Visual Studio 2015 和 Apache Cordova
在开始前,问一下自己下面这些问题:
-
熟练掌握web技术的开发者比例是多少?(占所有开发者的比例)
-
熟练掌握移动开发技术(并且使用跨平台开发工具)的开发者比例是多少?
-
熟练掌握web技术和移动开发技术的开发者比例是多少?
-
在以上的开发者中,能够胜任跨移动平台开发的开发者比例又是多少?
由于学习时间和职业范围限制,最后一个问题中符合条件的开发者,少之又少。事实上,在就业市场很少有公司招聘那些多面手(掌握很多技术的人),因为他们要的薪水很高但是又不能一次执行多个任务。随着专业知识不断增长,一名顾问提出的理论也相应增多。类似 Apache Cordova(一套跨平台的移动设备API)的跨平台工具往往理智地增加最后一个数字。
跨平台解决方案概述
在web浏览器和手机操作系统上开发应用时,我们可以使用3个主要的开发工具。Unity(一个专业游戏引擎、多平台游戏开发工具),被认为在视频游戏中最接近原生性能的开发工具。它有高性能的优点,但是它也有一个相对困难的学习过程。Xamarin(一个跨平台开发框架,旨在使移动开发变得简单),一个基于Mono(Novell公司开发的跨平台·NET运行环境)项目的开发工具,性价比较高,尤其对于.NET开发者而言。它帮助把.NET框架的优势带到微软国外平台上。最后一个是Cordova,它的学习成本几乎为0,使用类似面向移动应用的web开发技术实现移动和跨平台应用。
 |
 |
 |
 |
 |
|
Web |
Cordova |
Xamarin |
Unity |
Natif |
一些发展历史
Cordova 项目源于3年前Adobe公司贡献出的PhoneGap项目(前者是从后者中抽出的核心代码,是驱动后者的核心引擎),Adobe公司以它在多媒体处理方面的套装软件闻名于世:PhotoShop,Illustrator(一个矢量图像编辑软件),Premiere(一个非线性视频编辑软件),等等。Cordova 是 Adobe 公司在2011年贡献给Apache后的开源项目,它于2012年10月从Apache孵化器毕业,正式成为Apache的顶级项目。

回到2014年4月,微软发布了Visual Studio 2013的第2个更新包,在这次更新中,出现了一个全新的扩展应用"Multi-Device Hybrid App(支持多设备应用)"。通过使用一个新的项目类型和一个依赖安装工具,它可以使Visual Studio更好地集成Apache Cordova。第1个更新包发布后,在微软社区反馈良好,之后第2个更新包便出现了这个功能,带着新特性、更好的集成效果...


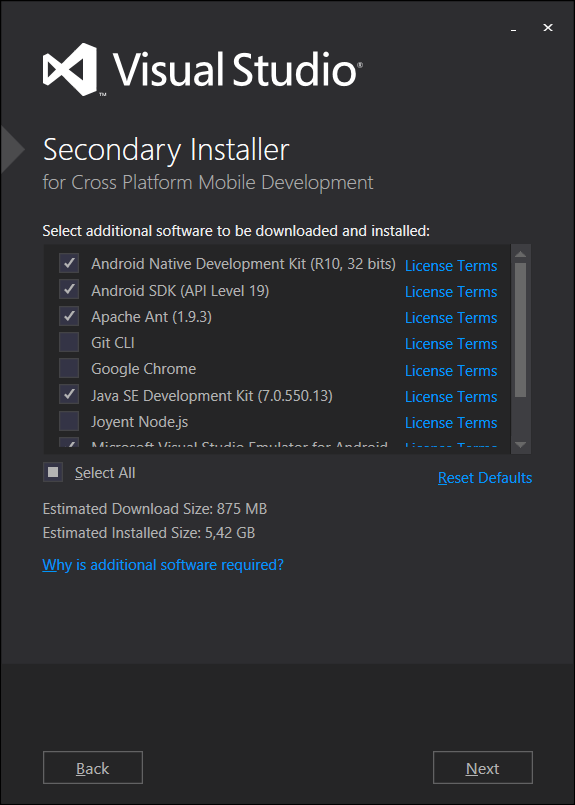
更近一些的时间,在2014年11月,Visual Studio 2015 预览版发布,Cordova扩展被改进并更名为"Tools for Apache Cordova"。现在可以通过Visual Studio安装包的一个选项直接安装Cordova。如果相关选项被选中,会触发另一个安装步骤,它允许你自定义想要安装的工具:Ant,Android,Java,NodeJS,等等。
Cordova 实现了什么?
