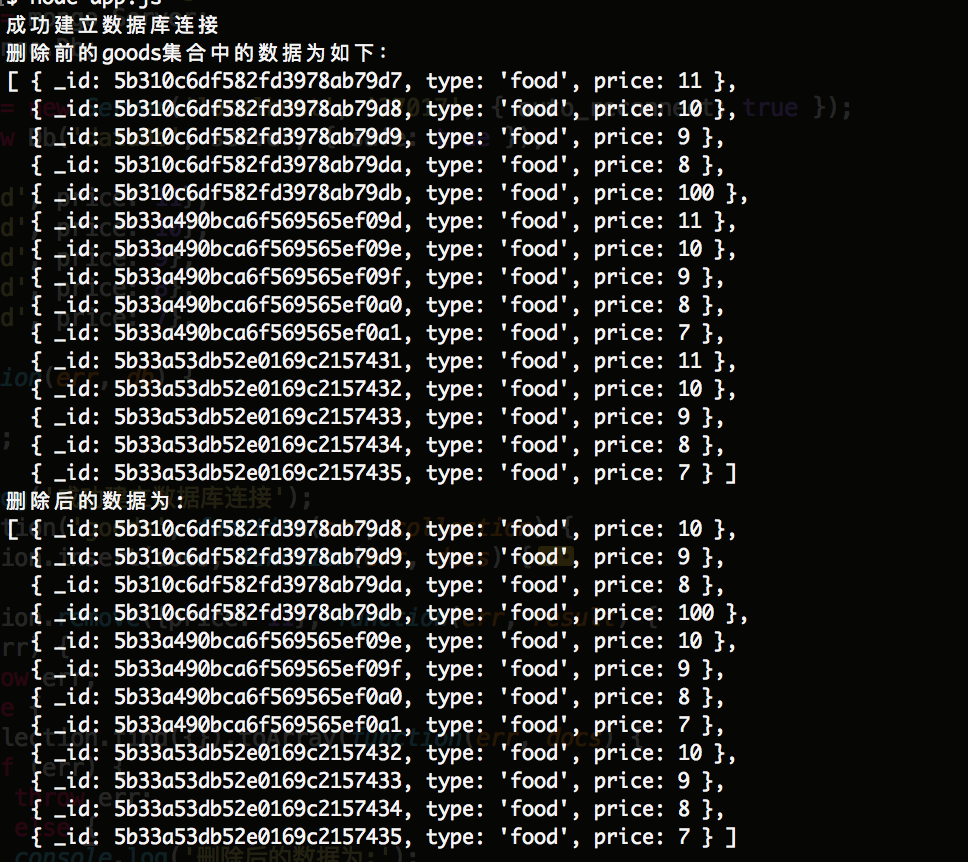
如下图所示:

由于options参数对象中的single属性值默认为false,因此将删除所有满足查询条件的数据文档,如果将该属性值设置为true,那么将只删除第一条满足条件的数据文档。如下代码:
collection.remove({price: 10}, {single: true}, function(err, result) {});
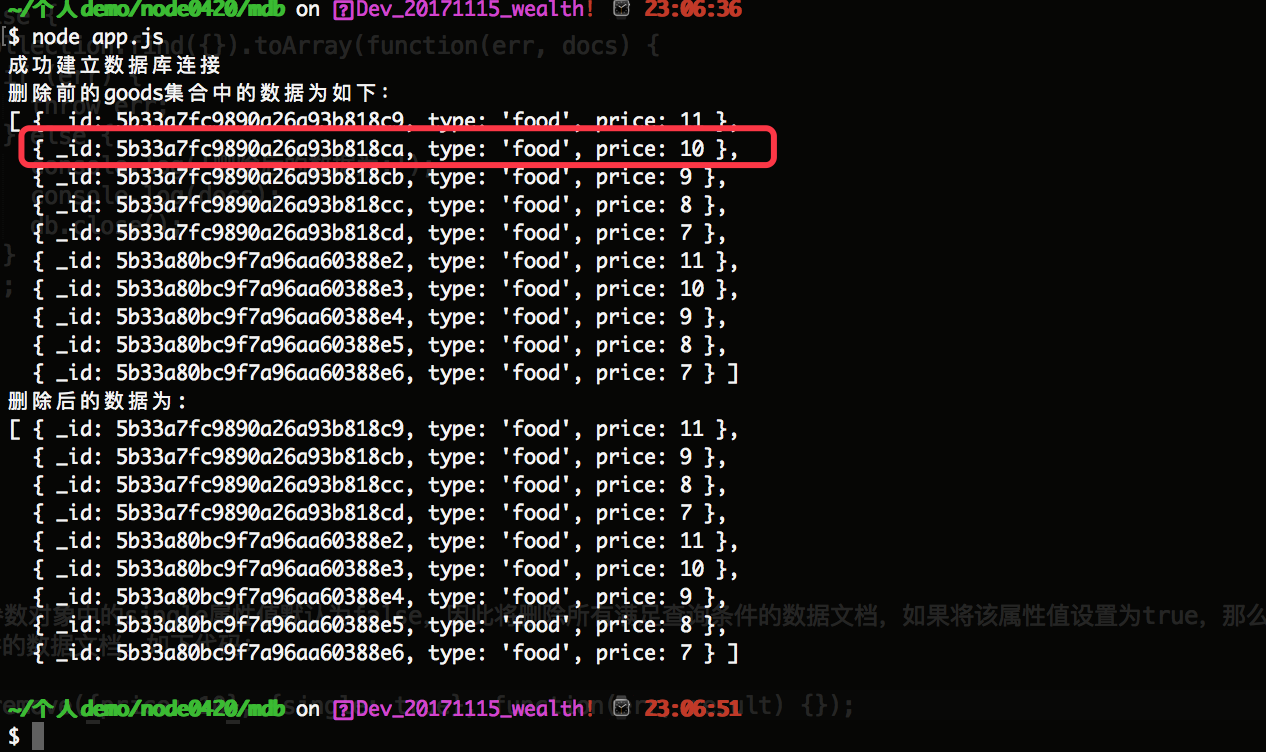
如下图所示

5. findAndRemove方法查询并删除一条数据文档
使用该方法可以查询并删除一条数据文档,该方法使用方式如下所示:
collection.findAndRemove(selector, sort, [options], callback);
selector参数值为一个对象,用于查询需要删除的数据文档;
sort参数值为一个数组,用于指定当存在多条符合查询条件的数据文档时这些数据的排序方式。该数组包含两个元素,每个元素都为一个数组,
第一个元素值为用于排序的字段名,第二个元素值可以为1或-1,1 是升序, -1是降序。
options值为一个对象,用于指定删除数据时使用的选项属性。
callback参数 用于指定删除数据操作时结束执行的回调函数,该回调函数指定方法如下所示:
function(err, doc) {}
err参数值为删除数据操作失败时抛出的错误对象。
doc参数值为一个对象,代表删除的数据文档,当删除数据失败时该属性值为null。