更新:今年8月在深圳和嵩天老师居然见面了,很开心。嵩天老师很和蔼。
===========
今天看了嵩天老师的视频,感觉讲的很好,于是看着视频自己做了一个初步的实例认识。
步骤1,新建一个Web框架
新建代码:django-admin startproject mysite #这里是名字叫mysite的项目名称(其实我这里用的是pycharm professional版本的建立Django方法建立的,实际上是一样的,环境是win10教育版+pycharm pro2016.3)
文件视图如下图所示:
mysite/ #最外层目录
mysite/ #工程目录,保存代码和文件
_init_.py #将mysite定义为包的空文件
settings.py #部署和配置文件
urls.py #URL路由声明文件
wsgi.py #基于WSGI(web service gate interface)
manage.py #与Django工程交互的命令工具
步骤2-1创建一个具体的应用
进入mysite(最外层目录)然后代码创建应用
python manage.py startapp helloapp
创建过应用后,文件视图为:
mysite/ #最外层目录
helloapp/
migrations/
_init_.py
admin.py
apps.py
models.py
tests.py
views.py
mysite/ #工程目录,保存代码和文件
_init_.py #将mysite定义为包的空文件
settings.py #部署和配置文件
urls.py #URL路由声明文件
wsgi.py #基于WSGI(web service gate interface)
manage.py #与Django工程交互的命令工具
步骤2-2,然后打开helloapp中的views.py,写入如下代码:
步骤2-3,然后再打开mysite/urls.py,这一步是为了指定URL与响应之间的关系,改为:
然后我们要试运行一下,用代码:
python manage.py runserver(注意:在最外层目录下运行,运行方式是shift+右键),意思启动一个调试的web服务器,屏幕中会出现一个IP地址,http://127.0.0.1:8000/,将这个IP放入浏览器,你会发现hello函数中显示的句子出现在浏览器上。
这里是为什么呢?
是因为我们在urlpatterns中的“path('index/', views.hello),”定义了URL的子目录index/,故我们http://127.0.0.1:8000/index/
这就是我们最终得到的效果。
以上是我们做出的第一个APP,实际上一个真正的工程是可以由很多应用组成的,其中有互相之间的联系或调用关系。接下来我们再做另外一个能显示页面而不是一个句子的APP。
步骤1,新建一个APP名字为hello2app,
用python manage.py startapp hello2app实现。此时在第一层的mysite里就多了一个文件夹叫hello2app。
步骤2,在hello2app目录下创建templates目录,然后将Demo.html文件考入到这个目录中
接下来打开hello2app/views.py来完成对HTML完成响应这样一个功能。
具体代码如下:
增加了返回操作之后,我们需要再设定本地路由,在hello2app/下新建urls.py,在本地路由中我们要指定本地路由与操作之间的关系,修改为:
步骤3,然后在全局路由文件中增加对本地路由的引用,在全局路由中(mysite/urls.py)我们需要引入include函数,即“from django.urls import path,include”具体代码如下:
步骤4,我们还需要增加对templates的路径设置,即在mysite/settings.py修改“DIRS”,具体修改为:
步骤5,最后,我们用:
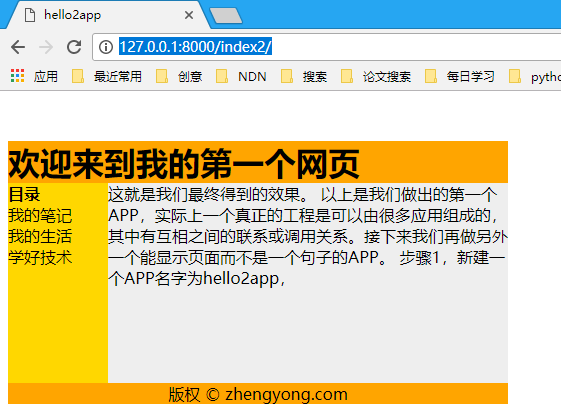
来启动服务器,输入“http://127.0.0.1:8000/index2/”,得到:
便大功告成了。
注意:整个逻辑过程是如下,
对于第一个app,app里的views.py写好用户请求访问函数,然后由全局路由urls.py来调用,这时会产生views的页面效果。
对于第二个app,app里的views写好用户请求访问函数的一个网页,然后新建一个本地路由调用views,然后由全局路由函数调用本地路由,最后被调用的网页也要注明被调用的绝对路径。