对于一个典型的网站而言,通过(过去那种附加功能)只有短信和邮件的标准手机来获取用户是不可能的事情。Cordova为web开发者提供了一个新的视野:可运行应用的设备的多样性,这在之前几乎是不可实现的。消息提醒、地理定位、振动、摄像头、存储...所有这些功能,超出了移动开发的范围,但它们又是必要的,(Cordova)以一种非常高效的方式帮助你实现产品的这些功能。
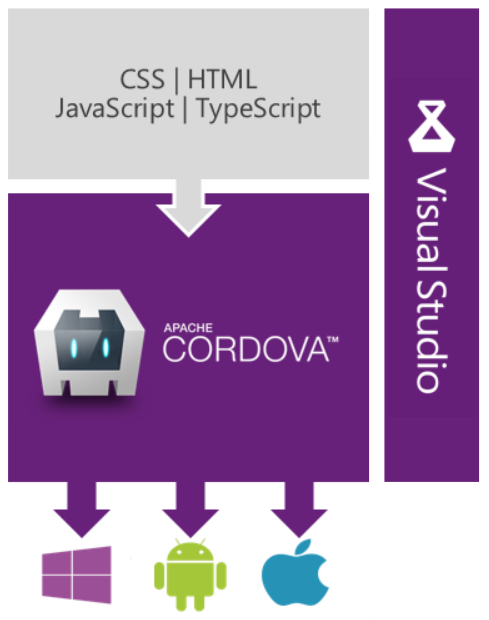
为了在本地环境使用web开发技术,Cordova在编译时会生成一个应用程序,它主要处理两件事:
-
集成WebView组件和浏览器
-
打包包含web应用程序文件的一系列资源

在一个web页面中调用Cordova API,只需添加非常少的代码:引入一个虚拟的js文件,编译后js才可用:
1 |
<script src="cordova.js"></script> |
最后,你可以添加一个具体的事件触发器来监测API是否可用、设备是否可用:
1 |
document.addEventListener("deviceready", onDeviceReady, false); |
2 |
function onDeviceReady() { /* INIT */ } |
Visual Studio有什么新特性?
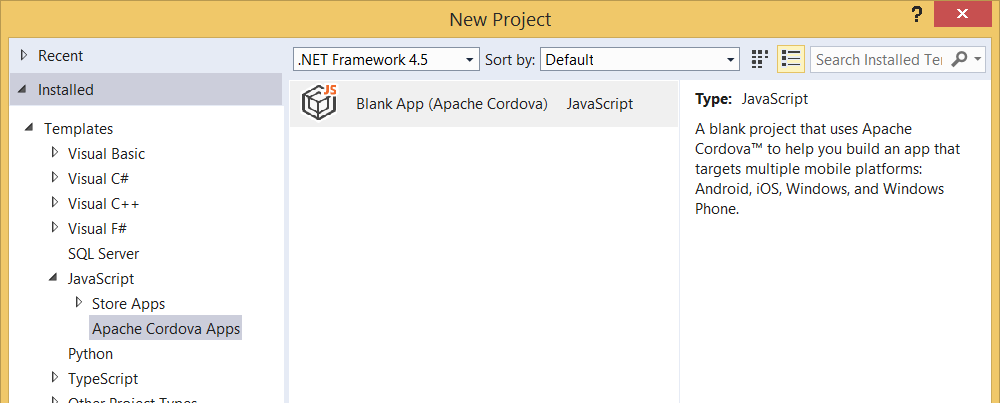
为了提高Cordova跨平台开发的效率,Visual Studio在Javascript和Typescript目录下添加了一个新的项目类型。

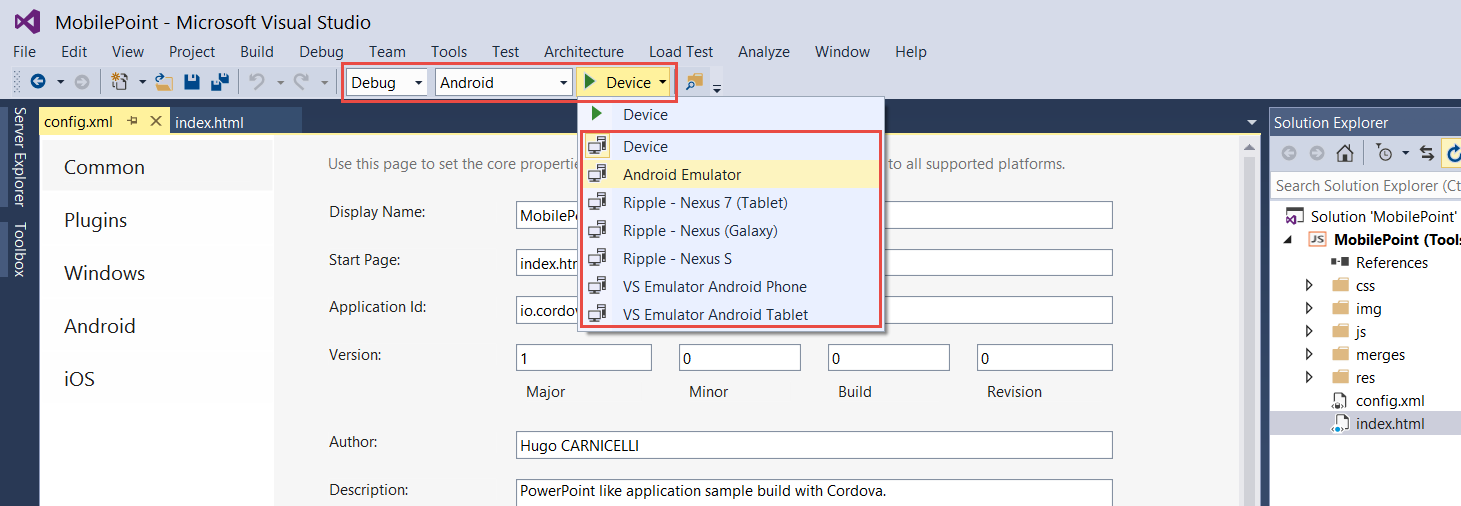
此外,Visual Studio使用一个基础文件树来初始化开发环境,它也添加了两个新的模拟器。

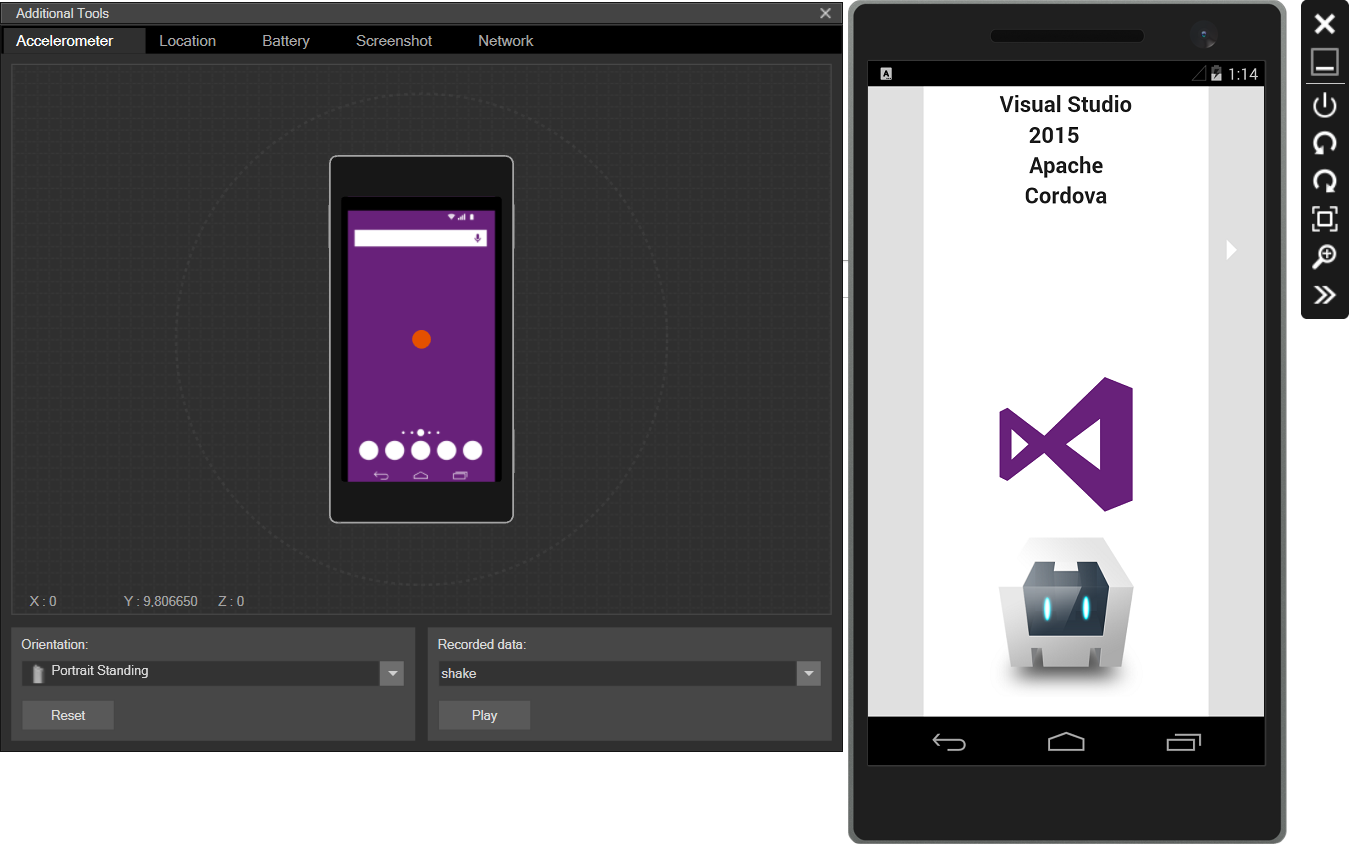
Android 模拟器
第一个(模拟器)是全新的功能,它是Android SDK 模拟器的翻版:这就是Visual Studio的Android 模拟器。现在我们可以直接通过Visual Studio在一台Android设备上运行和debug应用程序,而不用安装Android SDK模拟器。在所有的优化中,我们发现一点:Android 模拟器启动时间比Android SDK模拟器快很多。当然,Android模拟器也可以启动模拟设备上的一些API,比如GPS加速度计。

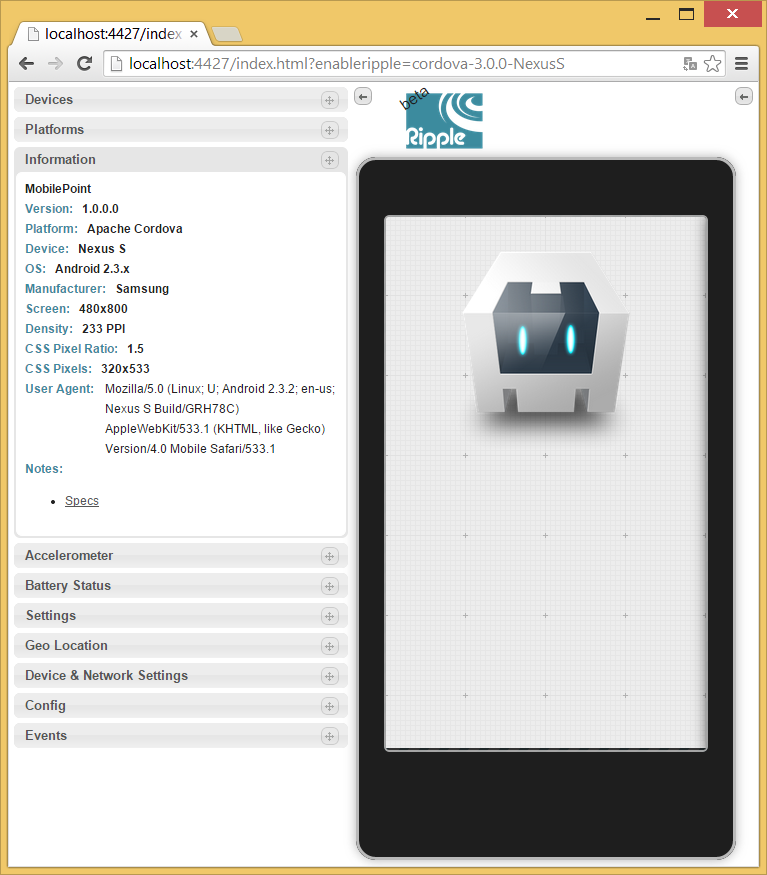
Ripple 模拟器
第二个(模拟器)是 Ripple,也是Apache的一个产品。Ripple最初是Chrome的一个扩展应用,用来快速测试和启用Cordova API。(后来)Ripple单独放在Chrome一个窗口中,Visual Studio并未止步于此。一旦启动了模拟器,编辑应用程序的源代码后,让模拟器自动更新应用程序以减少通常重置debug环境耗费的时间,这种效果是有可能实现的。

Visual Studio应当会走得更远:帮助你把应用程序部署到一台物理移动设备上,允许你对它进行debug,就像debug模拟器上的应用一样简单。目前,在一台激活的物理移动设备上保持debug模式仍然存在一个问题。但是应用程序确实已经发布到移动设备上,并且已启动。这个bug已经公开,相信不久它就会被修复。Android,iOS和Windows Phone,任何级别的web开发人员都要考虑,且不仅仅是这些。Cordova不仅仅适用于移动应用,它也可以用来创建Windows应用和Ubuntu应用,这一点很重要。
关注点
