前言:
分离边框模型和合并边框模型是表格的两种模型,它通过以下属性确定:
border-collapse:separate(默认值) | collapse | inherit
当采用分离边框模型时,表格单元格宽度是相当清晰的,和盒模型几乎一致。
当使用合并边框模型时,则不太明了,可能产生以下疑问:
(1)两个单元格的边框合并成了一个边框,那么这个边框究竟算谁的呢?
(2)现在各单元格内容区宽度如何计算呢?
示例
<div id="container">
<table class="content-table">
<colgroup>
<col width='100'>
<col width='100'>
<col width='100'>
<col width='100'>
<col width='80'>
<col width='80'>
<col width='80'>
<col width='80'>
</colgroup>
<thead>
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>英语</th>
<th>物理</th>
<th>化学</th>
<th>生物</th>
<th>总分</th>
</tr>
</thead>
<tbody>
<tr>
<td>赵一</td>
<td>80</td>
<td>90</td>
<td>79</td>
<td>56</td>
<td>56</td>
<td>79</td>
<td>98</td>
</tr>
</tbody>
</table>
</div>
CSS:
#container{
height: 500px;
padding: 10px;
border: 1px solid green;
}
.content-table{
table-layout: fixed;
border-collapse: collapse;
}
.content-table td,.content-table th{
padding: 1px;
border: 1px solid blue;
}
分析
这里每列都被设置了宽度,由于table固定布局根据第一行宽度设置确定每列列宽,那么每一列的列宽将是确定的。现在的问题是,每列单元格的内容区宽度是多少?
事实上,每列内容区宽度分别为:97px,97px,97px,97px,77px,77px,77px,77px,这的确是些意料之外的数字。
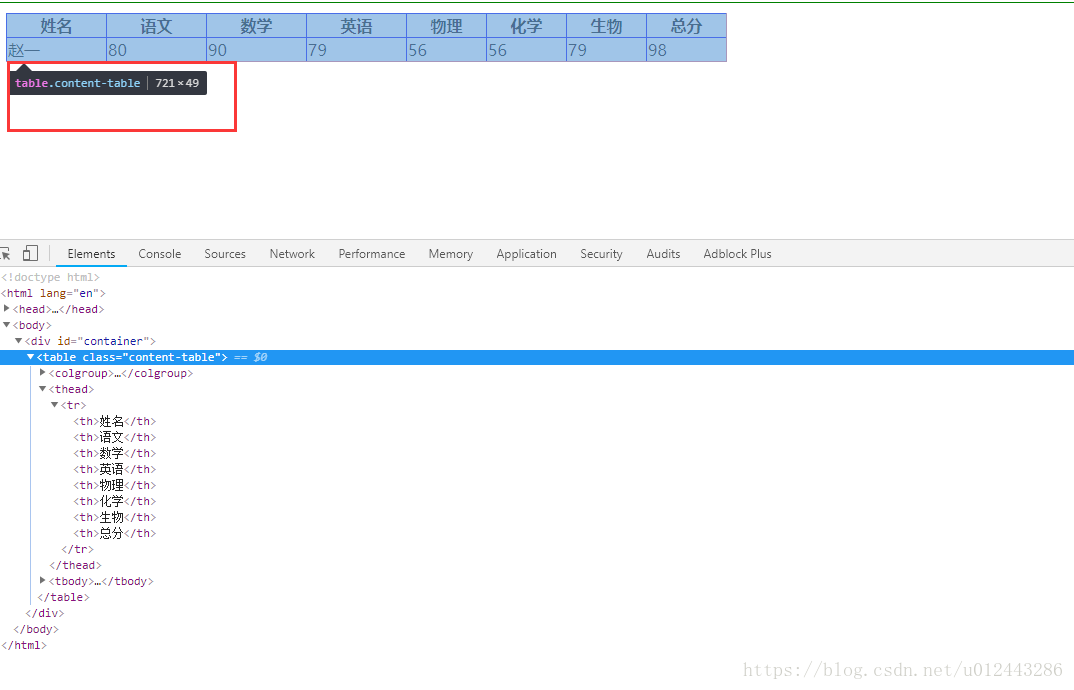
第一,将以上数字各加2px的padding,再加上9个1px的边框,则得到表格总宽度721px。我们在chrome浏览器调试工具的Elements标签内,点击table元素,可以发现表格实际宽度的确为721px,如下所示:
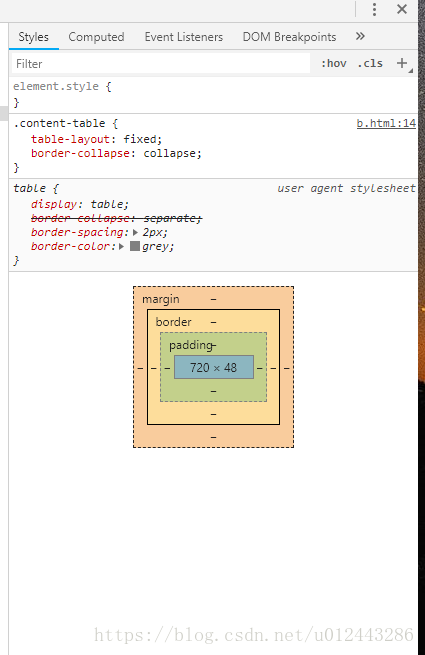
第二:我们设置的表格宽度为100px+100px+100px+100px+80px+80px+80px+80px=720px,总宽度为720px与上面所述721px有1px的宽度差。在chrome中查看盒模型的宽度,可以看到,浏览器认为我们设置的宽度的确为720px,如下:
第三,两个宽度不一致的原因在于,720px是浏览器根据我们设置的各列宽度简单相加得到的理论宽度值。然而,浏览器渲染表格有一套略为复杂的机制,721px是实际渲染宽度值。这里来分析一下各列的实际渲染宽度值计算:
(1)每个边框宽度
1px,由于合并单元格,这将使得每个单元格左右边框实际都为单个边框的一半,即0.5px;左右边框宽度加起来为0.5px+0.5px=1px;
(2)每个单元格左右内边距1px,则每个单元格边框加上左右内边距为1px+1px*2=3px;
(3)每列宽度则为设置宽度减去3px,即97px,97px,97px,97px,77px,77px,77px,77px。
(4)表格实际宽度:由于第一列左边多出0.5px边框,最后一列右边多出0.5px边框,则合计将多出1px宽度,即721px。