用于图片浏览的Vue组件,支持旋转、缩放、翻转等操作,基于viewer.js。
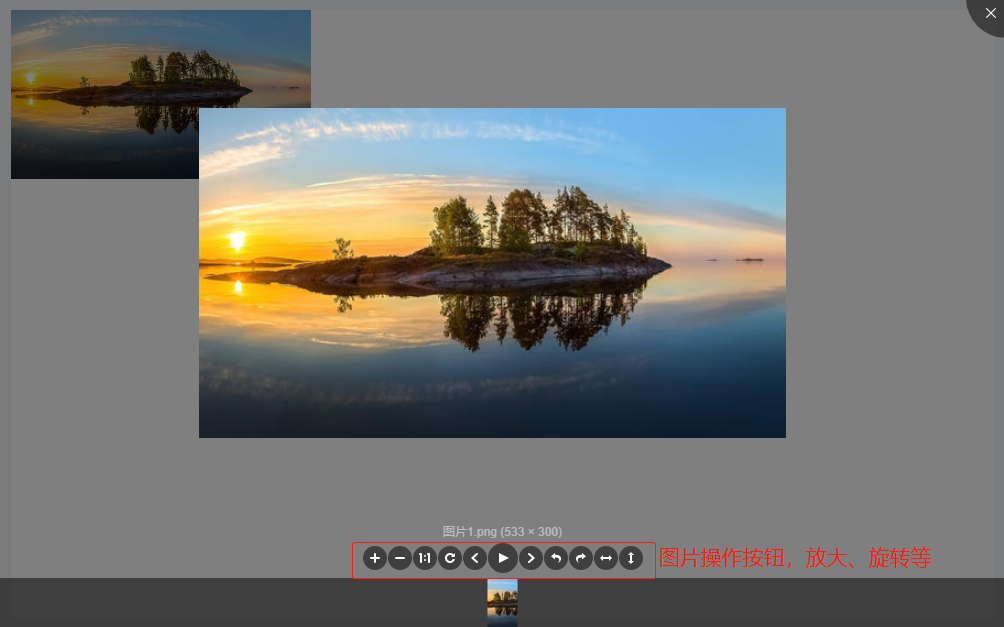
效果:

安装
使用npm命令安装
npm install v-viewer
使用
引入v-viewer及必需的css样式,并使用Vue.use()注册插件,之后即可使用。
//main.js 中引入 或者在组件里引入 import 'viewerjs/dist/viewer.css' Vue.use(Viewer)
以指令形式使用
只需要将v-viewer指令添加到任意元素即可,该元素下的所有img元素都会被viewer自动处理。
你可以像这样传入配置项: v-viewer="{inline: true}"
如果有必要,可以先用选择器查找到目标元素,然后可以用el.$viewer来获取viewer实例
<template>
<div id="app">
<div class="images" v-viewer="{movable: false}">
<img v-for="src in images" :src="src" :key="src">
</div>
<button type="button" @click="show">Show</button>
</div>
</template>
<script>
import 'viewerjs/dist/viewer.css'
import Viewer from 'v-viewer'
import Vue from 'vue'
Vue.use(Viewer)
export default {
data() {
images: ['1.jpg', '2.jpg']
},
methods: {
show () {
const viewer = this.$el.querySelector('.images').$viewer
viewer.show()
}
}
}
</script>
static
添加修饰器后,viewer的创建只会在元素绑定指令时执行一次。
如果你确定元素内的图片不会再发生变化,使用它可以避免不必要的重建动作。
<div class="images" v-viewer.static="{inline: true}">
<img v-for="src in images" :src="src" :key="src">
</div>
以组件形式使用
你也可以单独引入全屏组件并局部注册它。
使用作用域插槽来定制你的图片展示方式。
监听inited事件来获取viewer实例,或者也可以用this.refs.xxx.$viewer这种方法。
<template>
<div id="app">
<viewer :options="options" :images="images"
@inited="inited"
class="viewer" ref="viewer"
>
<template scope="scope">
<img v-for="src in scope.images" :src="src" :key="src">
{{scope.options}}
</template>
</viewer>
<button type="button" @click="show">Show</button>
</div>
</template>
<script>
import 'viewerjs/dist/viewer.css'
import Viewer from "v-viewer/src/component.vue"
export default {
components: {
Viewer
},
data() {
images: ['1.jpg', '2.jpg']
},
methods: {
inited (viewer) {
this.$viewer = viewer
},
show () {
this.$viewer.show()
}
}
}
</script>
插件配置项
name
- Type:
String - Default:
viewer
如果你需要避免重名冲突,可以像这样引入:
<template>
<div id="app">
<div class="images" v-vuer="{movable: false}">
<img v-for="src in images" :src="src" :key="src">
</div>
<button type="button" @click="show">Show</button>
</div>
</template>
<script>
import 'viewerjs/dist/viewer.css'
import Vuer from 'v-viewer'
import Vue from 'vue'
Vue.use(Vuer, {name: 'vuer'})
export default {
data() {
images: ['1.jpg', '2.jpg']
},
methods: {
show () {
const vuer = this.$el.querySelector('.images').$vuer
vuer.show()
}
}
}
</script>
defaultOptions
- Type:
Object - Default:
undefined
如果你需要修改viewer.js的全局默认配置项,可以像这样引入:
import Viewer from 'v-viewer' import Vue from 'vue' Vue.use(Viewer, { defaultOptions: { zIndex: 9999 } })
你还可以在任何时候像这样修改全局默认配置项:
import Viewer from 'v-viewer' import Vue from 'vue' Vue.use(Viewer) Viewer.setDefaults({ zIndexInline: 2017 })
更多配置内容:请参考viewer.js.