Cordova极大地帮助了web开发者的工作,它允许开发者首次进入移动开发环境而不用降低自己的忍耐度。顺便提一点,开发者可以保持自己的大部分工作习惯,尤其是交互式设计方面,Cordova为开发者提供了一个比"布局"更灵活的技术来绘制每一个所需的方案。
另外,动画效果也是需要着重关注的,它一般用JavaScript实现,以兼容多数web浏览器。对于一个本地应用程序来说,再也不必这么做。你可以指定一个具体的操作系统版本来确定先决条件,但是不要指定可能使用IE6或者IE7的操作系统。另一方面,对于移动设备而言,CPU性能和内存大小不再像对于电脑那样重要了。
我们应该把"内置"的JavaScript实现的动画替换为CSS transition(Apache基金会的做法)。更进一步,为了避免"reflow"现象(重载或更新DOM树导致页面性能降低),最好使用CSS3的新特性来调用GPU。我们可以观察到当一个DOM 元素大小变化时,由于浏览器会计算这个元素大小变化对页面其它元素的影响,此时浏览器会突然变慢。使用CSS3过渡属性里的过渡效果(用translate定义),而不是top和left等坐标属性,页面性能会提高很多。最后,在桌面端优化DOM树时,一般不要使用JavaScript,这一点在移动设备上更重要。
例如,下面的CSS可以兼容很多的浏览器,但它的性能较低:
01 |
.slide.inactive { |
02 |
transition: all 0.5s ease-out; |
03 |
-webkit-transition: all 0.5s ease-out; |
04 |
opacity: 0; |
05 |
left: -100%; |
06 |
} |
07 |
.slide.active { |
08 |
position: relative; |
09 |
transition: all 0.5s ease-out; |
