2017年初微信小程序正式低调上线,用户可以体验各种各样微信提供的服务。
顾名思义,小程序的特点在于:‘小’,即不需要下载就可以通过微信客户端使用其提供的各种服务。这对内存越来越不够用的手机来说,犹如甘露,一经发布便火了起来。同时,经过了2年多的发展,小程序已经形成了自己独特的开发环境和开发者生态。
好了,进入正题,让我们看下开发小程序都需要哪些步骤?
一、准备
1.在微信公众平台注册一个小程序账号。注意,因为微信官方规定,微信、小程序、公众号都必须使用独立的邮箱。所以,多注册些邮箱吧。
2.部署一台服务器,做为后台。且,必须使用https方式访问后台。
3.上述都满足后,就看官方小程序介绍文档一步步来吧。
二、开发
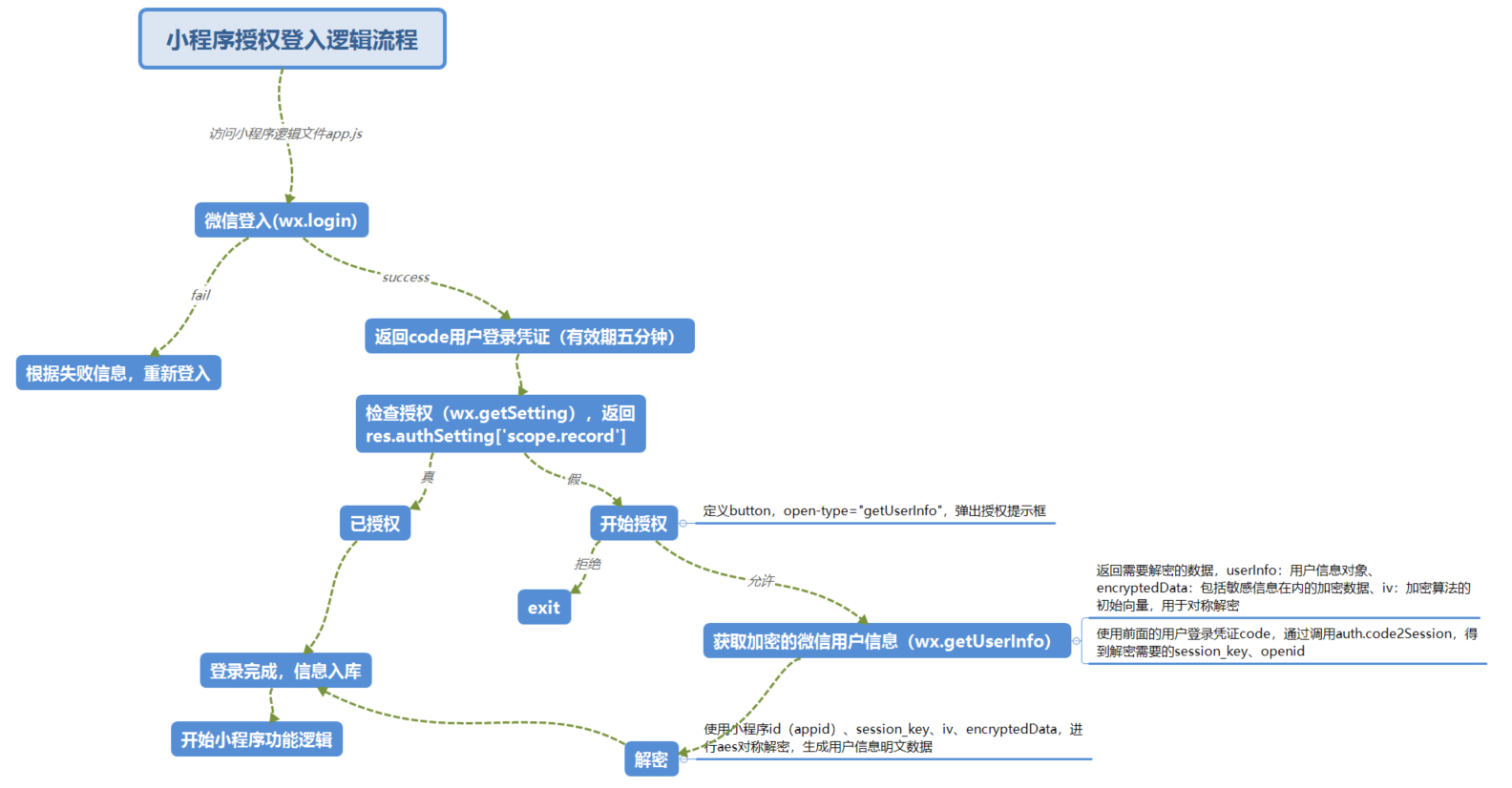
1.授权
为了理解方便,就先让我们用一张逻辑图来看小程序是如何一步步进行授权登入的吧。

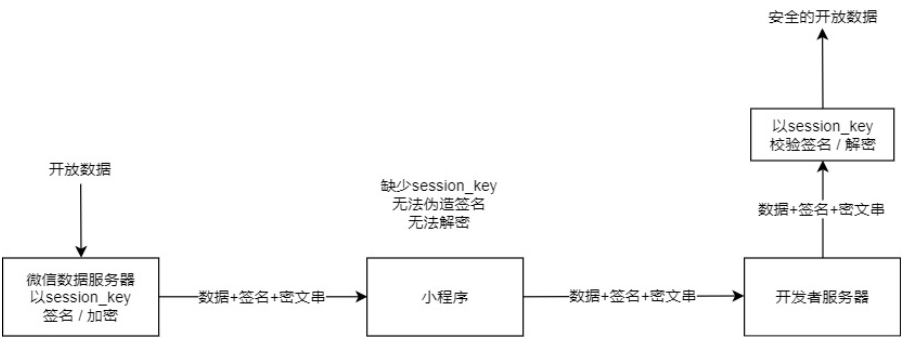
上面是我整理的小程序的登录授权逻辑,官方也给出了小程序的解密逻辑,如下,

2.调用后台api
我是使用node.js的Promise进行的回调,具体看代码吧。
var apiMethod = { login: 'login' }; var request = (api,params) => new Promise((resolve, reject) => { log.info(api) wx.request({ url: baseUrl + api, data: params, header: { 'content-type': 'application/json', 'token':wx.getStorageSync("session_id"),//读取token 'sign':sign//签名 },//传在请求的header里 success: (res) => { log.info(res) resolve(res); }, fail: err => { log.info("api err "); log.info(err); reject(err); } }) }) var login = (params) => request( apiMethod['login'], params ); module.exports = { login };
嘿嘿,好了就说这些吧。再说下去就有点露馅了,因为我是做后台的,前端其实也是撸别人的代码写的。具体上传、审核、目录结构、语法跳转等,篇幅所限就自己看官方开发文档吧。
玩了蛮久的小程序,想想最开始第一步如何权限获取?如何进行下一步?就困扰了我蛮久的。现在想想真的很可笑,其实所有的都写在了文档中,只要耐下心来看完官方文档,一切真的不是事了。
另外,欢迎访问我的个人小程序,给我爱人写的,所以只能两人同时使用才能体验到所有功能。但是,现在个人的部分也还是可以用滴啦。
