html:超文本标记语言
Hyper text markup language
超文本:超链接,实现页面的跳转
html结构标准
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>hello, world</p> <p>你好,世界</p> </body> </html>
声明文档类型:<!DOCTYPE html>
根标签:<html>
头标签:<head>
标题标签:<title>
主体标签:<body>
html和htm的区别?
html与htm是一样的。
html标签分类
是否成对出现
单标签:<!doctype html>,<br />
双标签:<html></html>,<head></head>
包含(嵌套关系,父子)
比如<head><title></title></head>
并列关系(兄弟,姐妹)
比如<head></head><body></body>
开发工具
webstorm,因为IDEA已经用熟了
ctrl+/ 注释一行
输入标签 tab 可以补全标签
ctrl+shift+上下箭头可将当前行快速上移,下移
html标签
注释: ctrl+/
换行标签 :<br />
水平线标签: <hr />
段落: <p></p>
标题标签
<h1>一行白鹭上青天</h1>
<h2>一行白鹭上青天</h2>
<h3>一行白鹭上青天</h3>
<h4>一行白鹭上青天</h4>
<h5>一行白鹭上青天</h5>
<h6>一行白鹭上青天</h6>
因为SEO的原因,h1在一个页面中只能出现一次
字体标签 :<font></font>,已弃用
加粗:<strong></strong>,<b></b>,推荐用<strong></strong>
文字倾斜:<em></em>,<i></i>,推荐使用<em></em>
删除线:<del></del>,<s></s>,推荐使用<del></del>
下划线标签:<ins></ins>,<u></u>,推荐使用<ins></ins>
使用<strong>,<em>,<del>和<ins>有语义化的效果。
练习
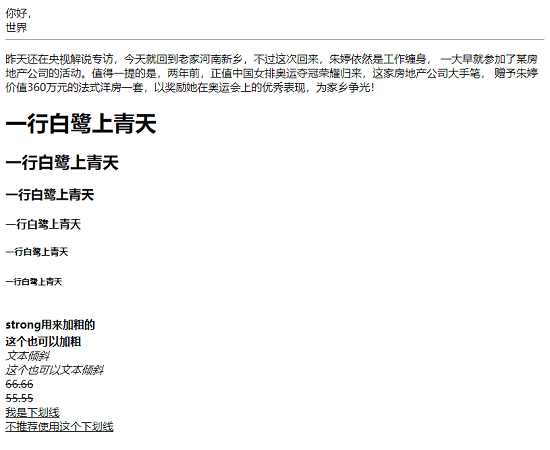
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html" charset="UTF-8"> <title>Title</title> </head> <body> <!--输入标签, 然后按tab可以补全标签--> <!--换行标签--> 你好,<br>世界 <hr> <p> 充分肯定了5年来自贸试验区建设取得的重大成就,并对下一步改革探索提出明确要求, 为把自贸试验区建设成新时代改革开放新高地指明了方向,为自贸试验区建设注入新的强大动力。 </p> <h1>一行白鹭上青天</h1> <h2>一行白鹭上青天</h2> <h3>一行白鹭上青天</h3> <h4>一行白鹭上青天</h4> <h5>一行白鹭上青天</h5> <h6>一行白鹭上青天</h6> <!--只能取值到h6--> <font size="6" color="red"></font> <strong>strong用来加粗的</strong><br /> <b>这个也可以加粗</b><br /> <em>文本倾斜</em><br /> <i>这个也可以文本倾斜</i><br /> <del>66.66</del><br /> <s>55.55</s><br /> <ins>我是下划线</ins><br /> <u>不推荐使用这个下划线</u> </body> </html>
效果演示