10 |
-webkit-transition: all 0.5s ease-out; |
11 |
opacity: 1; |
12 |
left: 0; |
13 |
} |
下面一个,相反,兼容性略差,但是性能更好,因为它不会引起reflow现象:
01 |
.slide.inactive { |
02 |
transition: all 0.5s ease-out; |
03 |
-webkit-transition: all 0.5s ease-out; |
04 |
opacity: 0; |
05 |
transform: translateX(-100%); |
06 |
-webkit-transform: translateX(-100%); |
07 |
} |
08 |
.slide.active { |
09 |
position: relative; |
10 |
transition: all 0.5s ease-out; |
11 |
-webkit-transition: all 0.5s ease-out; |
12 |
opacity: 1; |
13 |
transform: translateX(0); |
14 |
-webkit-transform: translateX(0); |
15 |
} |
为了走得更远,我们应当使用类似Iconic的前端框架进行测试。Iconic有一句自我介绍比较有意思:
追求性能 速度很重要。只有当你没有这个东西的时候才会发现它的重要性。Iconic在最新的移动设备上表现非常好。最少的DOM操作次数、完全不使用jQuery、硬件加速转换,有一件事很确定:Iconic会给你留下深刻的印象。
作为结束语,介绍一个 Cordova实现的类似PowerPoint应用,它的源码保存在 一个GitHub库里。