条码打印,价格标签打印,需要对打印进行排版,于是设计了一个简单的编辑器
支持条码二维码打印进行编辑排版,支持文字、图片、条码、二维码、直线,能自由拖拉,删除,并可保存为模版。 界面如下 (下载Demo 体验):

左边为参数设置,右边为可视编辑区,支持自由拖拉,按Del键删除层。
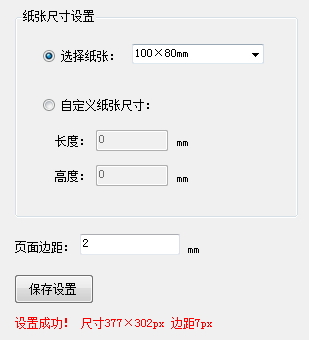
首先点击左边最上面的纸张设置,设定纸张大小。可以直接在下拉框中选择常用的纸张大小,也可以自定义尺寸。设置好后点击“保存设置"按钮,则编辑区显示相应尺寸的纸张。然后在纸张上自由插入条码、图片、文字、直线。

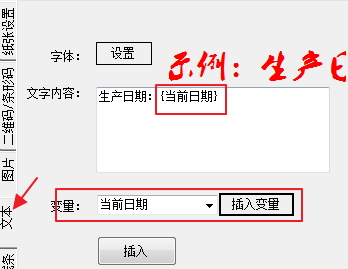
支持简单的时间变量,比如文字内容里插入了”{当前时间}“变量,则当触发打印操作的时候,再取当前时间,并替换该变量:

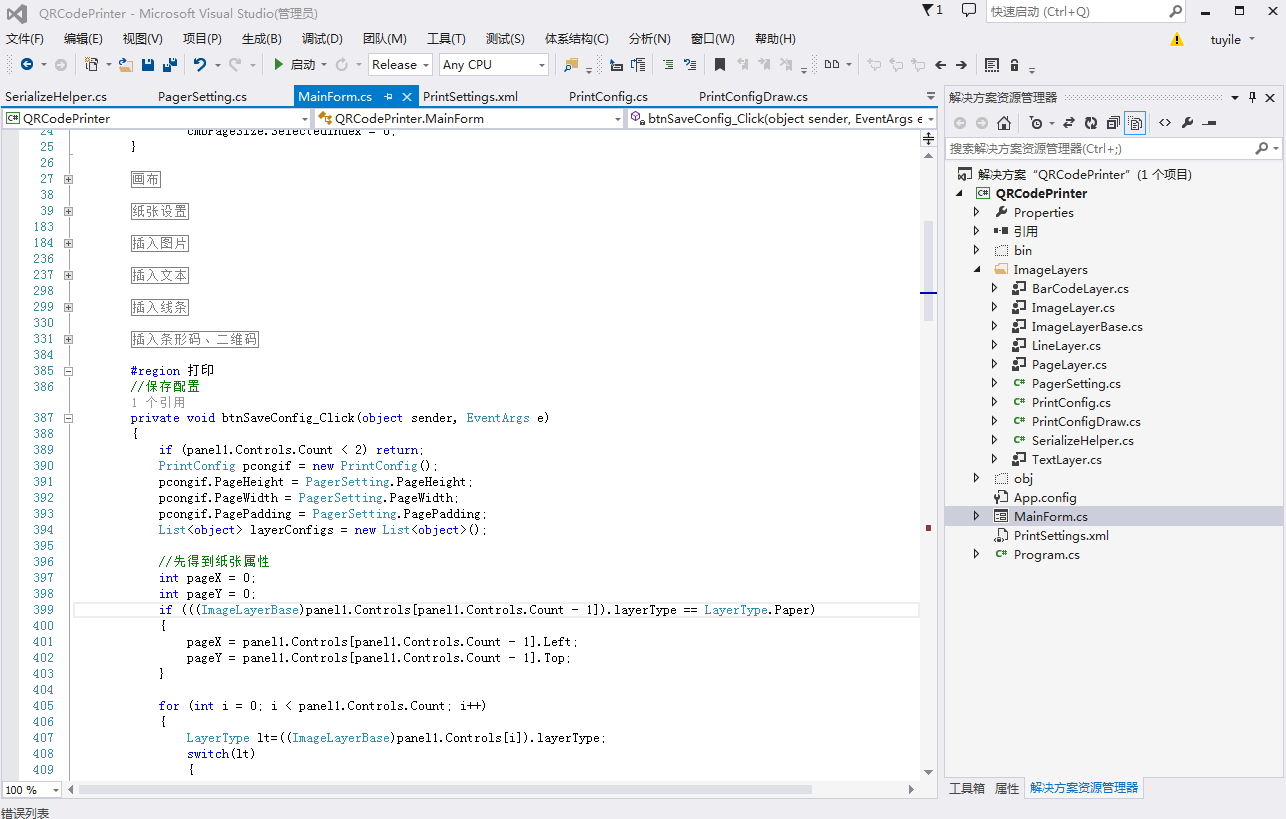
程序源码截图:

关键技术点:
1.实现如Photoshop类似的图层概念
刚开始准备使用GDI+绘制图层,然后用鼠标定位当前选中的对象,后来改进成用自定义控件实现,在控件上画对象,只需要对控件添加统一的鼠标事件就可以实现图层移动、删除等操作。
2.绘制条码、二维码,涉及中文问题、条码编码方式问题
使用的开源二维码库zxing,我之前的其他文章也有详细介绍,不赘述。
//条码类型 BarcodeFormat myBarcodeFormat; EncodingOptions myEncoding; if (this.CodeType == 1) //二维码 { myBarcodeFormat = BarcodeFormat.QR_CODE; myEncoding = new QrCodeEncodingOptions() { Height = this.Height, Width = this.Width, Margin = 0, CharacterSet="UTF-8", PureBarcode = !this.IsShowText }; } else //条形码 { myBarcodeFormat = BarcodeFormat.CODE_128; myEncoding = new EncodingOptions() { Height = this.Height, Width = this.Width, Margin = 0, PureBarcode = !this.IsShowText }; } //生成条码QrCodeEncodingOptions BarcodeWriter writer = new BarcodeWriter { Format = myBarcodeFormat, Options = myEncoding, Renderer = (IBarcodeRenderer<Bitmap>)Activator.CreateInstance(typeof(BitmapRenderer)) }; Bitmap barImg= writer.Write(this.Content);
这里强调一点是,使用UTF-8编码防止中文乱码。其二,条码编码方式使用Code_128,支持任意ascii码。