vue-countTo是一个无依赖,轻量级的vue组件,可以自行覆盖easingFn。
你可以设置 startVal 和 endVal,它会自动判断计数或倒计时。支持vue-ssr。vue-countTo参考于countUp.js;

安装使用:
npm install vue-count-to
例子:
<template> <countTo :startVal='startVal' :endVal='endVal' :duration='3000'></countTo> </template> <script> import countTo from 'vue-count-to'; export default { components: { countTo }, data () { return { startVal: 0, endVal: 2017 } } } </script>
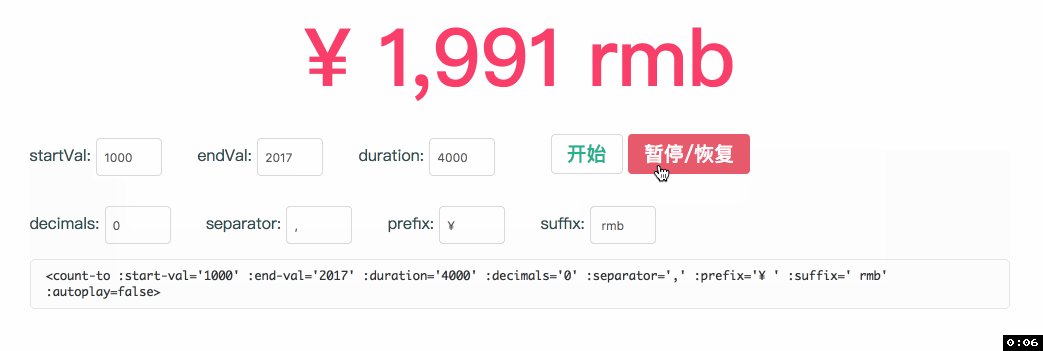
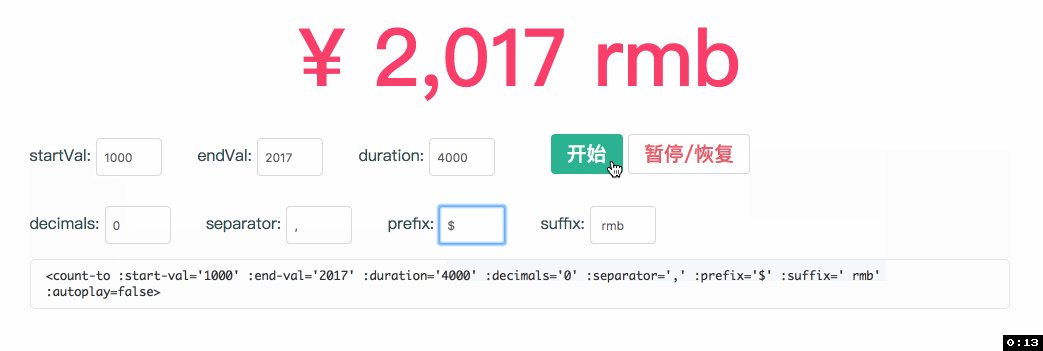
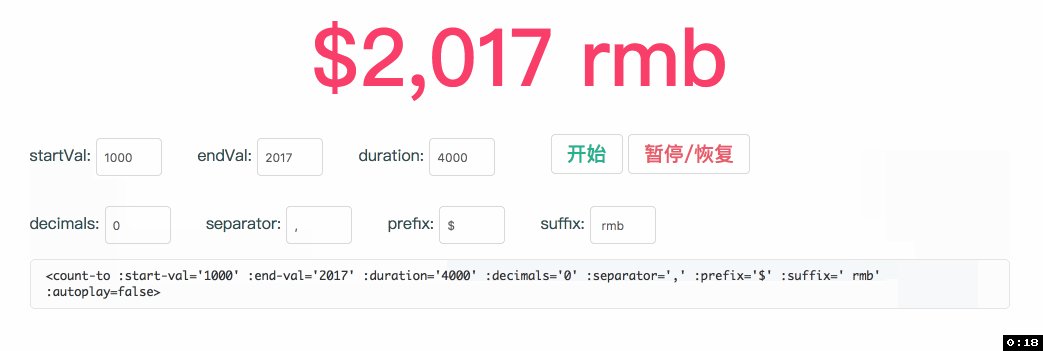
使用CDN脚本: demo
选项
| Property | Description | type | default |
|---|---|---|---|
| startVal | 开始值 | Number | 0 |
| endVal | 结束值 | Number | 2017 |
| duration | 持续时间,以毫秒为单位 | Number | 3000 |
| autoplay | 自动播放 | Boolean | true |
| decimals | 要显示的小数位数 | Number | 0 |
| decimal | 十进制分割 | String | . |
| separator | 分隔符 | String | , |
| prefix | 前缀 | String | '' |
| suffix | 后缀 | String | '' |
| useEasing | 使用缓和功能 | Boolean | true |
| easingFn | 缓和回调 | Function | — |
** 注意:当autoplay:true时,它将在startVal或endVal更改时自动启动**
功能
| Function Name | Description |
|---|---|
| mountedCallback | 挂载以后返回回调 |
| start | 开始计数 |
| pause | 暂停计数 |
| reset |
重置countTo |
更多例子:demo