利用vue实现Excel导出,
因为ajax必须有返回,而导出excel是没有返回的,并且还在api中实现导出具体逻辑,所以就用下面的方式实现了
代码实例:
beginExport(v){ console.log(v); var param = Object.assign({}, v);//v是一个对象,将所有可枚举属性的值从一个或多个源对象复制到目标对象 let paramStr = ``;//let 为es6新增的用来声明的变量,但是和var又不一样,let只在let所在的代码块有用,外面是会错的。 console.log(param); for(let [k,v] of Object.entries(param)){//返回一个给定对象自身可枚举属性的键值对数组,有点类似foreach遍历,object.entries返回的就是我们平常用的数据,只是这里是对象。 paramStr +=`${k}=${v}&` } console.log(paramStr); window.location.href='/api/complaint/export-fund-cash-order?'+paramStr; },

我是后端,但是我已经懂了
代码架构接之前的博文https://www.cnblogs.com/two-bees/p/11122327.html
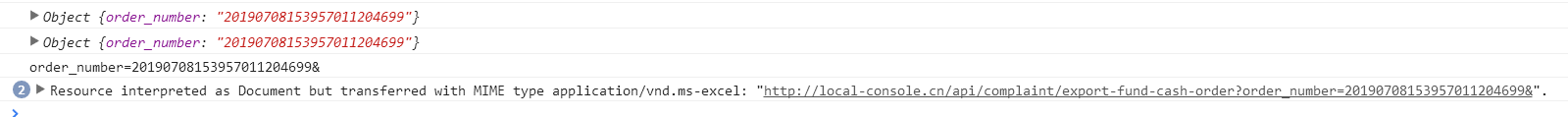
附录: